The history behind this:
"Problems are nothing but wake-up calls for creativity" – Gerhard Gschwandtner
The above quote is the inspiration behind every solution which exists at this moment in the whole world.
Who would like to take photos with a Photo Booth?
To my knowledge everyone like it.
I am going to talk about Building a virtual photo booth with AWS Amplify.
Before we kick off, how do we develop this? Let's check out where this idea came into mind.
Last year I attended the Mauticon conference virtually. At the event, they introduced a virtual photo booth and they purchased this tool as part of virtual hosting. I like this concept so at the time of AWS Community Day South Asia 2021 thought of using this. Unfortunately, I couldn't find any free tool to use. Time was less so I dropped this idea. In the 2022 year when ACD India preparation started, I decided to build this for the community. I discussed this with the ACD India team and started working on it.
Started building
As an initial process, I generally follow the below steps to build any application or website.
find out what is functionality needed to have in the application then write pseudo or working sample code for it.
Create a sample page or app using sample code.
The design is on rough paper or Figma whichever you are comfortable to visualise what the user interface should look like.
The last step is to integrate design and functionality to make the application work.
I started working on the first functionality wise. So, I wanted to write two different logic one is to capture a camera photo under frame and that same photo have to download as an image.
I created one simple HTML-based page with Javascript.
Created photo frame sample image from Canva.
Created a nice logo for it.
Decided tagline "Click me & frame me!"
Functionality and design were ready but some UI fixes and photo frame adjustments took some time to fine-tune. Finally!! I made it and launched it on AWS Community Day India 2022 website for use on events to capture selfie and post it over social media.
Being a full-stack developer I used my all skill set to make this tool more useful and mobile-friendly. Here is a success story of a virtual photo booth used in the AWS Community Day India 2022 event.
Idea got extended
During ACD India event preparation time CFP got opened for AWS Community day, Pune. I thought to apply there and showcase the same story about How I built this virtual photo booth. I discussed this idea with @zachjonesnoel. he told me can we make a fully customisable tool which any community or group can use for their event. Then we decided to build this virtual photo booth with AWS Amplify studio with the same admin functionality. We decided to add some more functionality like :
Admin login using Cognito
Admin or user can upload their photo frame to a customised virtual photo booth
Admin or user can upload multiple photo frames to give the option to end user to use any frame which they like to capture a photo.
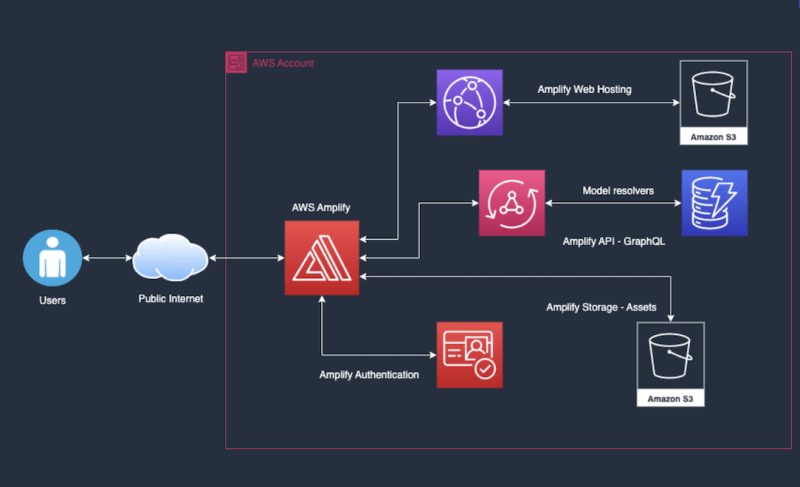
Tech stack we used :
Amplify hosting
React for frontend
Amplify Authentication
Amplify API - GraphQL
-
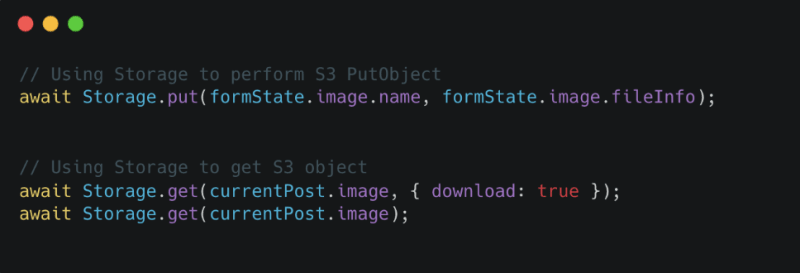
Amplify Storage -Assets
This application is available as IaC, so developers can easily clone the repository and deploy it as an Amplify app on their desired AWS account. Code is available on GitHub for contribution and cloning.
Don't forget to drop Star if you like this project.
https://github.com/AvinashDalvi89/virtual-photobooth
How to use it?
