Having a fun portfolio has been really pivotal for me career-wise. I would love to help some other devs create their own kickass portfolios. I would love to give feedback for anyone who would like some!
Below, post a link to your portfolio, and, optionally, specific things you would like feedback on.
Other devs, feel free to leave feedback too, just remember to make that feedback actionable and kind!



Top comments (329)
What an awesome idea for a thread!
I've definitely gone though a lot of iterations on my portfolio. The latest version is available here: joshuapullen.com/
I'd love to get some feedback! So far I've been keeping it pretty minimal; I'm curious whether you people think that's a good idea of if a more fleshed-out design would be better.
I love the look of this site. Simple, elegant, to the point, and the right things are highlighted. I think this is such an excellent example of a minimalist site with great design.
Also, teaching kids to code is the most fun thing ever :)
That's great to hear! Design is always a little bit tricky to evaluate on your own, so getting some positive feedback is nice. :)
As you said, teaching kids to code definitely strikes a chord with me. There's something incredibly satisfying about seeing people have eureka moments. Plus, with kids, there's a lot of excitement around elements of programming which I sometimes take for granted.
Totally agree!
Rocket Spelling rocks. Full-stop.
Design reminds me of everything I've heard/read about marrying the tone/typography/design to the actual content.
The animations are killer. Looks like you've been painstaking in your work on it.
Very nice work.
Wow.
-Beau
The site itself is very understated by comparison to what it links to.
I might, if I were you, consider again, perhaps the black bar at the top.
There isn't one at the bottom and so it distracted me a slight bit as though it might have some functionality--That is, I found myself scrolling up as far as possible because I thought I hadn't revealed the menu, or something.
This might be avoided if you have, say, a similar black bar position: fixed (?) at the bottom... In this way you might achieve symmetry.
-oh! it's just me, but I'd but some kind of fancy schmancy affordance for your blog link at the bottom.
nngroup.com/articles/guidelines-fo...
--It certainly doesn't detract from the design, tho. Very nice!~
PS
favicon is adorable.
Glad you like the look of Rocket Spelling! I definitely put a lot of time (and iterations) into it.
Interesting to hear your feedback on the black bar. I'll keep looking for an option to satisfy everyone (definitely getting mixed feedback so far).
Thanks for the thorough response!
I'm a big fan of your site's simplicity. It looks and feels really nice, easy to find content and nothing distracting.
My main thing is that it doesn't seem like you've taken into account any devices other than desktop? It doesn't adjust itself to a mobile phone, so it very 'zoomed' out and when resizing the browser on a desktop the icons start to overlap the text content around 640px.
Oh, you're right! I had forgotten about that. I'll have to revisit it sometime and aim for responsiveness, particularly in the grid area.
I really like the animation that reveals your contact form, but I'd make it launch on a button rather than an anchor link, because that'd be better for accessibility.
I also like the strong black line at the top of the page!
Oh, that's a good call. I remember that my reasoning at the time was that I wanted the text of the link/button to be able to be split across multiple lines. You can't set
display: inlineon a button, but I suppose that's a small price to be paid.There's something about your website that I just can't put my finger on but I love it! the colors, the simplicity and the little details like the small underline under the header. Inspiring :)
Nice design! It's fast and minimalist. I did a redesign as well check out this site outdoorgearonly.com
Wow, great work!
Thank you Ali, I would love to have any feedback on my portfolio.
This is super cool and different! I love the stars on the home page, and it's very minimalist, which is good! I like the hamburger nav's animation too. I don't love overriding scrolling. I would prefer a single page I can navigate more easily. I don't think the "I am thinking" is necessary on simple site! I would just feature your stuff in a quicker to navigate way!
Yes I totally agree that the loading phase is overkill. I remember the reason why I did that was I wanted the site to be totally different, kinda accomplished that :)
1000% agree with the scroll. I couldn't tell what's going on
Hi Khang!
