Hey there, this is my first post on dev.to, so I thought I'd share a short little trick I learned that makes websites look better!
For starters, if you don't know what a favicon is, don't fret! I didn't until recently. Its the small thumbnail on your tab. If you use Google Chrome, it looks like this:
I've been working on a project1 for CS50 for web-programming class. The assignment: build a book review website, using Flask and PostgreSQL. While I was working on it, I got bit miffed that my site wasn't looking very professional. I was using Bootstrap, for the ease of formatting, but that wasn't looking great, just a tad better than the default. I decided adding a favicon would help a bit, but I didn't want to mess with making a logo or finding a picture and scaling it, so I thought. Maybe an emoji would work? It did, fantastically!
I decided it would be painless to find the emoji I wanted and then just add it to my
of my template.html. Here's how the code ended up looking:This adds a great touch, and if a user is like me and has 15 tabs open at all times, the favicon, would help them find the correct page.
Here's how I did it:
- Head to https://emojipedia.org/
- Find your emoji.
- Right-Click on the emoji style you prefer (I'm an Apple person)
- Copy the link and insert into your
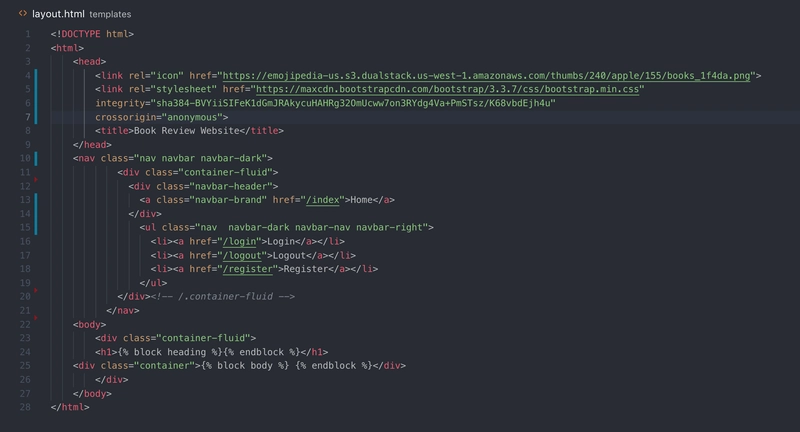
<head>tag like so:<link rel="icon" href="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/240/apple/155/books_1f4da.png">
And you're done! I was using flask for this project, so I put this in the layout page and it dynamically puts in on any template that has the
{% extends "layout.html" %}
at the top of the .html doc.
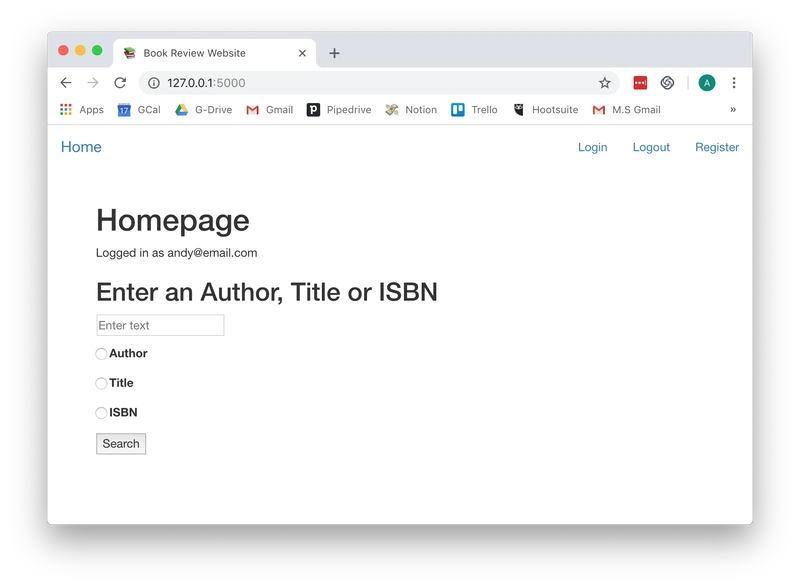
Here's how it looks!
As you can see, I'm still testing on a localhost, haven't quite finished the project yet, but it'll be on my profile site, and its own repo as well.
Thanks for reading! If you liked this, let me know. If there's a way it could be better, let me know! Feel free to follow me on Twitter or Github!





Top comments (4)
Just coming here to say I found this helpful. Thanks! You can also use favicon.io to generate an emoji favicon, but you'll have to host it yourself.
Thanks! I didn’t know about that site, I’ll check it out.
Thanks for the tip! I was looking for a way to get a favicon out of an emoji :)
You're so welcome!