Welcome to Web Weekly #11
How's everybody doing? I had a super unspectacular week, and my biggest highlight was that I bought myself some new slippers (don't judge 🙈). They made me laugh every day.
But next week, I'll be speaking at the CityJS conference. The lineup is fantastic, and I'm so excited to be part of it. Tickets are still available.
This week's Web Weekly includes nifty CLI tricks and snippets, rarely used HTML elements/attributes, tips to deal with interruptions at work, and, as always, GitHub repositories, new Tiny Helpers and some music.
3, 2, 1, let's go!
Zsh tips and tricks
I use Zsh for years now and I'm very pleased with my terminal setup. Lizzie Siegle wrote an insightful article that includes many useful Zsh tricks. I learned quite a lot!
What's in your <head>?
The head element plays an essential role in every website. If you're wondering what should be included in your head or want to see an extensive list of options, Josh Buchea maintains the wonderful resource htmlhead.dev.
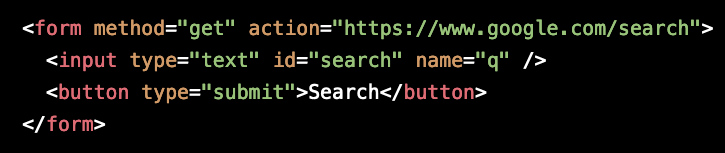
How to leverage search engines to make your client-side search work without JavaScript
The idea of including a search on my blog is on my mind for quite a while. What's holding me back from using a service such as Algolia is that I want to provide a functional search even when JavaScript fails or is still loading. Jim Nielsen shared a great trick that leverages search engines to provide an acceptable search experience even when JavaScript fails.
👉 Enhance your JavaScript search
Be prepared when asking for help
I'm not the biggest fan of this whole "never get a developer out of their zone" topic. But I do think that asking for help in a structured way helps everybody. Ian Miell's describes how to figure out when to ask for help (the included formula is maybe a bit much 🙈) and advises to write down what you tried before interrupting. I love that approach!
👉 Be prepared when asking for help
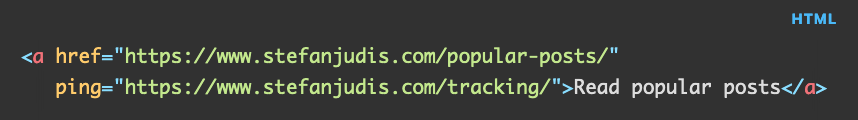
Today I learned – there's a native ping attribute
Did you know that HTML provides a way to track users clicking links? I didn't and had a look at the ping attribute.
👉 Learn more about the ping attribute
A life without a smartphone and social media
Gregory Alvarez shared his journey when quitting social media. I don't plan to follow his path, but I can relate to everything he shares.
👉 Are you ready to quit social media?
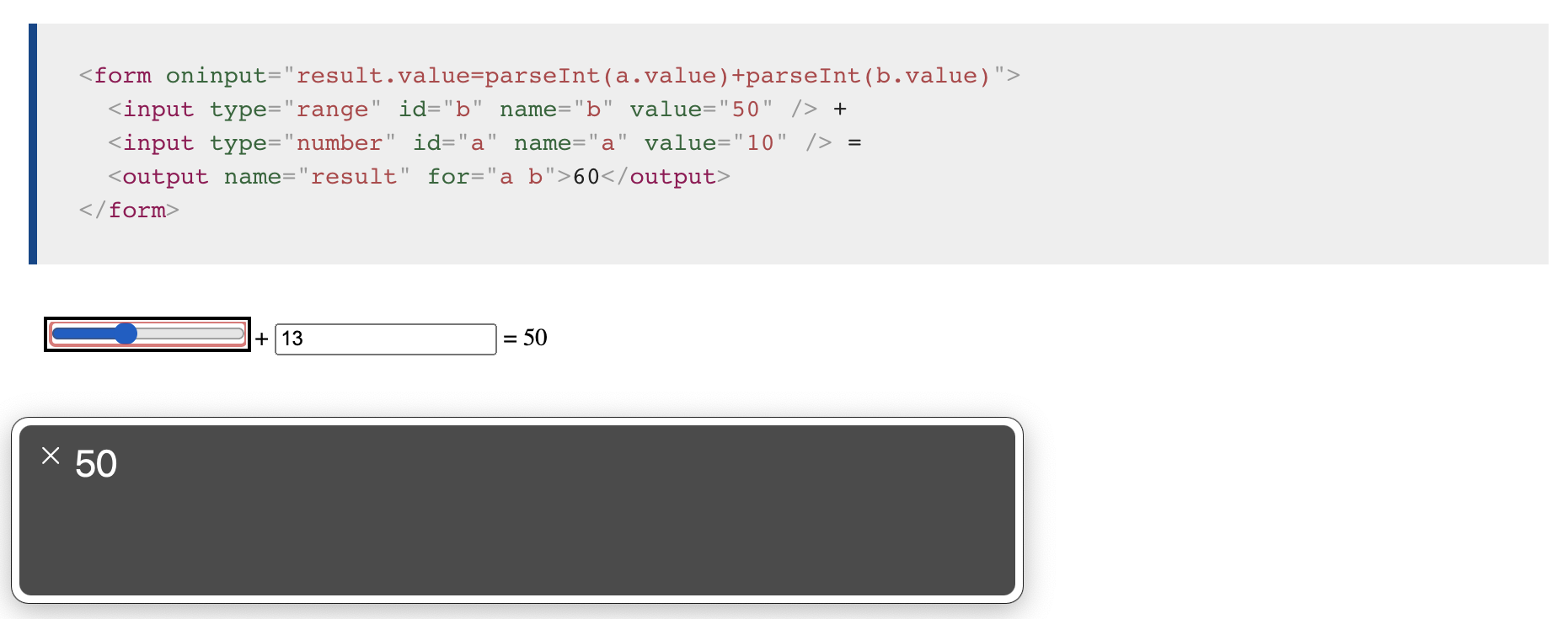
Today I learned – the output element is an ARIA live region
ARIA live regions play an essential role in communicating DOM changes to assistive technologies such as screen readers. This week I learned that you could use the output element to make DOM changes more accessible.
