I came to find out that chrome extensions are great. Be it for productivity boosting, bookmarking, as developer tools or writing, I use them extensively. Below is a list of my almost indispensable extensions sorted by the frequency I use them.
I use Brave by the way, but all the mentioned extensions work just fine.
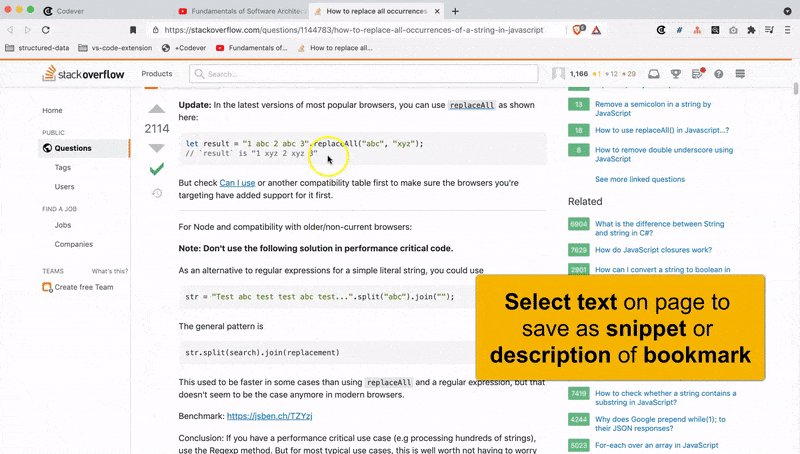
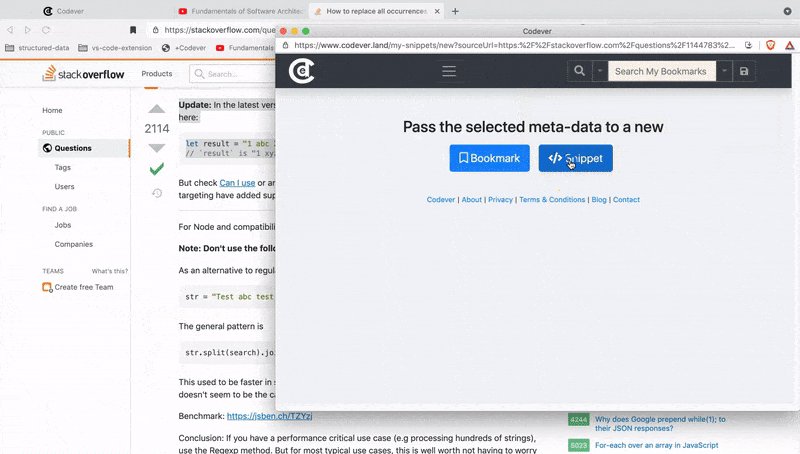
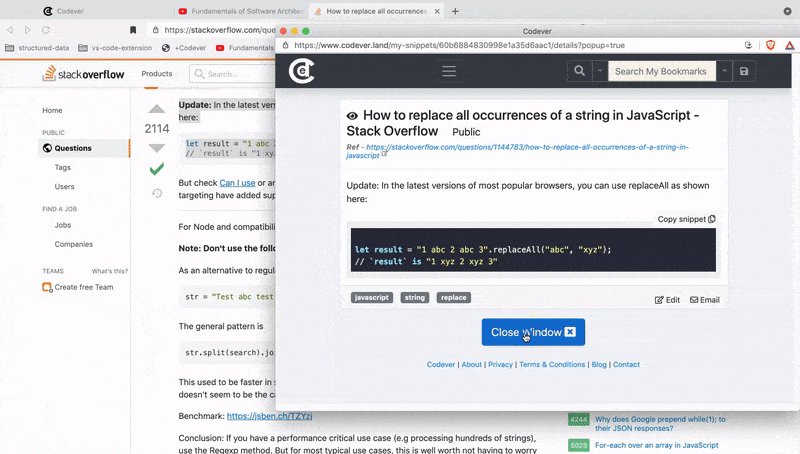
Codever
Bookmarking work-related links and dev resources and code snippets has become second nature to me and it helps me save lots of time and nerves.
