In last tutorial we worked with the dom for change the styles, now we are going to work with the dom for changing some html.
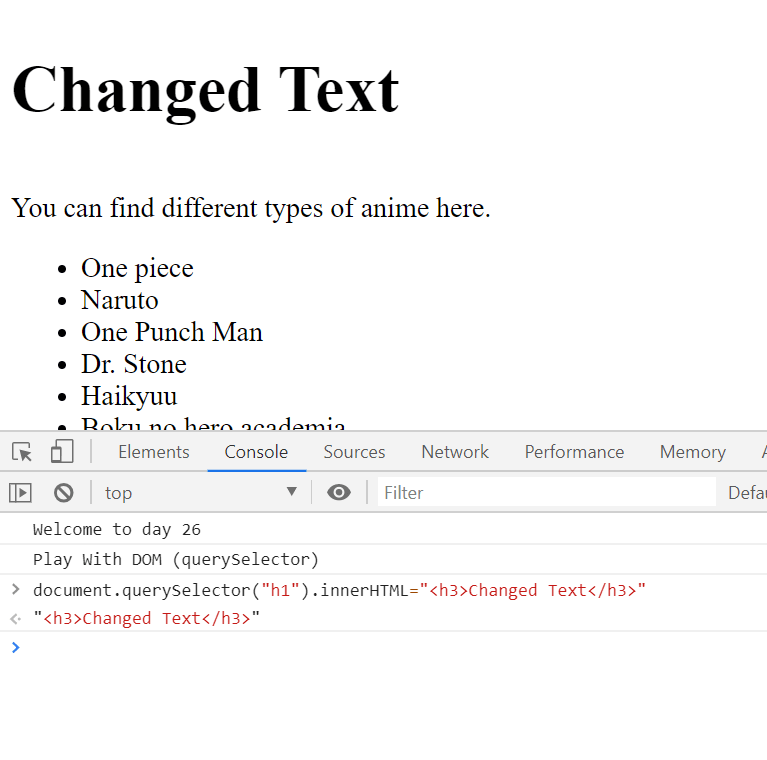
To change html before we use write. Now we are going to use innerHTML which is going to change the whole text with tag
Example –
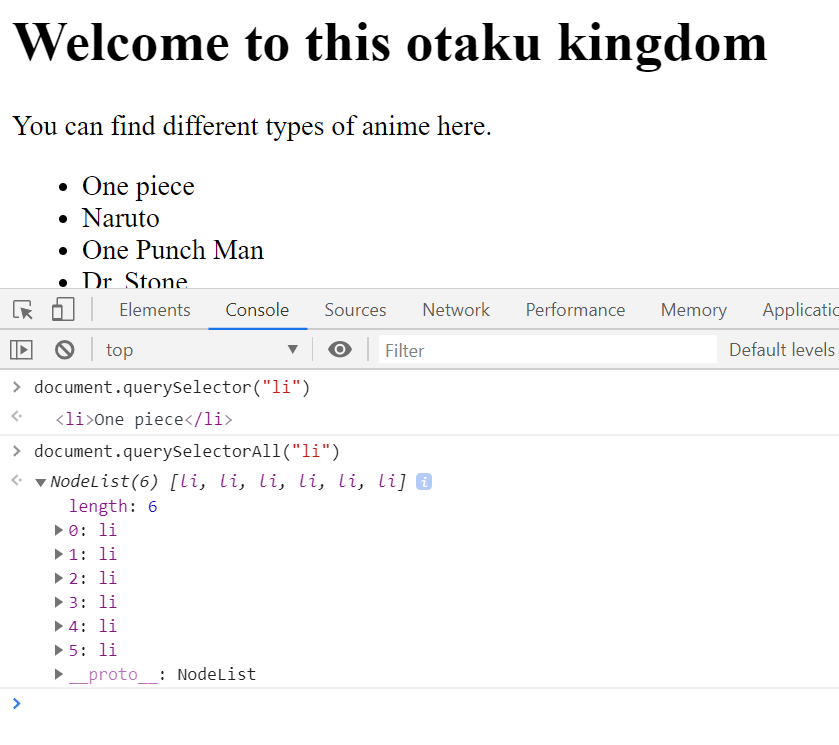
Up until now we’ve just used querySelector. If we use this on li then it will just give us first list of the item, so we need to call All of it by querySelectorAll
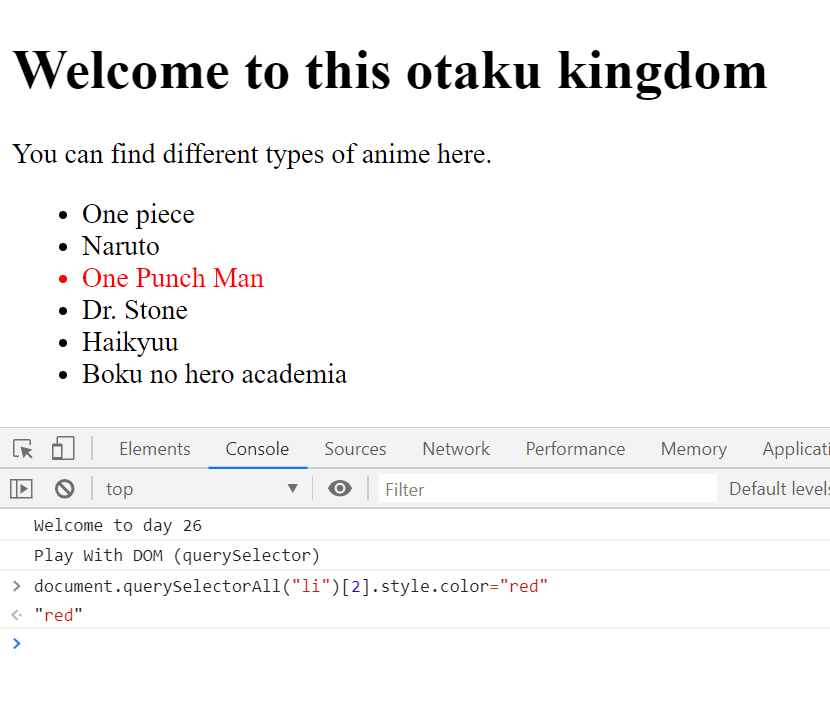
Can you remember the array? Using index now we can select a element from li and can change it.
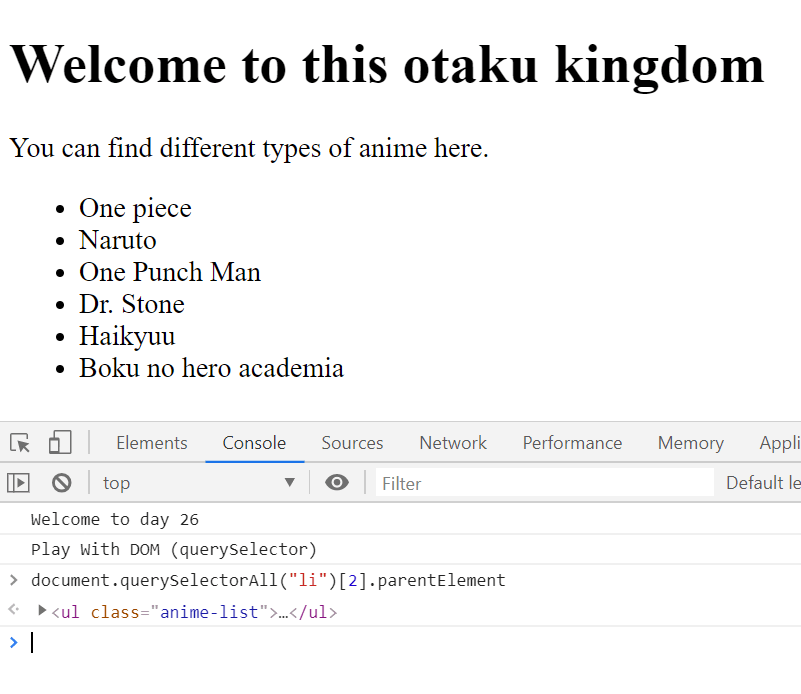
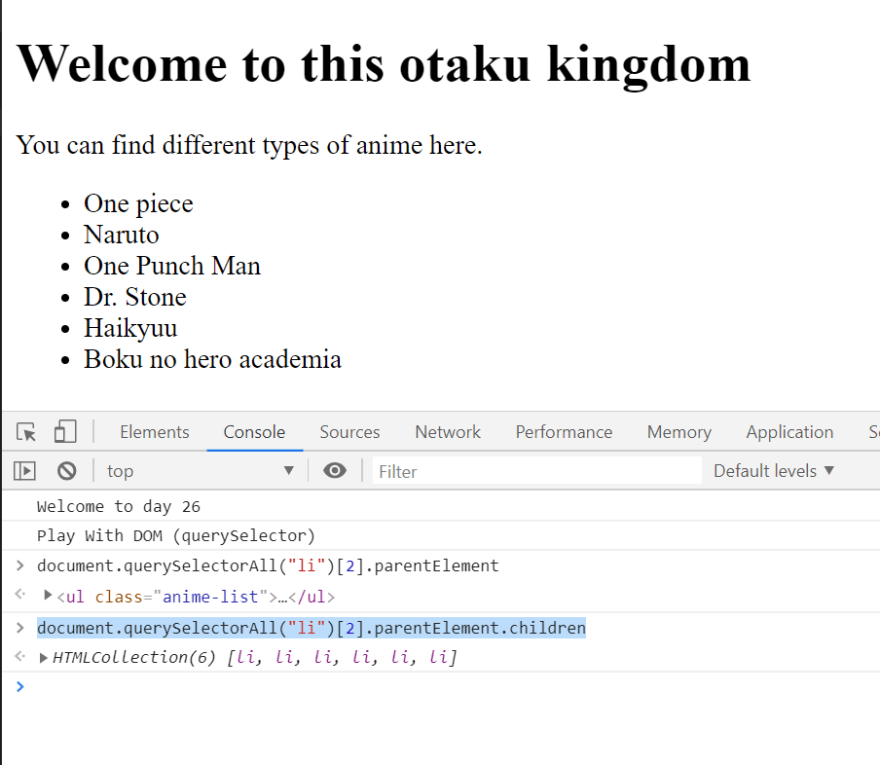
