I try not to play into the "war of frameworks" narrative that some programming articles use. I will admit, though, that I've been pretty critical about AngularJS (aka Angular 1). The syntax and structure often seemed clunky to me, and the error messages were not fun to deal with! With the rise of React, I also preferred the component-based architecture that became more popular. The rocky non-backward compatible migration to Angular 2 lost me, and I stopped paying attention to Angular.
Recently, I've heard more discussion about Angular 5 and I wanted to try it out and compare my experience to my experiences with Vue and React since I use those on a very regular basis.
Getting Started
I started with the tutorial on the Angular website, it seemed very straightforward and similar conceptually to other frameworks. TypeScript is probably the biggest difference with Angular, and I really liked it! I felt comfortable building a project after I went through their sample one, especially since its so large! It took me a few hours to go all the way through it!
The superhero theme was pretty cute, and I liked how it included routing, API requests, the CLI, and services. It was very thorough in its introduction to the framework!
The Final Project
Last week I built an API in Go that displays coding resources, so this week I wanted to build a frontend for that app! I work pretty much exclusively in the "micro-service" style of applications at this point: I would much, much rather build a front-end and back-end separately. This app was no exception to that -- this week's project was completely static and it is hosted on GitHub pages.
I started out with a component for my coding resources, the TypeScript schema for the resources, and then a service to connect to the API. I kept this architecture throughout. Since it was a super simple app, I didn't feel the need to have subcomponents or anything like that at this point.
The service looked like this:
@Injectable()
export class ResourcesService {
private resourcesUrl = 'https://helpful-coding-resources.herokuapp.com/resources';
constructor (
private http: HttpClient,
) {}
getResources (): Observable<Resource[]>{
return this.http.get<Resource[]>(this.resourcesUrl)
.pipe(
tap(resources => console.log('done! 😀'));
)
}
I did find it interesting that Angular has its own AJAX service rather than you using your favorite. I normally use Axios, and would have been fine to use that, but it was nice to have it included in the library.
Side note: I'm not used to using semi-colons in JavaScript, but I used them for this project, mainly because VSCode was inserting them automatically in the TypeScript files and I was too lazy to change the setting!
Then, I worked on the component itself which ended up like so:
export class ResourcesComponent implements OnInit {
resources: Resource[];
initialResources: Resource[];
showSearch: boolean;
constructor(private resourceService: ResourcesService) { }
ngOnInit() {
this.getResources();
}
getResources(): void {
this.resourceService.getResources()
.subscribe(resources => {
this.resources = resources;
this.initialResources = resources;
});
}
toggleSearch(): void {
this.showSearch = !this.showSearch;
}
search(val): void {
this.resources = this.initialResources.filter(resource => {
return resource.Tags.some(tag => {
return tag.toLowerCase().startsWith(val.toLowerCase());
});
});
}
}
I also liked the templating language, which felt very similar to Vue. I also find it interesting how there is still a separation of concerns for HTML and JS code in Angular, especially in comparison to the React architecture.
<div *ngIf="resources">
<div class="search-div">
<i
class="material-icons"
(click)="toggleSearch()"
>
search
</i>
<input
#searchInput
[ngClass]="{'shown': showSearch}"
class="search-box"
(keyup)="search(searchInput.value)"
type="text"
placeholder="Filter Resources"
/>
</div>
<div class="list">
<div class="resource" *ngFor="let resource of resources">
<a href="{{ resource.Link }}"><h3>{{ resource.Name }} <span class="author">{{ resource.Author }}</span></h3></a>
<p>{{ resource.Description }}</p>
</div>
</div>
</div>
<div *ngIf="!resources">
<div class="loader"></div>
</div>
I had two arrays, one with the currently displayed resources and one with the ones fetched from the API. This allowed me to easily implement the filtering that I implemented based on tags. I also have a toggle that hides the search bar when it isn't in use. Finally, I have the method for the search which filters the tags attached to the resources.
