You’ll learn :
About loops statements and their usage, and how to chose the right loop for your code situation.
what are loops :
its a way to execute a certain code repeatedly based on some condition
Loops offer a quick and easy way to do something repeatedly. MDN
we have 3 types of loops in javascript, each of which has its own syntax, use cases, thought all of them do the same thing :execute certain code over and over.
for : loops through a block of code a number of times
while : loops through a block of code while a specified condition is true
do … while : also loops through a block of code while a specified condition is true
For:
its Syntax :
for (counter ; condition ; update the counter after every code execution) {
the code we’ll execute over and over;
}
condition is to decide when to stop the loop or to repeat it once again, most likely it’ll be a comparison between two values and if this condition is true, the loop will keep working.
for be like, hey repeat this code until the condition is met or happen
e.g.

guess what ? this simple code will print 5 different values! how is that ?
how it works and the steps our code will go through :
first define the counter be 0, and as long as counter value is less than 5, print its value and repeat.
and if the counter value is not less than 5, then stop
lets see the steps it goes to execute this code
1/ initiate a counter
2/ set the condition that allow the code to keep executing
3/ execute the code block
4/ update the counter after each execution
e.g.
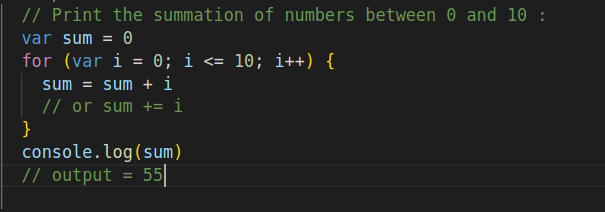
Print the summation of numbers between 0 and 10 :

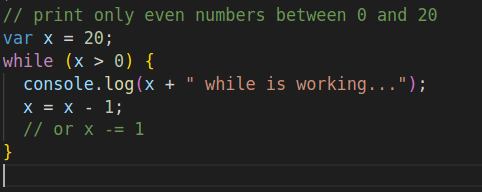
while :
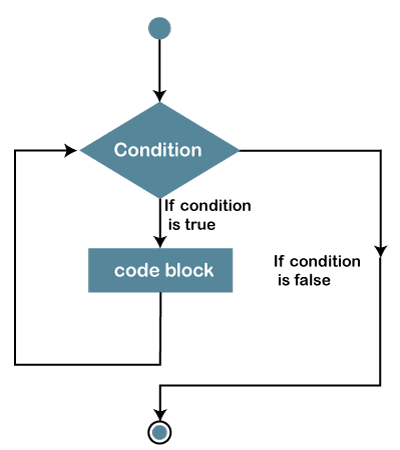
The while statement is a more simple version of the for statement which checks if an expression evaluates to true and runs as long as it says true.
Syntax :
while (condition is true) {
execute this code;
}
its like you say, while this condition is true, keep the loop working.

If the condition becomes false, code within the loop will stop executing.
Do while :
syntax :
do {
our code block we want to execute when the condition is tru
} while (the condition)

Do-while loops are useful when you want your code to output some sort of menu to a screen so that the menu is guaranteed to show once.
simply you say, repeat executing the code while the condition is true.
Differences between while and do…while :
in while statement, the condition will be checked first and if it true the code block will be executed.
but when it comes to do while, it execute the code block first and then check the condition whether it is true or not.
it means if our condition is false, in while statement the code block will not be executed, but in do while it will be executed only one.
References and useful Links :

Conditional statements and loops Practices in Javascript. | by Osama | Apr, 2022 | Medium
Osama ・ ・
 Medium
Medium
 Medium
Medium
Thanks for reading, feel free to ask any question about javascript or about this series, I appreciate any feedback or advises to improve My content.
find me on twitter, github and my portfolio.






Top comments (2)
Wonderful article! Thanks for sharing :D
You welcome.