The delays and animations make the experience seem very slow to me. "I am thinking" and progress bars and so on seem unnecessary when it's really not a lot of content. If I use the scroll wheel to go down three sections it takes about six seconds because I have to wait each time. Without these delays it'd take about half a second and that definitely affects my opinion of the site's performance.
The thumbnail image of a site you made ("Natours") is over 2000px wide but you're using the browser to scale it to under 500px wide. That looks like a waste of bandwidth to me (nearly a megabyte), and I definitely noticed the image progressively loading, which adds to the overall slow feeling. Maybe you could preprocess it in the site's build stage to get that down to something more like 50Kb.
You're inconsistent in your language - for example, on the same "Natours" page you use both "css" and "CSS" in the same line. There are a few places where the sentence structure is incorrect such as "WHAT I CAPABLE OF" instead of "WHAT I AM CAPABLE OF", but that's nothing that getting a friend to proofread wouldn't fix. It's often really hard to notice mistakes in things you've written yourself.
I find the animations distracting and inconsistent: why does clicking the hamburger animate the background out to a menu but not back in when you close it?
I can use the scroll wheel to change pages, but it's not clear where I am on the page, whether there's a page before or after the current one, or whether there's content on the page I can't see because I can't scroll to it - if my browser is not tall enough I can't read beyond the top of any page. I have just noticed an animated arrow in the bottom right, but if I click it, nothing happens. I guess it's there to signify that I can use my scroll wheel, but it's not obvious.
I assumed the this was a single-page site where the hamburger menu took you to different lanes, but the names of the pages in the menu don't match up with the headings of the actual lanes. This makes me confused and if I use the menu to navigate and try to click on the current page (I don't know if it's the current page because of the name difference) it simply does nothing.
The whole site is inaccessible by keyboard: I can't change pages with arrow keys or page-up and -down, I can only tab between a few of the elements...
The page doesn't work without javascript enabled and thus there may be problems with SEO - I'm guessing SEO is important to you on a portfolio site! It looks like it's React, right, so maybe you could use next to help with that?
Wow thanks so much for such a detail feedback. I kinda noticed some of those issues but have not got time to come back. Again, thanks so much for pointing out my mistakes, that helps me a lot.
I have to: "say very nice portfolio!". I always wanted make similar and i'm working on it so i hope it will be at least just a little bit awesome like yours. Well done!
It actually is the second one so I have a bit of different. If you visit the root url you will see my first portfolio site, the code base is a mess xD
The animations (easings) are sick!!! (really great) snappy. Very well timed.
I love the palette.
Very very impressive. It's nice & clean. You have a great eye. I'm very impressed with this work. Nice.
P.S.
One very minor thing...
You may want to get a friendly --or anonymous(?) third eye on the copy of your descriptions.
It never hurts to have a third eye on it to do editing.
PPS
Thanks for this. It's inspiring. Well done!
Not really a portfolio (yet), but [Momcilo Popov)[momcilo.xyz] design worked pretty well. People call it mysterious, and I am getting contacted via website pretty often. It even got listed in a few online web design collections. Definitively planning to add a blog section and a few case studies. Any other ideas? (besides changing that awful font :D)
I've never seen anyone do that full screen SHOUTING THE LINK thing you do when you hover a link before. It's... different. Kinda cool I guess? The problems I have with it (apart from the initial surprise) is that it's not there for every link ("touch" vs "here" and "here") and that the link text itself is often just "here", which is bad for accessibility and SEO.
Why is the ellipsis a button? I quite like that effect too - revealing the additional information when clicked - but it's not obvious that'll happen and I'm all about keeping my browsing experience low on surprises!
Even tho I totally understand your point, my idea was exactly the opposite: surprises and unconventional interactions :) But I improved accessibility a bit in this newer version :)
Oh! This is cool, very different. I wuold maybe make it scale on smaller screens so it's still one page. I also may not do the separate page on hover for the links, you can just leave them as links in my opinion. Really like the overall design!