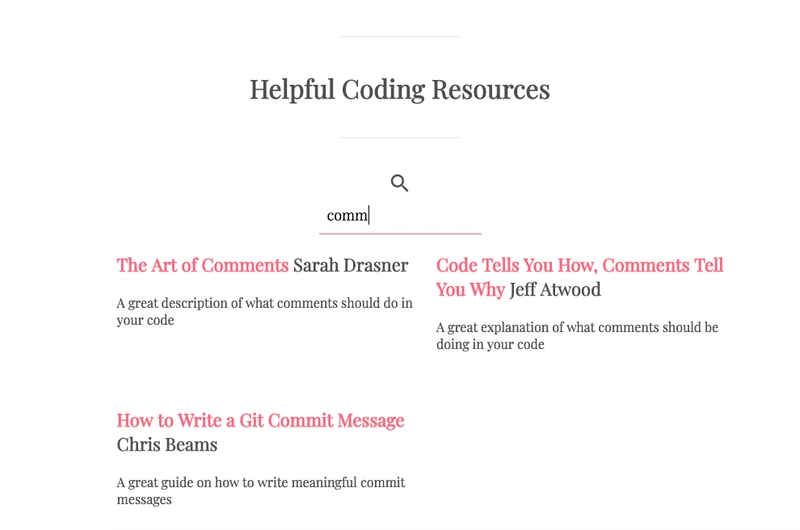
All Articles Display
Searched Articles
I also added in animations pretty easily. There was documentation about implementing them directly in Angular, but I instead opted to do them in the CSS. I am more used to that and it is optimized as well.
Deployment
I found an npm package that deploys Angular 5 apps to GitHub pages, which I use for all of my static hosting. It was relatively straightforward, and I easily got the page deployed.
Next Steps
I enjoyed seeing how far the Angular ecosystem has progressed since AngularJS! I like the component architecture and the syntax seems to have improved. I thought everything was well integrated, and the CLI was great.
That being said, I don't see a personal need or use for Angular 5. The package is huge, and it was much harder for me to find support on issues than it is for React or Vue (probably because of the rapid versioning). If I wanted static typing, I would probably use flow in React or integrate TypeScript in Vue. I think Angular is trying to be the go-to framework for enterprise apps that value stability. Having the Google name behind it is super important for that and the large domain that it covers probably helps as well. I still prefer the structuring of React and Vue code -- I prefer the increased flexibility they offer.
In short, I liked working with Angular 5 and I wouldn't hesitate to create another app using it if I was asked to, but I wouldn't choose to use it myself in comparison to other frameworks. Vue is so easy to learn and its ecosystem is so consistent, and React's architecture has been transformational to the industry. I didn't dislike anything about Angular 5, I just wasn't as drawn to it as I have been to other tools.
Part of my On Learning New Things Series





Top comments (14)
Sorry, I'm going to say a few things that are not related to Angular :-D
Let me start by saying that I was laughing at this:
I still haven't quite decided the semi-colons vs no semi-colons thing. I've read somewhere that Brendan Eich doesn't use them so I should follow suit. I'm using airbnb style with Vue and I'm too lazy to remove them :D Also I still haven't quite decided about airbnb vs standard.
I would love to read an article about your opinion of using Vue and React. I'm building my first Vue app and I don't think I could ingest React right now, too many new things to learn already :D
I second the idea of separating frontend and backend (I'm using Python on the backend, Vue on the frontend and it talks to Python using webpack's proxy). Every single day I'm telling to myself "why didn't I learn these fabolous things earlier??"
Anyway, thanks for the post, sorry if my comment is not about Angular!
True! I just don't find myself consistent enough to use semicolons and (on a vain note) prefer the way my code looks without them. I like Evan You's presentation on whether or not to use them -- especially since he wrote Vue!
I love both React and Vue! Vue is my personal favorite, but for the most part I use React professionally. I think Vue is easier to learn and I love how consistent the ecosystem is -- especially the Router and Vuex. React is just still so widely used, though, and I do love how integrated the components are! I think a lot of it comes down to personal preference!
I've done the same thing with Python and React in the past! It was super painful -- definitely don't envy you there! That was probably the project that converted me to the microservice architecture so hard!
On the semi-colon debate, my rationale is simple: there's more things to remember if you don't put semi-colons than if you put them. Yes, not much at all, but still.
This makes semi-colons less ambiguous than the lack of and I value non-ambiguous code (even if it's just a little bit).
Since I also value consistency, I decided to enforce them on all my projects.
Thanks for the answers!
I read the presentation, now I'm going to remove semi colons everywhere :D Thank the heavens for eslint --fix
I'm happy you love both React and Vue, the reason why I gravitated towards Vue is the same reason I gravitate towards simpler, yet as powerful, technologies but I do see the point of React obviously (even if at first glance seems more complicated and I didn't like JSX). I might end up picking it up later in the year, who knows, and probably knowing Vue at that point might lower the learning curve, hopefully :-)
Regarding splitting backend and frontend (so two separate servers/microservices) I am sure that I'll get there at some point, it seems I am walking in your footsteps, solving similar problems as you already did!
A little digression in server side programming: my reluctance about using a pure microservice architecture is a will to preserve sanity and due to lack of time. I read a lot about microservice architectures in the past (who hasn't, if you read articles about server side programming is what anybody talked about for a while) but being a time of one makes me weary at introducing them in the clients architecture.
