Hello all😊👋
In this article, I am going to tell you guys why Firefox is the best browser for web-developers to date in deep🌊👓⤵🔥.
Contents of Article
- Basic Intro
- Benefits and Features of Firefox
- How I contributed to Dev.to using firefox Devtools🔥
Basic Intro
According to Google Searches also Firefox is the best browser for web-developers. and why that is a true detailed description with practical examples you can find in this article⤵ stay tuned for bonus tips too.
Mozilla Firefox is a free and open-source web browser developed by the Mozilla Foundation which is available on all well known operating systems.
You can use two versions of Firefox
- Firefox Developer Edition
- Firefox Firefox usesSpiderMonkey is the code name for the first JavaScript engine, written by Brendan Eich at Netscape Communications, later released as open-source and currently maintained by the Mozilla Foundation.
Benefits and Features of firefox
Firefox is the best choice for both web developers and their viewers, because it offers the most reliable performance, even with many tabs open(it takes less RAM and CPU usage compare to the chrome according to my 2 years of experience with firefox and many forums also agree that😊), the most consistent standards-compliant rendering and Javascript functioning across all desktop/laptop platforms, and the most democratic transparent open-source software development community, resulting in browser software which is much less likely to contain malware. Firefox is the only major browser that is truly open source, maintained by all opensource contributors. Firefox is also better than other major browsers because it is available in its native form on all platforms. Firefox renders and performs reliably on all platforms.
Customization and Features/tools
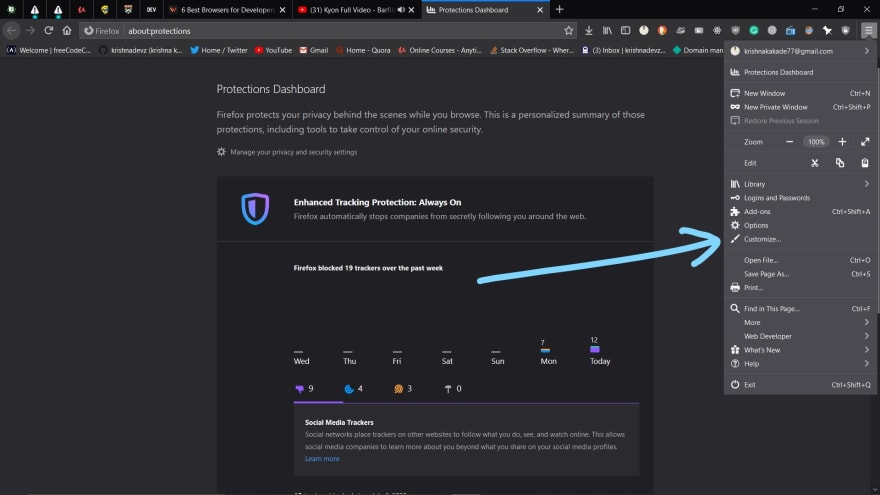
We can customize the firefox browser UI in our own way⤵

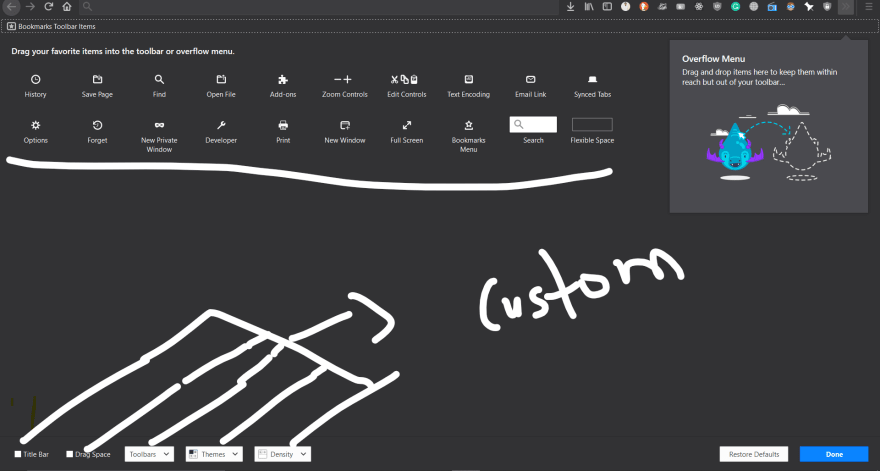
After opening the customize tab we can customize search box themes/tabs/tools/flexible search box view like⤵

and firefox is having many other inbuilt tools also.
this type of facility is not available on chrome etc browsers.
Security
Firefox is opensource and it is the best-secured browser to date and it looks for Data breaches and blocks the trackers automatically inbuilt tools are there for maintaining users' security.
FireFox Devtools Shortcuts
You can use Firefox dev-tools using CTRL+SHIFT+I on windows and on mac using Cmd + Opt + I.
FireFox Developer Edition
Among developers, Firefox is probably the world’s most popular browser.
On it’s own, Firefox is a pretty powerful browser. Deemed a lot faster than the average web browser, Firefox helps you to track down information and create stunning websites in a fraction of the time of something like Edge.
However, if you really want to get the next-level Firefox experience, then it’s worth upgrading to Firefox’s own developer edition.
Like Google Chrome for Developers, Firefox’s Developer Edition comes built for the open web.
Additionally, with Firefox Developer Edition, you get access to a next-generation CSS engine (written in RUST), an inactive CSS system that grays out CSS declarations that don’t impact the page, and more. There is also a host of “Firefox DevTools” to access.
With your new browser, you can access a best-in-class JavaScript debugger, a Master CSS Grid, and various other features too. In fact, Firefox is the only browser that is specifically built with tools that help developers to build and design with their own CSS grid. These tools make it easier to visualize information, display area names, and preview transformations too.
Firefox developer edition is having
specific web developeroption there you can find ⤵ following features