Mine is on a CV format, so not all that exciting, but was fun to make using Sanity.io (which is a headless CMS) and custom
@media printstyles to easily create a printable PDF. Being able to edit it in the Sanity content studio has also come in quite handy.cough could I please point something out that's a little ironic?
Fix that as soon as possible :)
Thank you! Fixed it right away.
(Though I actually had to put it into google translate to find the error. Even though I thought I read it word for word I couldn't spot that "and" 😳. I think it's safe to say my "eye for detail" doesn't always work for proofreading.)
I'm in love with this portfolio. It communicates everything very cleanly, works on every size screen, and the print styles are the icing on the cake.
Thanks!😃
I've tried to make it easy for others to clone the project and use it to make thier own CV. You can find it at github.com/arnemahl/skratsj, would be awesome if it could be useful to someone besides myself.
Cool! I like this -- very professional and clean. It definitely gets the message across and shows your expertise!
Thank you, that's nice to hear 😊 That's exactly what I was going for when I started making it.
I found the secret style, nice!
Would love some feedback! Thanks in advance!
Harner Designs
One thing I've always struggled with is, because it's just me, should the voice of the site be saying like "I am Jack Harner" or "We are Harner Designs". I think, right now the site is kind of a mix of both, and that might be confusing/off putting.
I love the console message and the theming! Very "on brand"!
Branding
I think this is more of a business question than a portfolio one. I, personally, would keep it to just you and use "I". Somebody else may have better feedback there though!
Design
The earth jumps around for me after the first paint, but I really like the use of animations! Might be something to look into. I would stick to all navy instead of the navy and black, but that's just me!
I would make the full portfolio images a link instead of just the green button, especially since the pointer finger comes up!
Performance
I'm getting a couple paint issues where things are a little slow. I ran a lighthouse test and it looks like some images could be optimized! There are great instructions right on the test, so I would read through that! The menu dropdowns could maybe be sped up too!
Super cool site, love the space theme!
Thanks for the feedback and compliments!
ya, I think I'm going to try to redo that whole banner animation using Canvas. Hopefully be a little more performant than just animating SVGs.
Are you talking about the slides in the Recent Clients section on the homepage? Those Images link on my end, but it might be an browser/os issue. Are you on Mac?
Oh interesting! Yeah, Chrome on Mac.
Jack -
Mojave/Safari 12, the images in Recent Clients are all missing. I even tried reloading without my content blocker. Oddly no errors in console I could see, but might double check it's not just me. They load fine in Chrome however.
As for the voice, I'd suggest thinking about how you want yourself to be viewed by others. Are you a one man show or are you a giant company? How do you want to be seen? Is it worse for me to think you're a giant company and find out it's just you in a WeWork space? Is it better for me to know you're solo, but awesome, and that I'm getting your full attention? Both have pros and cons. My advice is to think about how you want to be seen, what questions clients will ask (ie. "what happens if you go on vacation?") and then decide and be consistent.
IMHO I'm not a fan of pretend to be a giant company when you're just one guy. But that's just me and I could be totally wrong :)
Jack thank you for your feedback on my portfolio earlier today. I visited your page and was impressed by your graphics and illustrations. One thing that bothered me is how wide your forms are particularly here and towards the bottom of your homepage. For example, I entered my name in the 'Name' field and my full name takes up ~25% of the entire field.
Great portfolio and projects!
Dear Jack,
The SVG's are great!.. As Ali has said, there are paint issues with the hero. (I loves me some slow animations, tho). I haven't checked whether they're css...if they are, first, Nice! :D . second... You may wish to try gsapping those babies for a more smooth browser paint. greensock.com/.
I particularly like the "progress background" of the tabs in the menu as I scroll down through your work.
The colors in those might be a bit less saturated or toned down for a bit of subtlety... but overall I think it's a nice touch.
Very nice work!
-Beau
I love the header image. The subtle animation of the satellite is a nice effect, and the shadow on the banner text makes it legible against any background colour. The squoval porthole-type image is a nice touch too.