Now we can get the parent from a li item by just using parentElement
Like in this way we can use children too
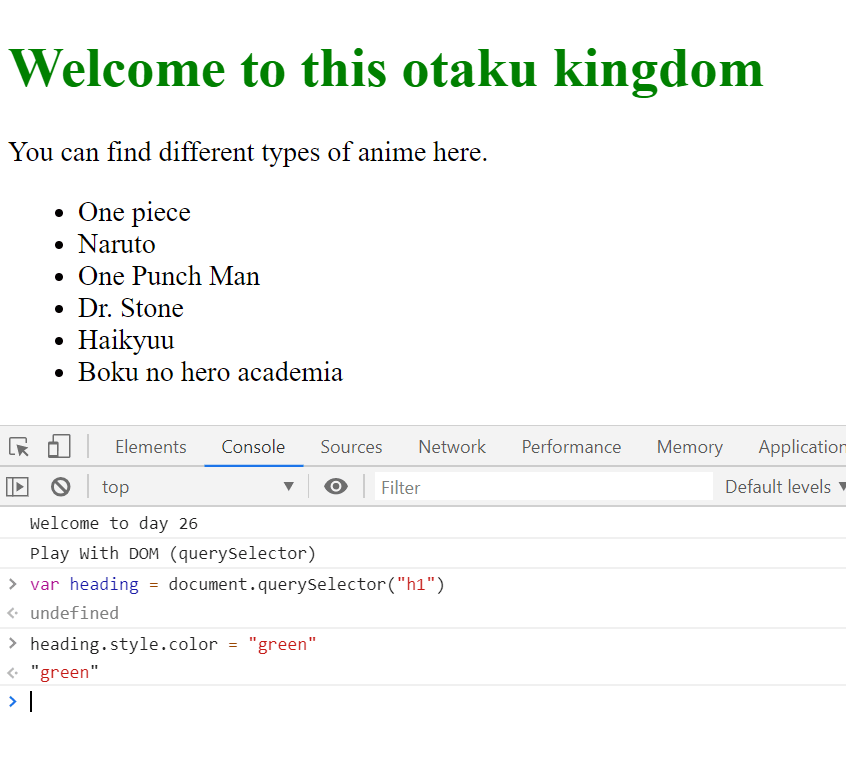
Finally we can use variable to store the selector, so that it will be easy to write something
Can you play with the dom now? If not follow & DM me part you didn’t understand about it!
Other posts of this series can be found here – https://blog.nerdjfpb.com/tag/javascript/
You can see the graphical version here
Source Codes - { Check commits }
 nerdjfpb
/
javaScript-Series
nerdjfpb
/
javaScript-Series
A tutorial for JavaScript Beginners
javaScript-Series
A tutorial for Absolute Beginners of JavaScript.
You can find the total pdf in - Here
You can check the commits to find the part by part codes.
Blogs
Day 1
- Day 1 - What is JavaScript?
Day 2
- Day 2 - JavaScript Types?
Day 3
- Day 3 - Javascript Types Cont.
Day 4
- Day 4 - Javascript Types Cont.
Day 5
- Day 5 - Javascript Comparisons
Day 6
- Day 6 - Javascript Variables
Day 7
- Day 7 - More About Variables
Day 8
- Day 8 - Conditional Statement
Day 9
- Day 9 - More Conditional Statement
Day 10
- Day 10 - Switch
Day 11
- Day 11 - Setup Code Editor
Day 12
- Day 12 - Loops
Day 13
- Day 13 - While Loop
Day 14
- Day 14 - For Loop
Day 15
- Day 15 - For Vs While
Day 16
- Day 16 - Functions
Day 17
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin!









Top comments (0)