Hello to all my community people :-) This is my 5th post and I'm thankful to everyone because I love this community. And special thanks to all my 400 followers. I'll try to provide valuable post every week...❤️😃
I'm going to share the complete hacks regarding designing 404 page but before that understand why it's happening and what are the consequences we have to face due to this. After understanding this as a developer we can design the best 404 pages with better user experience.
*Real-Life Scenario *
When you are at an unknown place, and you get lost there, and neither you have the map. Now, you start getting frustrated.
And at the time if someone helps you to find your path. That's feeling is great, agree?
404 Error Page is similar to real-life problems and you just have to deal it the same way as other problems.
You can take 404 Page as an opportunity to make as welcoming, as engaging as possible to offer a variety of solutions to reduce customer frustration and let them stay on the site/app much longer.
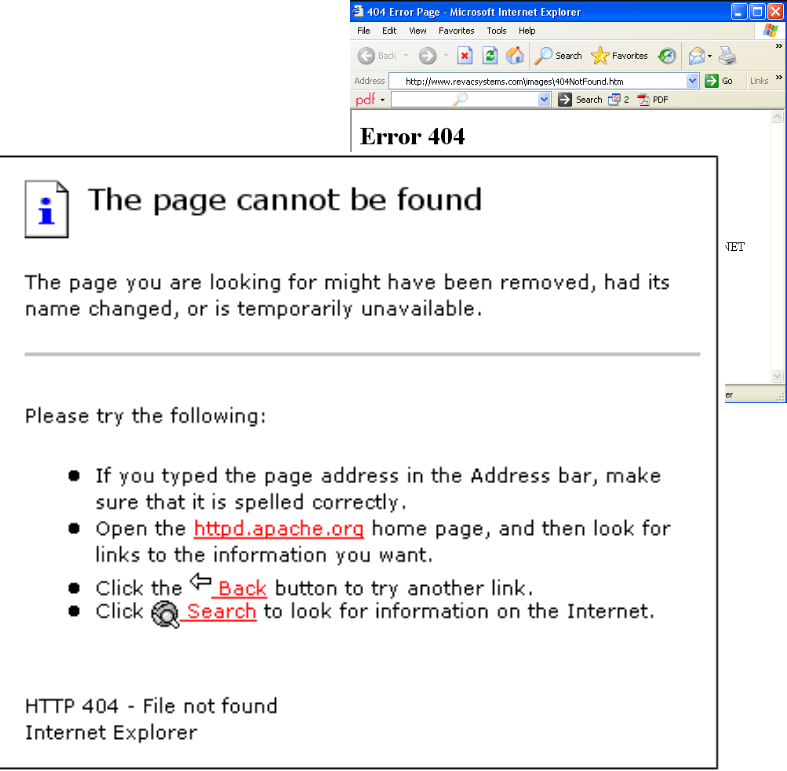
Default 404 Error Page
If you don't take 404 Page seriously, not giving that much importance as another page then you have to face consequences.
Bad News
As research concluded, 74% of customers leave the site after they face a 404-error page.
Good News
Only 23% of visitors that encounter a 404 page make a second attempt to find the missing page.
Understanding of Error
To create a best 404 page, you have to understand:
- The
typeof 404 error - Who
causesthis error?
Type of 404 Error
- Error 404 | HTTP 404
- 404 File Not Found
- The page cannot be found
- The requested URL not found on this server
- HTTP 404 Not Found | 404 Page Not Found
Who causes this error?
Either it's come from the user side or it's from the website side. Right?
If the error is from the user side then they typed the link incorrectly. You can't control what person type into their keyboard.
