In this article, I would like to share, something I’ve been working on since mid November. I personally am most proud of this project than any other project I’ve worked on in my small software development career.
I’m talking about a tool I’ve built called “build-express-api”. A command-line interface (CLI) that helps developers build node express api in a blink of an eye.
I came to this idea, realizing that when I’m creating a backend with node, I don’t have a quick and easy way to create models and controllers.
I would always need to copy an existing code, create the file manually, require the script in the server.js, install all of the needed dependencies, and so on…
So I wanted to make my development workflow easier.
For some time now I was interested in creating a npm package, and this seemed like a perfect opportunity. So I watched a few tutorials, googled a bit, and was ready to go.
I didn’t have all of the features written down, I just started building, and one thing led to another.
If you want to check out the package right now, it is available here: https://www.npmjs.com/package/build-express-api
The start
I’ve really liked the express CLI itself, and the way it initializes the whole folder structure just by typing “express” in terminal. I wanted something similar, so the first feature I created was “init”.
By typing “build-express-api init” the program initialized the application structure.
Also, the program creates beaConfig.json file, where the developer can configure the routes to the models and controllers folders, as well as the location of server.js file.
If you already have a project in development and would like to use this tool on that project, by executing “build-express-api create-config” the program creates only beaConfig.json file in the root project directory, there you can just configure the locations, and start building an api.
Off to a good start. Now the real work was about to kick in.
Creating controllers and models
I needed a quick way to create controllers/routes and models, so the next features I implemented were “create-controller” and “create-model”.
I wanted to make the CLI interactive, to lead the developer through the process of creating.
So instead of typing one large command in one line, the application prompts the developer through series of questions, like: What’s the controller's name? Would you like to add routes to this controller? and so on…
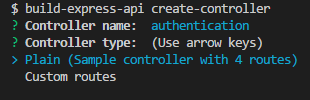
At the end, these commands look something like this.
By typing “build-express-api create-controller” or “build-express-api cc” for short, a new controller would be created in controllers folder, with all of the required dependencies.
After implementing this feature, I’ve really seen the potential this tool had, and how it could ease the developer's creation process.
When creating a new controller, the developer is given 2 options, to create a plain controller, with 4 routes (GET, POST, PUT, DELETE) or to enter custom routes.
After selecting the custom routes from the menu, the developer can type the routes he needs, and they will be created.
I’ve done the same thing with models, by typing “build-express-api create-model” or “build-express-api cm” for short.
The controller file looks something like this ( this is the example code when building plain controller)
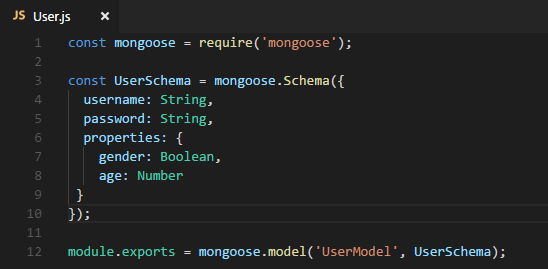
And the model file looks something like this
Automatically requiring the files in server.js/app.js
I wanted to automate the process even more, so after the controllers are created, the tool automatically requires them in the main server file.
This sped up the process significantly. The developer doesn’t need to overthink did he include the routes in server file, he could just create a controller, run “npm start” and see the working api. Which is the main point why I built this tool.
Adding routes to existing controllers
Another feature is that developer can add new routes to existing controllers.
By running “build-express-api add-routes ”, the developer is prompted with the message to add the routes in strict JSON format.
After this, authenticationController is richer for 2 new routes.
Adding tests and continuous integration
I’ve realized that this module, must gain trust by other developers, so I had to add tests to it. I haven’t really tested any javascript application before, so I decided to go with mocha and chai because I saw they are the popular test frameworks.
I thought this would take some time to figure out, but actually, it didn’t, and it helped me A LOT.
Working on this project I found the test-driven development approach and saw how powerful it actually is. I am now confident when deploying. If all of my tests pass, there is no need to worry about errors.
Of course, this module is not perfect, and there is always something to improve.
Also, I tried out TravisCI for the first time and was happy as a little kid when I saw the green build:passing badge.
I immediately added the badge to the github repo, so the module would gain trust, seeing that all the tests are passing.
With Travis, I don’t need to worry if the module will work on other machines.
Conclusion
Overall, building this module, was a very productive experience, I’ve learned about things that I had interest in, and the things that I should learn as a developer.
Github repo to this module can be found here: https://github.com/ognjengt/build-express-api
Feel free to create pull requests, post issues you encounter, and star the repo if you think this could be something useful for you. There are still things I need to fix, and I’m looking forward to improving this module.
Also be sure to go through the readme.
Plan for the future is to create a full platform that would support a variety of languages and frameworks and automate the API creation process.
You can find me on twitter too: https://twitter.com/ognjengt
Feel free to give me your recommendations and opinions, I would love to hear them!









Top comments (4)
Something that came at the right time, will use it! Nice job!
Thank you very much!
Seems like a fast and awesome way to create APIs , will use this to create APIs from now. Thanks and well done :)
I'm glad that you like it! :)