👉 Learn more about the output element
The false promise of scripts claiming to make your site accessible
There's been a lot of discussion in the accessibility community around a new company that promises to make websites accessible using JavaScript. That's nonsense, and Karl Groves shared why.
👉 Learn more about overlay products
Safety at conferences
I've been at many web development conferences over the years, and let's face it, I never felt unsafe at an event. Laura Kalkbag shared her experience at conferences. It's a required read for everybody organising/attending events.
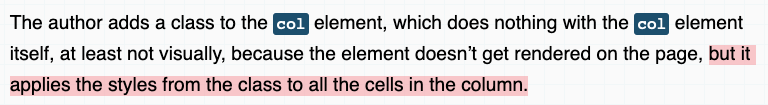
How to highlight columns in HTML tables
Manuel Matuzovic shared a nifty CSS detail about tables. If you apply styles to a table's the col element, the styling will be applied to the complete row. 😲 Manuel describes how to leverage this behaviour to highlight table columns.
👉 Highlight your table columns
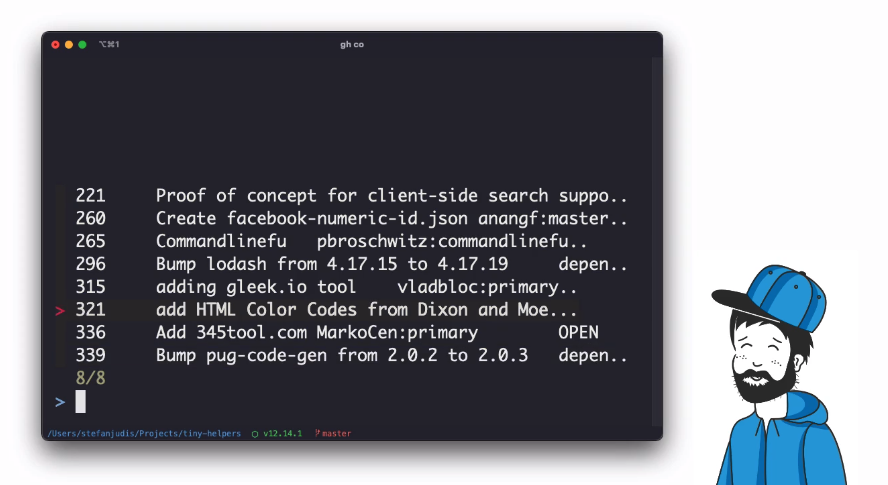
Interactive pull request handling on the command line
Do you handle your version control on the command line? If so, I found a handy snippet to check out pull requests quickly on the command line. Enjoy!
👉 Check out all the pull requests
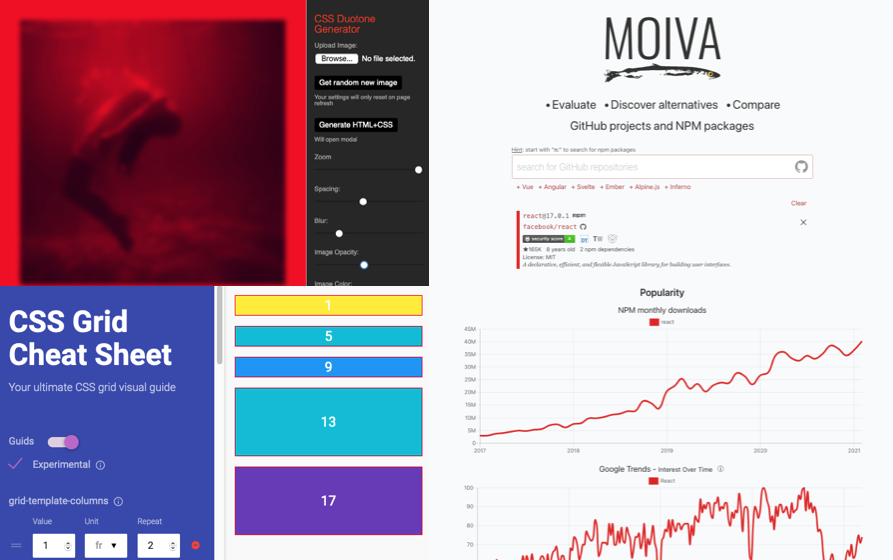
New tiny helpers
- CSS Duotone Generator – Create duotone image effects.
- CSS Grid Cheat Sheet – Visualise your CSS grid.
- Moiva – Compare JS libraries with ease.
Three useful projects to have a look at
- twhite96/js-dev-reads – A list of books and articles for the discerning web developer to read.
- goabstract/Awesome-Design-Tools – The best design tools and plugins for everything.
- css-doodle/css-doodle – A web component for drawing patterns with CSS.
A quote to think about
Often I find myself asking the question if another tool or app can make me more productive. Here's the thing, though; productivity rarely depends on the tools you use, it's always about you and your commitment. That's why @rands tweet is this week's quote of the month.
Blaming a tool for your productivity is like blaming a pencil for your bad writing.
A song that makes you stop coding
This week's track is a housy remix from "The African Dream". I love the vocals, and I can't wait for the time we're allowed to dance outside again.
And that's a wrap for the eleventh Web Weekly! 🎉
Writing this newsletter takes me three hours every week. If you enjoyed it, a quick share means the world to me. ♥️
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
















Top comments (0)