Simple Categorization of Error
Simple we can categorize 404 Errors in 3 Simple Parts:
- Page is deleted
- User Type wrong URL
- The link does not exist now
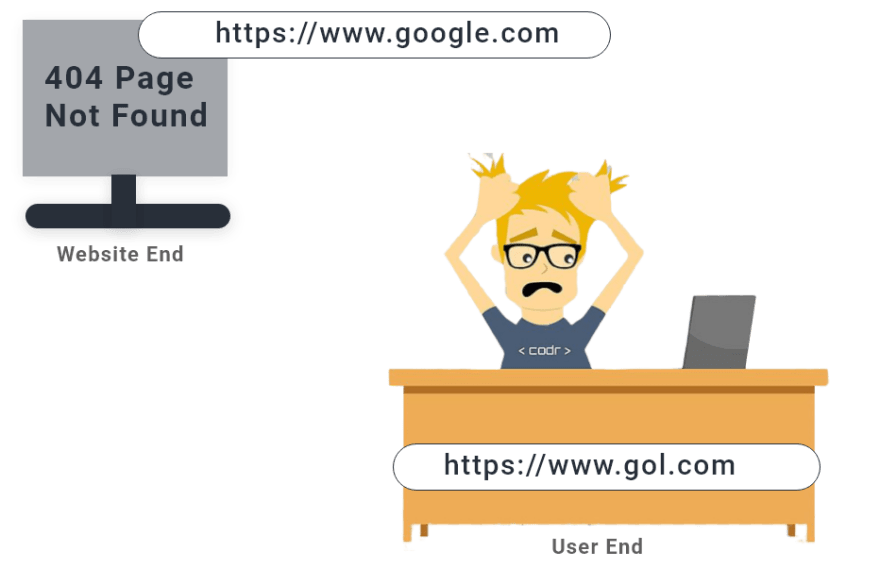
Diagrammatic View: 404 Consequences
But we have to understand that "Mistakes are a part of our lives"
Now, after understanding what's 404 is all about. Start designing it with proper hacks.
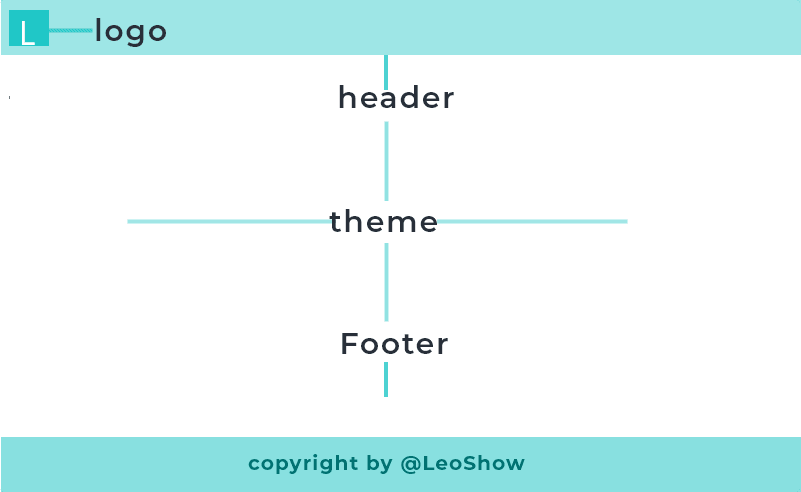
Hack 1: Maintaining brand consistency
Always maintain consistency with your fonts, themes, logo, header, footer like other pages. So, that you'll find this
a page similar to others.