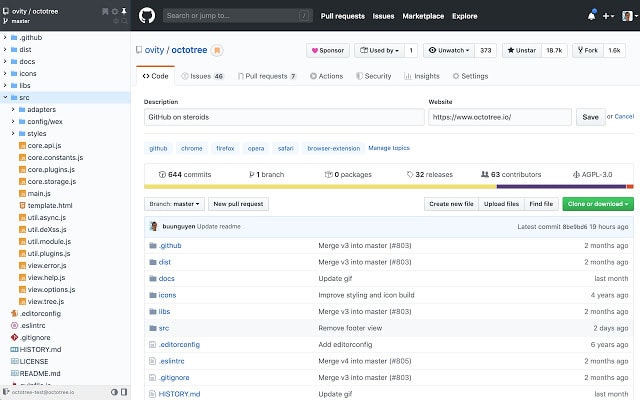
Octotree
GitHub on steroids
Browser extension that really brings your GitHub experience to the next level.
Features
- Easy-to-navigate code tree, just like in IDEs
- Fast file browsing with pjax
- Display pull request changes
- Support private repositories
Pro features (require account and/or subscription on https://www.octotree.io/)
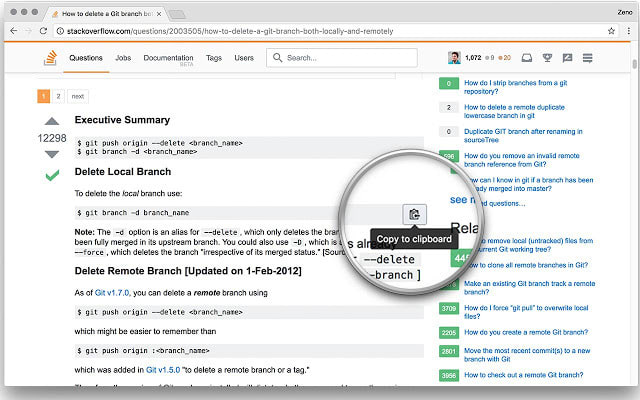
CodeCopy
Adds copy to clipboard buttons on code snippets.
Works with:
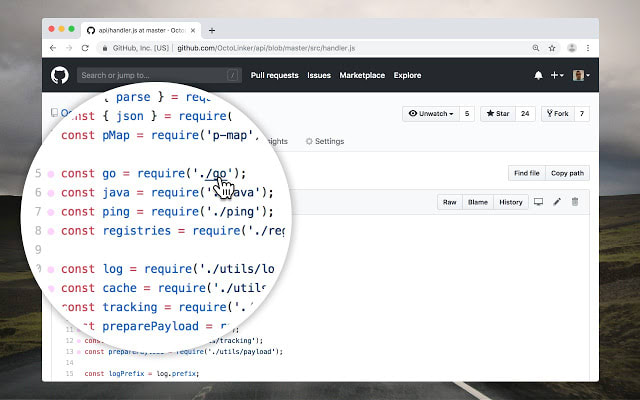
OctoLinker
OctoLinker is a browser extension for GitHub, that turns language-specific statements like include require or import into links.
Grammarly
From grammar and spelling to style and tone, Grammarly helps you eliminate writing errors and find the perfect words to express yourself.
You’ll get suggestions from Grammarly as you write on Gmail, Twitter, LinkedIn, and nearly everywhere else you find yourself writing.
Video Speed Controller
If you are watching youtube videos, or take udemy courses as I do this extension is pretty handy - it speeds up, slows down, advances and rewinds any HTML5 video with quick shortcuts.
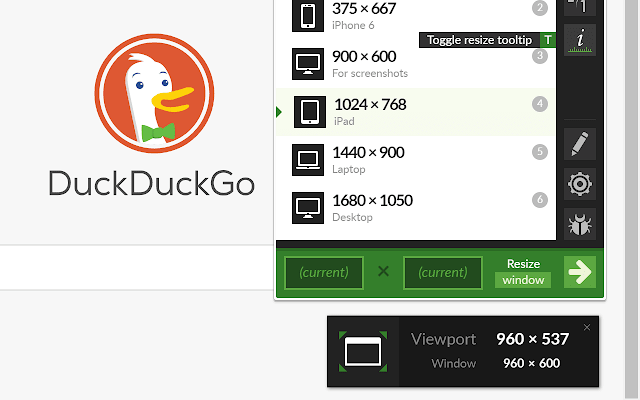
Window Resizer
This extension re-sizes the browser's window in order to emulate various resolutions. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions.