Needed or not I am still convinced, at least design wise, that microservices can come out of monoliths when the time has come.
Knowing Vue will definitely lower the learning curve! I totally agree that microservices can come from monoliths!
Hey Ali!! Found you on twitter and now here! I recently explored angular from the react/vue perspective too. Things I liked from Angular:
Ultimately its not a fight but its good to see how the other side does things. Love what you are doing here.
Seriously? I thought that this one had been laid to rest years ago. It seems not.
Okay, try this little experiment for me: go into your HTML file and change
(click)="toggleSearch()"to(click)="toggleSearchNew()", then run your app again. What happens? Nothing, right? Or you get an error of some kind? That's because thetoggleSearchNewmethod doesn't exist in your ResourcesComponent class. You need to open your JS (or TS) file and add it there.And this will be the case most of the time: every time you change your markup file, you'll have to make a corresponding change in your JavaScript/Typescript, and vice versa. Sound like separation of concerns to you? To me it looks like those files are joined at the hip!
And really, that's always been the case. What devs have referred to as "separation of concerns" actually meant separation of files and of technologies. The HTML and JS has always been completely interdependent, which ever framework du jour you happened to be using. JSX simply makes explicit what we've all really been doing all along.
You have an interesting concept of separations of concerns
Of course when someone changes the name of a reactive property or a command method on the view model that is referenced by the view, you have to update that view too. The only way I can imagine this to not be true (changing a method name in code and not having to update it in markup) is if there was another mapper/layer of abstraction between them, but that would just move your concern to a different file.
If you can name a UI framework that does do well on seperations of concerns based on your definition, I'm all ears.
As far as I understand seperation of concerns in the case of ui components and views, is that a view needs to work only on display logic (it needs to insert data from the viewmodel into html, it needs to display/hide different parts of the ui based on data in the viewmodel, it needs to bind different buttons to commands in the viewmodel) and a viewmodel needs to work only on fetching and massaging that data (without having any knowledge of the view or it's components, for the sake of being easy to unittest and modify).
I really liked your article especially, because right now I am learning Angular 5. I already had an experience with the first versions of angular. but I've heard a lot about Vue, and I have a little out of focus I hope to finish with Angular 5 and then start with Vue to see the benefits offered by this Framework.
Angular bundles can be smaller in comparison to React. Not only is a “hello world” bundle comparable to Preact in Angular 6.0.0, there are standardized tools for building Angular that allow for lazyloading and server side rendering. It just depends on how you build and deploy Angular. Once you gzip the bundle the size is dramatically reduced. Bundle with Closure Complier in ADVANCED mode and see the bundle size shrink even more.
I prefer Angular over Vue and React for one reason alone. The architecture of an Angular app is based on a stable and sensible contract maintained by the community, I can understand how this is a turn off for some developers who want to have more control, but when working on a team Angular can scale better than any JavaScript framework or library I’ve ever worked with. The Angular community is awesome, lots of helpful developers out there. Angular is good for developers who want a robust architecture and would like to sqeeze every bit of performance out of web applications at scale.
Hi. The demo app doesn't seem to be working, but I tried the GitHub URL with StackBlitz and it works that way - looks really good
stackblitz.com/github/aspittel/hel...
There was an intermittent error when using the search 🔍 option, but it just occurs if there's no
Tags, so adding in a check for that works ok in thesearchfunctionHi, I'm Dan, and I use Angular. ☺️ In my experience with Angular, it's probably overkill for a small side project like this. Where I think it really shines is in two places. First, refactoring. Typescript gives you a lot of flexibility and confidence when making a major refactor that you probably aren't going to break anything without the compiler catching it. Second, it works really well when you have a large team working on a project. AngularJS was a little loosey goosey with it's opinions so you could really paint yourself into a corner if you weren't careful, but with the CLI Angular is fairly opinionated while still being flexible. And that's great for large teams where everyone needs to be on the same page as far as where to place new stuff.
I wouldn't recommend it for small side projects, Vue or React are better for those for sure. And I'm not saying Vue or React aren't good for large projects either. Just that I think the pull for enterprises is that Angular really works well for large complex projects.
Would like to highlight few things. Did you knew that axios was inspired by http module in angular.js? Also when you say templates in Angular looks like vue templates I am sure vue team got the ideas from Angular.js as well.
When you say bundle size is huge it's around 110Kb which is not a massive difference between React.js ;)
Hi would be great if you have also sample code for React and Vue for this simple app (i clicked on the title hoping for that)