I really like the way the form labels animate out but are still legit HTML
labelelements. I don't know if that's your design or part of material (after peeking at the class names) but it's nice.On to the places I think you could improve:
The drop-down menus are a little weird - they take about half a second to pop in, which makes the page feel laggy, and I don't think their look and feel matches the rest of the menu.
Several of the links offer poor accessibility - for example the social links in the header are empty of content.
The blog posts in the footer could either disappear or have a heading, because at first glance it looks like the menu reads "Home", "Coffee Shops...", "Services", etc. which is confusing.
The "Sign up for 10% off" form on your login page does not have the same consistent label effect as the main page and uses a simple placeholder instead of a label which is bad for accessibility.
I agree with @rdumais about the form widths and @phallstrom about the voice. You say "My name is..." and "See what we have to offer" on the same page. Pick one and go with it!
The other pages look unfinished, for instance the contact-us page has different social link style and misaligned radio button labels, so I'm not going to comment further on those.
First off, thank you for doing this!
My portfolio is carmenwright.xyz
I'm in the process of moving from web design to UX design, so a lot of the wording is not correct. However, I want to start applying soon for related jobs (once I'm finished with my course) and wondering if my portfolio is too "basic" to show my skill or doesn't have enough on it (for example, more UX centered case studies and not the newsletter design or branding).
Thanks again for this opportunity!
Hi Carmen!
Very nice work!
dropbox.com/s/kyrjf37u07egt7o/carm...
Here is a dropbox to your hero image.
My wifi connection is 💩. So I noticed that your hero loaded rather slowly.
If you have photoshop, if you open imgs up and press cmd + alt+ shift+s --it will open in an interface to prompt you to decide the size and dimentions and (most important for performance...) "weight" of the image.
This little feature just may become your best friend if you use images when you develop.
The image I posted above is lighter and of lower quality, but is significantly quicker to load.
I wish I had a good link for more info on this....but... check around. It's actually a bit of fun and an interesting challenge to get all images on your site to about 100 k (?) --Perhaps someone who knows about perf, could weigh in here 😂🤣.
Anyway...
It's a very nice site.
PS Your Richard III cover is amazing on Behance 👍🏼
Thank you! I've had problems with that image and the one I used in a previous iteration. To be honest, I thought it was my WiFi, so I hoped it wouldn't affect anyone else's use of the site.
For sure! I love the long form project descriptions, you could almost make them into blog posts and post them here 😉! I would have clear calls to action to contact you and hire you since you will be looking soon! Emphasize those links so that people follow them! The navigation is really smooth. I would make it super obvious that the projects are clickable -- maybe make them into cards or add another visual cue. I would add a max-width to your header text so that it is easier to read on large screens! Looks great!
I had originally posted my case studies on Medium, and linked then back, but that irritated me for some reason, so I did that switch. I hadn't thought of posting them here, so thank you for the idea.
I'm definitely going to include those CTA buttons on the next round of adding code.
Thank you so much for this review! It's very much appreciated.
It's simple and it works. My only suggestion is to limit the width of your text because on a wider browser it becomes unwieldy. Something like,
max-width: 60em; line-height: 1.5;?Thank you for this!