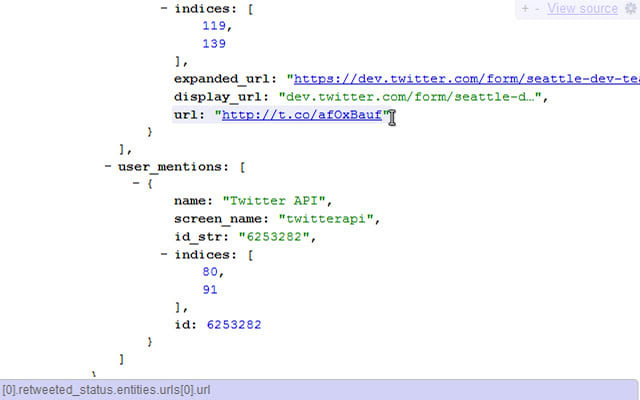
JSONView
Validate and view JSON documents
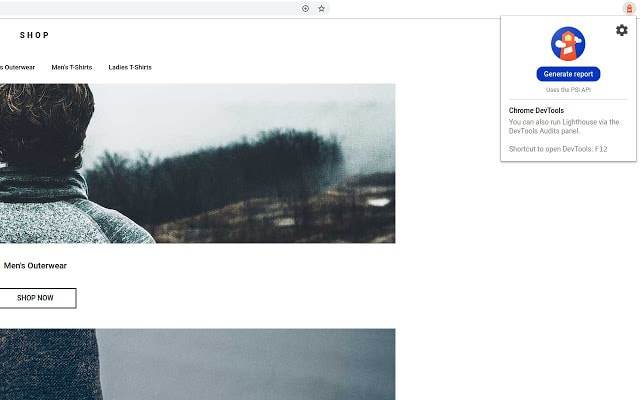
Lighthouse
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
You can also run Lighthouse via the the DevTools Audits Panel
ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
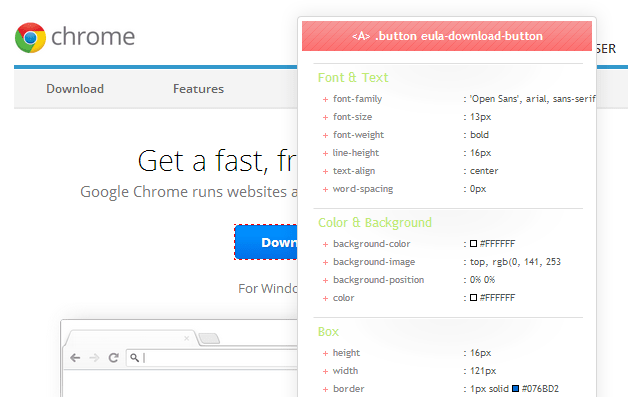
CSSViewer
A simple CSS property viewer.
CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a FireFox add-on (2006-2008).
How to use :
To enable CSSViewer, simply click the toolbar icon and then hover any element on you want to inspect in current page.
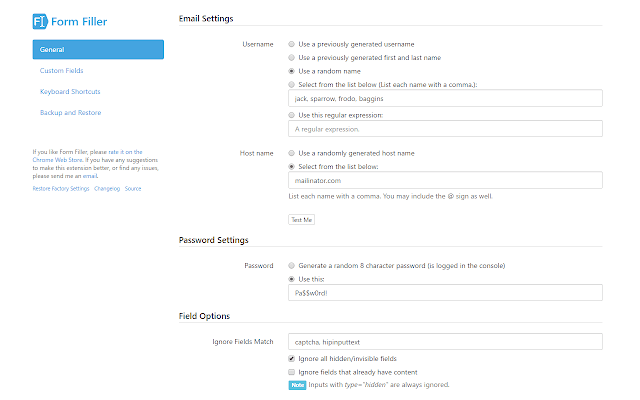
Form filler
This extension allows you to fill all form inputs (textboxes, textareas, radio buttons, dropdowns, etc.) with dummy data. It is a must for developers who work with forms as it avoids the need for manually entering values in fields.