Just simply follow the command and run on the terminal. Make sure you have the right AWS credentials set in your machine. If you haven't set AWS credentials then check out this https://docs.aws.amazon.com/cli/latest/userguide/cli-configure-files.html
amplify init
-
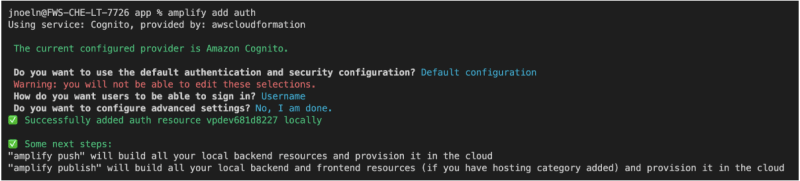
amplify add auth -
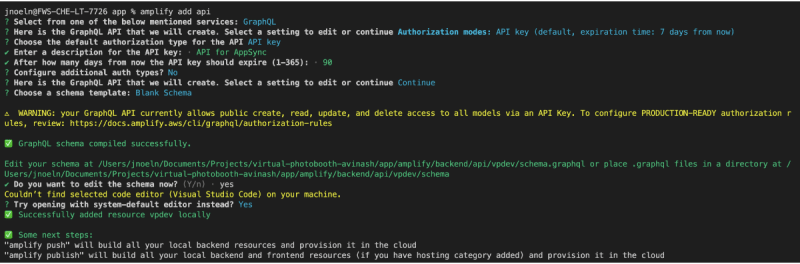
amplify add api -
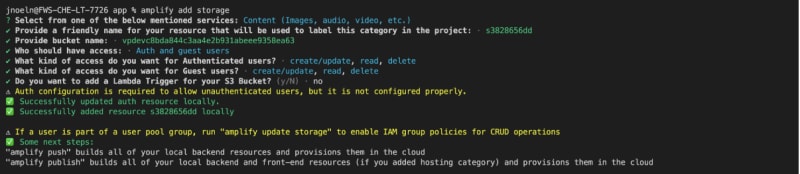
amplify add storage -
amplify add hosting -
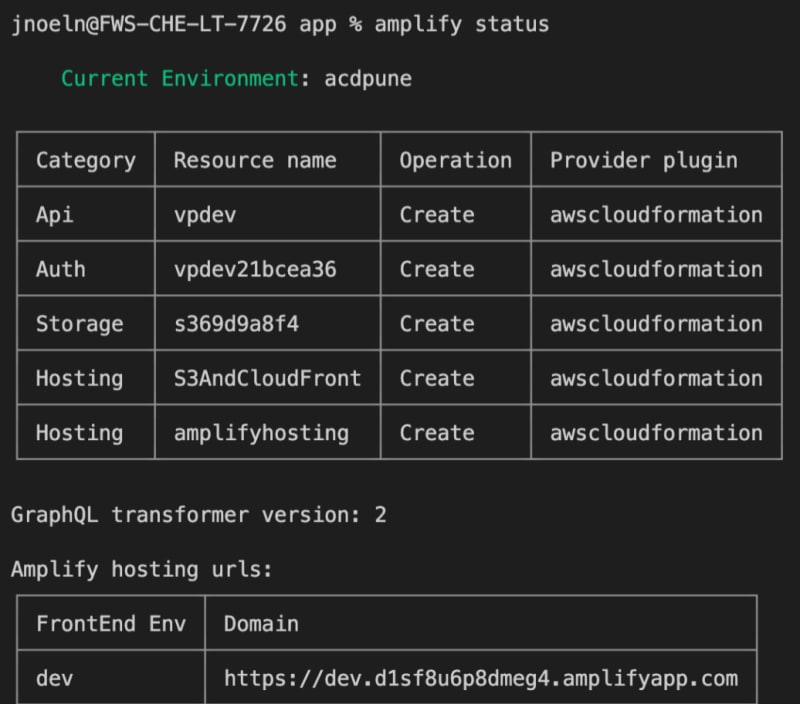
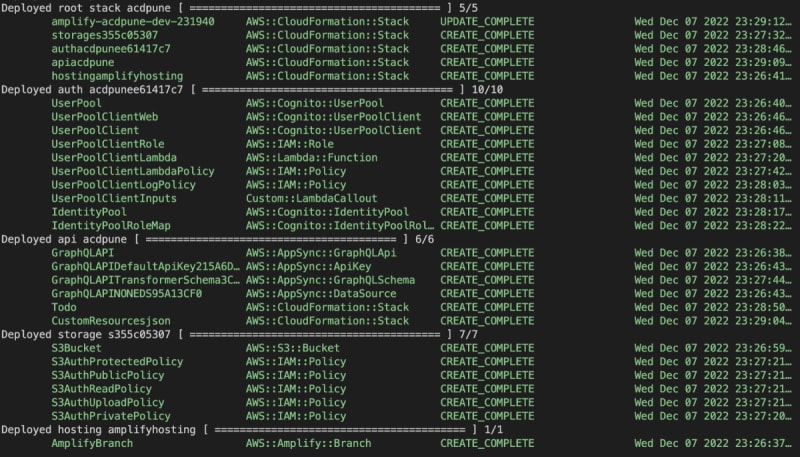
amplify statusCopy this URL for later reference to see the application.
-
amplify publish
Demo
https://main.dgqdyv9uzmpoc.amplifyapp.com/ - This is just the front end of the application.
Why Amplify?
AWS Amplify has various tools available for Front end app development and deployment. With Amplify, you can configure app backends and connect your app in minutes, deploying static web apps in a few clicks.
I called it a Swiss army knife. Because it is a multipurpose and easy-to-use developer.
What is the further plan?
Improvement of some UI component
Add some more customisation functionality like directly posting to social from the web page itself.
Analytics of posts using hashtag count etc.
These are very high-level thoughts in my plan but depending on how I can make it based on availability. Anyone interested to contribute feels free to drop a message on the GitHub repository or Twitter handle AvinashDalvi_
I hope this blog helps you to learn. Feel free to reach out to me on my Twitter handle @AvinashDalvi_ or comment on the blog.
















Top comments (2)
NIce idea to implmentation. Thanks for sharing
Thanks. Give it try once. Let me know if any help required to setup.