Color picker is awesome 🔥🦊❤
And including all these tools we can get more web developer tools on Firefox web-developer toolbox
and many more things you can do with Firefox go and explore.
How I contributed to Dev.to using firefox dev-tools
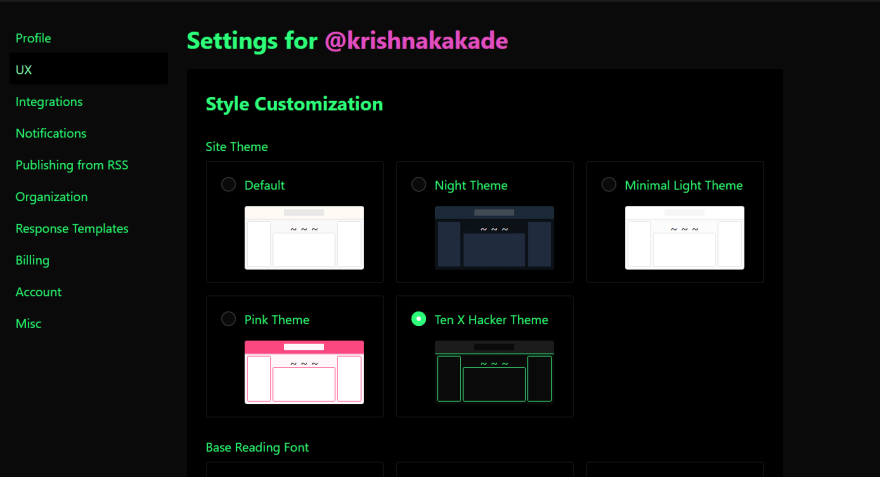
A month ago I find issue's in Ten X hacker theme of Dev.to email text color's are overridden you can check the issue here on Github
Issue
Describe the bug
hello
I set my theme to Ten X hacker theme my username is hidden because in default theme my username is everything is white except contents ex:-name and articles but after switching to dark theme my is get mixed with that and then that thing is hidden if you guys let me in I can change CSS color properties for showing text it is just a color property thanks 😊
To Reproduce
Go the Profile icon then UX but first your theme is set to the default mode and then switch to Ten X hacker theme and then go and see the difference that's all about how to reproduce.
Expected behavior
Desktop (please complete the following information):
- OS:Windows 10 X64
- Browser:firefox
- Version:76.0.1 (64-bit)
My solution to that using Firefox Devtools ⤵
You can check my PR on Github


After changing base 50 value to white text appeared clear🔽

I changed the value of base 50 (saas codebase) using Firefox inspector tool and in live-preview of webpage(We can't do that in Chrome🤙) I can see changes there and the good thing is my PR is merged and I got Dev contributor badge also and because of all these things Firefox is the best browser for the web-developers.
I do things daily with 1.5 gigs of the internet you guys can support me for internet expenses my DM's are open for donations details and for Queries related to web-development/tech.
Thank you good day all.
Note:-I wrote this article in 2 hours my max time record is broked after this article😅.

I am FireFoxian 🌊🐱👤
Indie Dev




Latest comments (48)
Maybe its time to switch in firefox now :D
The strangest thing is that you have a point, but I'm still a fun of Chrome.
Same thing with MacOS and Windows users, we all understand that Windows is way better for developers, but there are many funs like me who straightly work with MacOS ;)
I assume that “windows” part is pure sarcasm, right? 😅
We all understand the advantages of Unix based posix compliant OS (macOS in that case) over this weirdo created by Microsoft, right?
And even considering how much more enjoyable developing on some polished Linux distribution or macOS is, it’s not possible to go back to that painful Microsoft experience.
Not to mentioned that firefox pretty print json value by default.
I'm not sure about you, but I don't intend making my mac google's playground, as seen with the recent and current Chrome updater and secret program 'Keystone' absolutely taking over the performance of your computer. For all of you hardcore google fanboys, check this :
chromeisbad.com/
I didn't know there is something like "Google Chrome for Developers" or "Firefox’s Developer Edition". Thanks for educating me.
Welcome buddy
I made this browser: Browser for developers
It allows you to test responsive web design easily.. :)
100% agree
While I use it personally, I'll go to Chrome for work since that's what users are likely using without going into the "test it in every browser" territory.
Not biased about Chrome, but you mention "I changed the value of base 50 (saas codebase) using Firefox inspector tool and in live-preview of webpage(We can't do that in Chrome🤙)".
we can change the variables colors in chrome as well. I have been doing it. Attached a gif for the same.

I think you're right. I stated using Firefox of late and am enjoying it. it uses less ram space compared to chrome. it's also easy to debug in firefox than in chrome
Some comments may only be visible to logged-in visitors. Sign in to view all comments. Some comments have been hidden by the post's author - find out more