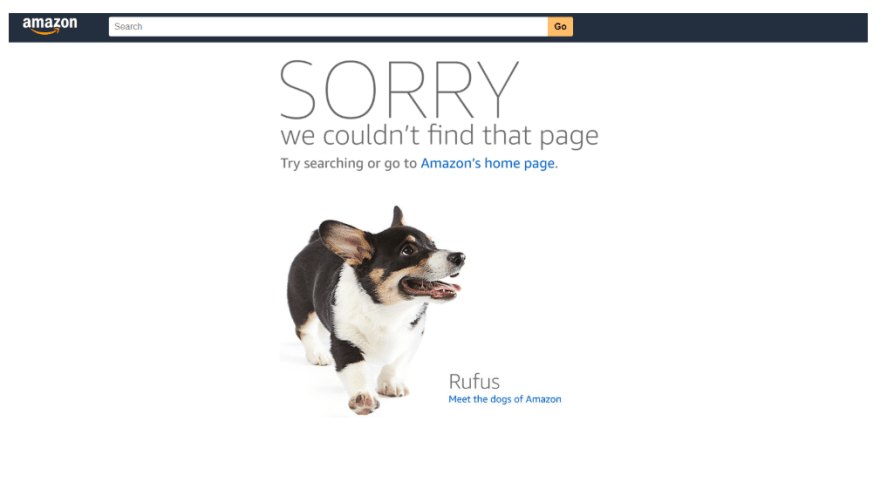
Real website example:
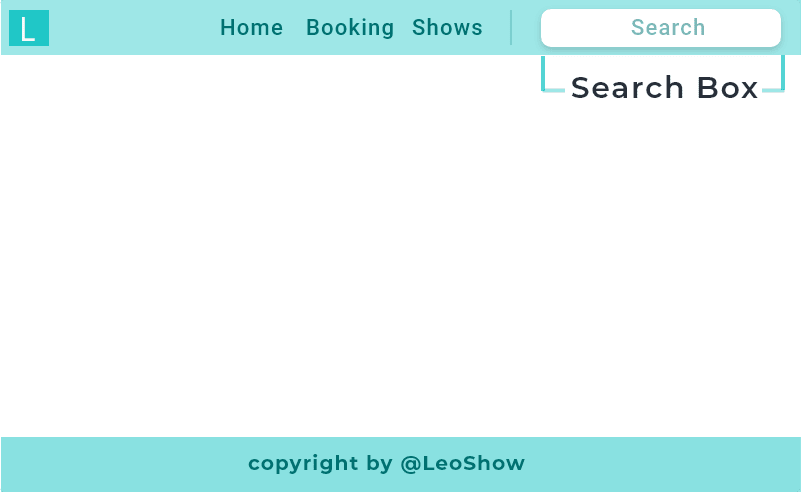
Hack 2: Provide Navigation
Provide navigation on the 404 page so that users can navigate from that page to another page while remaining on your site.
Real website example:
Hack 3: Provide Search box
By providing a search box, you can easily navigate from the 404 page to any other page. It'll give the opportunity to the user to type.
Real website example:
Hack 4: Showing emotions
You can provide emotions to your 404-page design so that it'll look more original and realistic like "oops", "Ohh", "Awhhk", "Hmmm". Here your main goal is to target people's emotions.
Real website example:
Hack 5: Be Apologetic
The more important part of designing a 404 page always shows an apology, even if it's user fault. The main goal of apology is that you are showing your user that you really value them.
Real website example:
Hack 6: Keep your error message simple
Don't' show scary text and image here. Always provide a simple and clear message to your user. "Minimalism is best for any design". Plain language helps every user to understand why they are getting this 404 error page.
Real website example:
Hack 7: Add useful links only
Add a popular page of your website or any other important links on your 404 Page. Don't try to overload your 404 Page with too many links.
Real website example:
Hack 8: Give Homepage Link [CTA]
Adding the home page button is important to add to your 404 page so that users come back to the main page because they are lost. So, you've to guide them and bring them back.
Real website example:
Hack 9: Add a bit of fun by adding Image | Animation | Illustration
You can use illustration/images/illustration, images related to your theme or product by combining 404 in mind.
Real website example:
Hack 10: Show Popular Posts
Adding a popular page on your 404 page provide varieties to the users to maintain their interest.