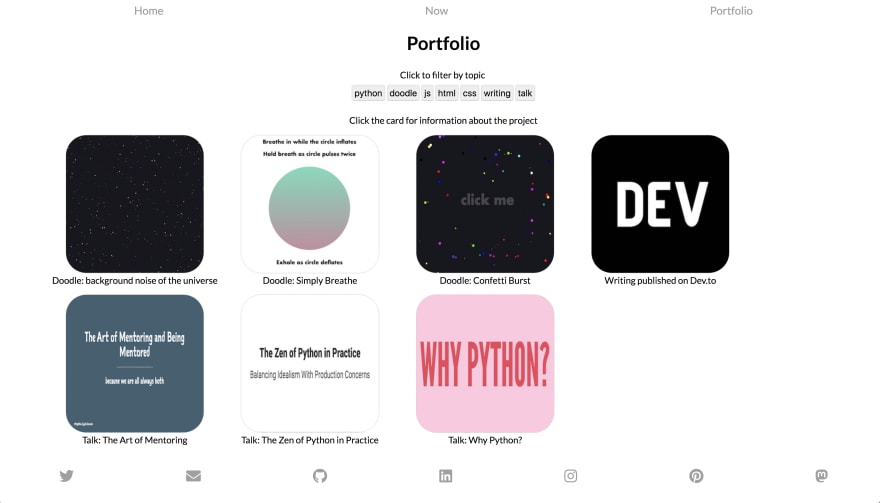
I'm actually in the process of redoing my personal site right now. Most of the content on other pages is placeholder and will change soon, but I'm trying out a new idea for presenting projects and talks.
Again, the content for each project is incomplete, but I would love feedback on the functionality and design. Oh, and the button filtering is wonky. This is my staging site and totally should not be viewed as production ready 😅
Awesome! I mostly use mine for speaking gigs now too! I'm also a huge fan of the Zen of Python!
I didn't get this exactly how I wanted it, but I changed some sizing/ordering in order to emphasize stuff and use more space!

I also struggled to close the modals, though I love how much info you give on your projects!
I found a couple of glitches:
From an accessibility point of view, the links are too low-contrast, and the only way they're distinguished from body text or for their hover states is by a very slight luminosity change.
The social links have no content, so they can't be used with a screenreader, etc.
You can't use the keyboard to navigate through the thumbnails because they're not really links.
The filter buttons could be bigger, because they're a little swamped with the other components on the screen.
It's not obvious that the filters are ANDed together until you experiment. My assumption was that clicking one after another would have removed the first filter. Perhaps they could be made more obvious with some kind of checkbox-like states?
Other suggestions:
esckey dismiss the modal.I actually think that since this is a page about showing off a few things that you've done, and there's a manageable number of them, that just displaying things one after another would be fine, rather than using the modal effect at all.
Thank you so much for this thorough review! I’ll definitely take a couple things under advisement, but like I said before, this is a staging site for my portfolio where I sandbox things to play with, so it’s missing a lot of content and listing everything out would not be good.
I have an updated local version that I think already addresses a couple of these issues that I just haven’t pushed up yet. If you’re interested I’d love for you to take a look after I’m done. Thanks again.
All that being said, I’m a data engineer who Is touching JavaScript and CSS again for the first time in 5 years just for this site and a couple doodles, so if you have any advice on how to do things like sizing things from an accessibility standpoint, or places to test contrast between two colors, that would be super helpful!
Perfect timing, I've just started to revisit my personal site with a completely custom theme, based on Bulma! I haven't taken it live yet, but because Netlify is wonderful, I've got a preview I can show you.
caseyjbrooks.com
Here are a couple of sepcific's I'd love some feedback on, but any tips are greatly appreciated. It's still very much a work-in-progress, so I'm mostly just looking for general tips for better design and usability.
That's really nice. I like the separation of the section with the grid as its background.
To be honest, my first impression of the homepage was the word, "Christ". It jumped out at me and I immediately wondered what that was about and scanned around the page for any mention of anything that wasn't code. I found stuff in your personal blog ("musings") but that's kind of buried. I expect you were going for the three-word-alliteration that makes a lot of catchy phrases pop out and I know that developers often throw the word "coffee" around in conversation like it's a conjunction but I feel that if you're going to put religion front and centre you could maybe devote more home page space to it?
I don't think the tiles are too cluttered. There aren't too many of them and while there's perhaps not much to distinguish between them they've got their own space and are well-named and easy to glance through.
I think your layouts are nice the way they are; there's pretty much nothing I would change and I think that changing fonts might just be tweaking something for the sake of it. I do think that using a typewriter font would make things harder to read though so I'd advise against that.