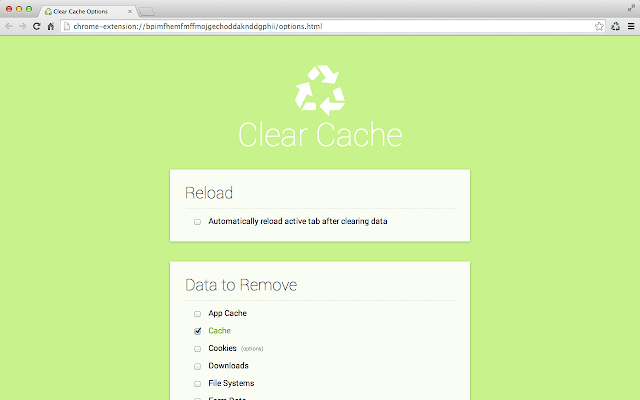
Clear Cache
Clear your cache and browsing data with a single click of a button.
Quickly clear your cache with this extension without any confirmation dialogs, pop-ups or other annoyances.
You can find most of these chrome extensions on bookmarked onhttps://www.bookmarks.dev/search?q=[google-chrome-extension] and in the generated public repository on Github - CodepediaOrg/bookmarks
If you have one I really should include my in list please leave a comment below.
















Top comments (25)
Hey,
Thank you so much for sharing your list of Chrome extensions. I really find such posts helpful. It's good to know which tools fellow developers use to accomplish similar tasks.
I also use the Clear Cache, JSON View, and Grammarly extensions. I wonder what extension do you use for your new tab? Also, don't you block ads?
I use have been using DailyNowCo as my new tab extension for more than a year now. It helps me save tons of time by helping me stay up to date with all new development news. I would definitely recommend checking it out.
I don't block ads. As annoying and potentially privacy-invading as they are, there are people who genuinely rely on income generated from ads to support themselves.
I know a lot of the extensions allow for whitelisting sites to show ads on, but I'm lazy and listing all sites that are from people I want to support or from sites that can't be used at all unless the ad-blocker is turned off is too much effort.
You are right about the fact that there are some people doing really great and rely on ads for income. I try whitelisting the sites which produce good content and I want to support. But for the most part on the web, I find ads annoying.
Hey Saqib,
I use Brave - highly recommend it, so it blocks ads automatically, unless opt in to see ads for BATs (Basic Attention Tokens). I used DailyNow before, I'll give it another try - thanks for the reminder.
Ever since I have started using Chrome (more than 7y) I didn't use any browser. Would you mind sharing why you prefer Brave? I have heard of it but never tried. Especially, how good is it in terms of supporting web APIs and providing web development tools?
Sure, Daily improves constantly and I can't recommend it enough! BTW great work at bookmarks.dev 🙌
It is Chromium-based, so the Developer Tools and Extensions work the same as in Chrome. I use it for privacy reasons and performance (before all on my phone). It's worth trying...
That makes sense. Thank you so much for sharing, I will definitely try it out.
While I think Brave is amazing and I use it as my main browser while working, my daily driver has been Vivaldi for almost a year now. I started to love Vivaldi's level of customization a lot. From search bar at the top of bottomm to quick notes on pages and a focus mode, Vivaldi has been a best for me.
Sweeeet, Octotree is now installed! A couple more that I personally would struggle without:
Display Anchors — Surprisingly useful for seeing and sharing anchor links.
Bookmark Bar Switcher — Good if you've got multiple contexts. I have one for work, guitar, cdertain projects etc.
Another recommend for me personally, FormFiller by Hussain Shabbir
github.com/husainshabbir/form-filler
It's saved me so much time when testing forms I've made.
Perfect, thanks. That's a nice one - I think I'll add it to the list...
Half of the extensions would not be required if you have Firefox 😎
Wait what ?
That's something one can easily do in chrome too and not Firefox exclusive
Did you ever use Chrome? Lol!
True, but my point is we do not need extensions for these native stuff.
For me, another must-have extension is Video Speed Controller
github.com/igrigorik/videospeed
saves a lot of time and hotkeys are the same for all websites :)
Convinced - it's now on the list...
Sweet - thanks
In addition to the ones you already mentioned:
Isn't Lighthouse built into Chromium's Dev tools?
Apparently yes, thanks for pointing that out. You need to go to Dev Tools > Audits...
Thank you for sharing it, check out My 12 Favorite Chrome Extensions as a Web Developer ⚡🚀 dev.to/otomer/my-12-favorite-chrom...
Thanks for your input, I use it mostly for spelling...
Interesting list