Until now we didn’t worked with the return in functions. But there is a return in function
If we don’t write anything in return then it just return undefined. But we can return anything. Like – integer, string etc.
Let’s make our hand dirty by coding
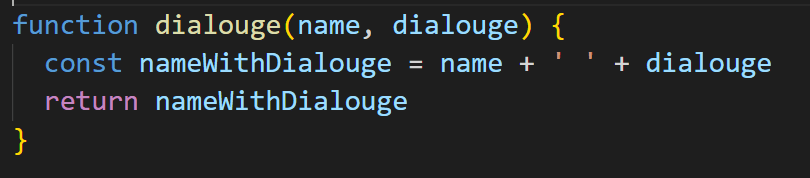
Suppose in function we are going to two parameter. One is name and another is dialouge. Now we are going to print it on the console using return within a function
Now get the values from params first and put it inside a new variable. Now we are going to return this variable.
Now we need to change our function call. Because this function is not doing anything. It is returning something, we are going to catch the value and print it.
This step is a pretty easy to. Just initial a variable by calling the function
See the result in browser –
You can see the graphical version here
Source Codes - { Check commits }
 nerdjfpb
/
javaScript-Series
nerdjfpb
/
javaScript-Series
A tutorial for JavaScript Beginners
javaScript-Series
A tutorial for Absolute Beginners of JavaScript.
You can find the total pdf in - Here
You can check the commits to find the part by part codes.
Blogs
Day 1
- Day 1 - What is JavaScript?
Day 2
- Day 2 - JavaScript Types?
Day 3
- Day 3 - Javascript Types Cont.
Day 4
- Day 4 - Javascript Types Cont.
Day 5
- Day 5 - Javascript Comparisons
Day 6
- Day 6 - Javascript Variables
Day 7
- Day 7 - More About Variables
Day 8
- Day 8 - Conditional Statement
Day 9
- Day 9 - More Conditional Statement
Day 10
- Day 10 - Switch
Day 11
- Day 11 - Setup Code Editor
Day 12
- Day 12 - Loops
Day 13
- Day 13 - While Loop
Day 14
- Day 14 - For Loop
Day 15
- Day 15 - For Vs While
Day 16
- Day 16 - Functions
Day 17
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin!





Top comments (0)