I really like the cards and the font sizes -- super good looking, and the colors are different but cool! I would remove the background image on the side panel, just keeps the clean theme going. I would also make "about", "blog" and "contact" bigger since you really want people to go to those pages! I would make the fonts on your about page bigger! I would show all your blog posts on a page so that someone can see all of them at once, maybe with images so that people are drawn in to read them! I love the cards though, again!
Thanks for the advice, and I'm so glad to hear you like the cards, I was really wavering on that!
I actually chose the colors trying to compliment the sidebar background, but maybe I'm just partial to it because it's one of my favorites from my gallery 😇I had originally used a solid color for the sidebar and didn't like it much, but I also didn't like the original colors at all either, so I might like it much more with a more muted palette. Lots to play around with!
And I do have blog listings, but I have not gotten around to making those look nice yet, it's just a list of links. I do link to these archive pages from the homepage tiles, but I will definitely try to make it more obvious how to view the archives.
Oh, your art work is awesome! I'm just biased against background images in general I think -- just think it usually detracts. I would maybe put the cards on a separate page then, and just have art/your name/links on the home page?
Looks great! I would definitely use caseyjbrooks.com over 5bedafbcdaeb0a2d6bd167db--caseyjbrooks.netlify.com. Netlify has super simple domain settings and free HTTPS setup!
https://app.netlify.com/sites/(site-id)/settings/domainThank you! I've been using Netlify for a while now, and do have it set up at caseyjbrooks.com/, DNS, SSL, forms, and all! The site I linked is still in progress, in another branch of the same repo, and that nasty URL is a branch preview of it!
This is an awesome idea. I released the first version of my site last night, so timing couldn't be better. I wouldn't call myself a dev, but I appreciate your consideration/review! Here's my site: butnotsimplr.com
Specifically, I'd like feedback on:
Thanks!
I love this! So unique!
I love this site, so unique, and really shows off all your projects in a quick look!
Woo! Thanks for checking it out. And for the compliments. Your suggestions make a lot of sense. I've already made the smaller adjustment edits (animation speed, font size, cards height), and will work on another way to communicate skills besides just the bar chart.
Again, I appreciate your consideration :)
I currently don't have any portfolio and by seeing your thread I am very much interested in making one.
I had thought of making a portfolio previously but I stopped because I am a developer and I haven't designed anything and dont know what to put there
I have worked on 7-8 projects in my two and half years as a Ruby on Rails & Javascript Developer. It was not a freelance job I worked for the companies and they had provided me the oppertunity to work on it. So I get confussed what to put there and how to design things.
Can you advice me on this please.
My advice?
Start small. :)
Name 20 nouns, 20 adjectives, 20 verbs that you want to communicate to visitors.
This might give you a hint or two about, color palette, typography and over-all feel & design.
Take a day and look over them. Look at other portfolio sites on this thread! Look for stuff that catches your eye on codepen.io, even! Search for portfolio, for example.
Then for content
Do 4 simple single word menu items.
Home | projects | lessons | CV | contact
Easy-peasy!
Take a screenshot of your 8 projects... (hmm 8 cards 🤔... I see a nice, tidy grid in your future :) ).
Don't get overwhelmed and overdo it. Just keep it simple...
for "lessons" do 5 sentences on smth you learned last week that's been on your mind.
Do one entry a day---Boom~!
CV is a link to a .pdf
&
Contact is what I click on to hire you! :) . --Look at what others you admire have on their "about" section.
Again, don't get overwhelmed & perfectionist about it.
Just do one bit at a time & promise yourself you'll post your progress on DEV.to for example! :)
k... I see I've written a novel.
Good Luck!
thanks for the information I will try to make my own by implemnting the advice.
Awesome -- here's a post on portfolios, here's one on design! I would maybe just put any personal projects on there!
thanks.. i will surely take a look and make my own and again ask you for review if thats okay.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.