Today we will explore widgets in Tkinter
Recap Tkinter is the inbuilt python module that is used to create GUI applications. It is one of the most commonly used modules for creating GUI applications in Python as it is simple and easy to work with. For more information about Tkinter and it's advantages, please check out the previous part of the course.
What are widgets?
Defination A software widget is a relatively simple and easy-to-use software application or component made for one or more different software platforms.
In simple words, widgets are graphical elements like buttons, frames, textboxes etc. which are helpful in taking input from the user in graphical format. In Tkinter, Widgets are objects, that is they are instances of classes that represent buttons, frames, and so on. To make concepts simpler, just as we had treated strings and dictionaries, we can treat widgets too as as a 'button data type'. So the widgets have some data and have some methods to process that data.
Types of widgets
There are a lot of GUI widgets, both fancy and simple ones. (You can check out this wiki link for a complete description) However there are some 18 widgets which are supported by Tkinter and are of a real significance.
Let us now check out all the widgets one by one
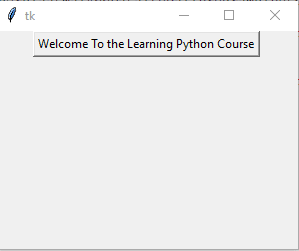
Button
Our plain old button. Python allows us to set the look and feel of the button.

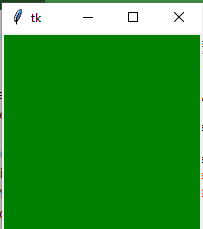
Canvas
The canvas widget adds graphics to the window. It can be used to draw graphs in the application.

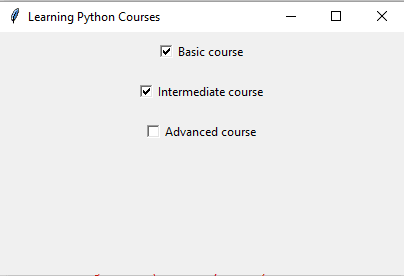
Checkbox
Checkbox (or check-button) is an on-off type of button. The user can give binary inputs by clicking the button on or clicking the button off. The user can select one or all choices from the available list.

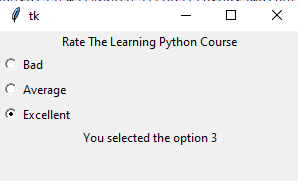
Radiobutton
The Radiobutton also is an on-off type of button, but the user can only select one (and only one) out of the all available choices.

Checkboxes vs. Radio Buttons
Checkbox allows one or many options to be selected. It is used when you want to allow user to select multiple choices. A radio button is used when you want to select only one option out of several available options. It is used when you want to limit the users choice to just one option from the range provided.
Radio buttons are used when there is a list of two or more options that are mutually exclusive and the user must select exactly one choice. In other words, clicking a non-selected radio button will deselect whatever other button was previously selected in the list.
Checkboxes are used when there are lists of options and the user may select any number of choices, including zero, one, or several. In other words, each checkbox is independent of all other checkboxes in the list, so checking one box doesn't uncheck the others.
More on Checkboxes vs. Radio Buttons By Nielsen Norman Group
To be continued.....
Image credits- All images in the text are my own screenshots.







Oldest comments (0)