Real website example:
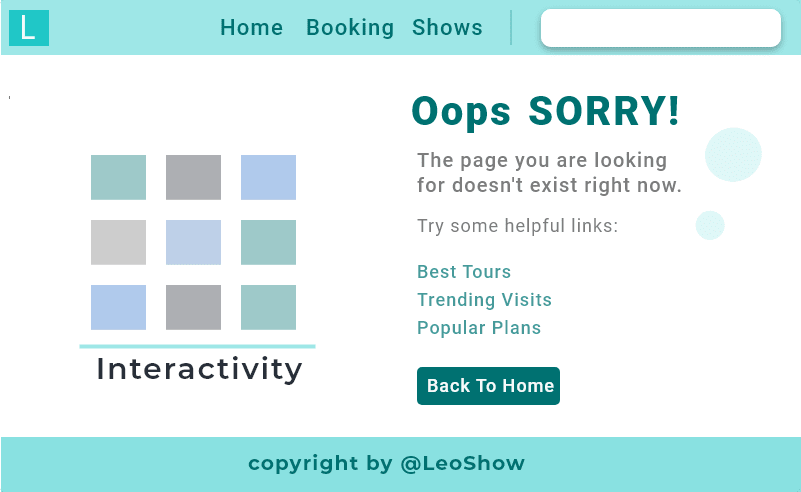
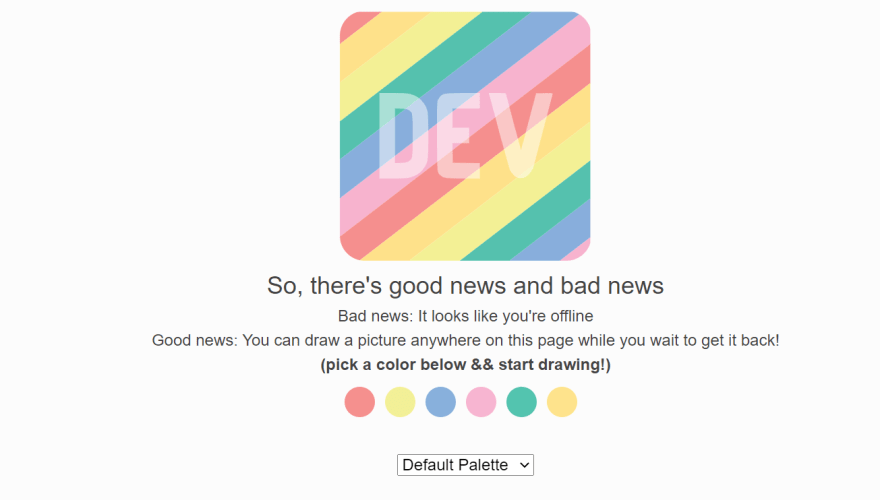
Hack 11: Use of interactivity
Providing interactivity like adding games, quizzes, drawing, etc so that users can interact with your 404 page and don't feel bore while seeing it.
Real website example:
Hack 12: Show matching results
This trick is also helpful as if your user did a mistake by typing ountain then you can show other results matching with the term that the user wrote. It'll also give varieties to users to explore.
Real website example:
It doesn't mean include all these elements on one page. The designer can make the decision base upon the requirement/priority."
404 Error Page Design : Don'ts Checklist
1. Not treating the same way as other website pages.
2. Blaming users that it's their mistake.
3. Not giving enough information about the error.
4. Not telling how to recover from the error.
5. Overloading the page with many links
6. Using the server's language for telling errors not user's language
404 Error Page Design : Do's Checklist
1. Maintaining brand consistency
2. Provide Navigation
3. Keep your error message simple
4. Show matching results
5. Provide a Search box
6. Give Homepage Link [CTA]
7. Be Apologetic
8. Show Popular Posts
9. Add useful links only
10. Add a bit of fun by adding Image | Animation | Illustration
11. Showing emotions
12. Use of interactivity
If you love this post, please give a like to boost my confidence to write more posts for this community. I'm also sharing a short microblog on my Instagram page also.
If you have doubts regarding development or UI/UX Design. Please feel free to connect with me on: ❤️😃
Instagram Page
Linkedin
Regards
Akash




































Top comments (0)