Welcome to Web Weekly #3!
This week includes a tool to make any device with a browser an additional screen, beautiful stickers, Puppeteer scripting and impressive CodePen demos.
Ready? Let's do it!
It's all about patience
I came across an exceptionally polite GitHub conversation that made me laugh.
And the best thing about this conversation; the maintainer merged the pull request with the epic name "FuckIt.js support" after seven years. 🙈
Record Puppeteer scripts in Chrome Developer Tools
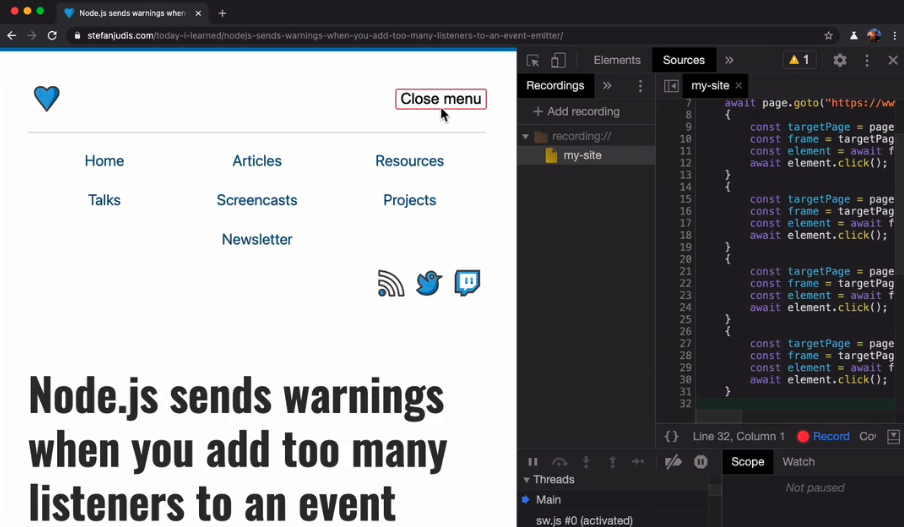
The Chrome 89 DevTools updates are very extensive. The changelog includes many useful additions, but the ability to record Puppeteer scripts right within the developer tools is my highlight.
👉 Find out how to record Puppeteer scripts
How many people use alt text on Twitter?
I followed Eric Meyers approach to highlight accessible content on Twitter. He advises to set up a custom Twitter stylesheet to display inaccessible images in greyscale. And what shall I say, since I have these settings enabled my timeline is much more grey than I expected... :/
👉 Read "Highlighting Accessible Twitter Content"
Beautiful pixelated stickers
In March 2020, I ordered a set of wonderfully pixelated stickers from Anna Rankin. You have to check the dog in front of a computer and "You belong in tech"! Anna closed her shop for a while but opened it again last week! 🎉 If stickers are your thing, her Etsy shop is worth going shopping.
#HTMLElementInATweet
Do you wonder when to use the ruby, cite or kbd HTML element? Every day, Michael Scharnagl explains one HTML element in a Tweet. It's worth following along to learn more about HTML!
New Tiny Helpers
You might now that I'm collecting single-purpose online tools on tiny-helpers.dev.
My recent favourite additions are:
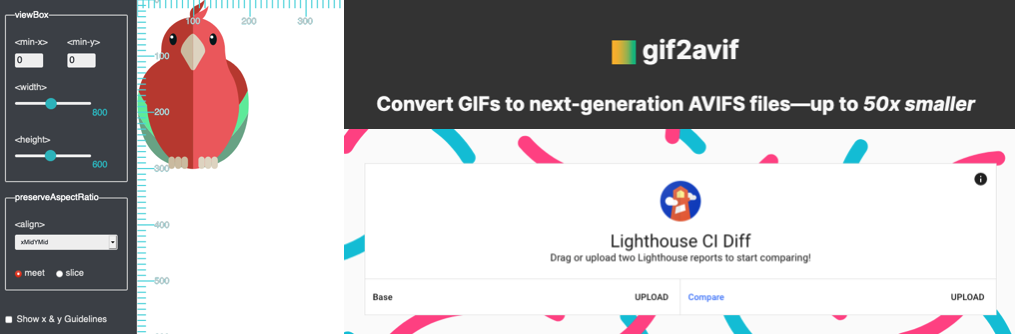
- Lighthouse CI Diff – Compare two Lighthouse reports
- Interactive SVG Coordinate System – Interactively explore the viewport, viewBox, & preserveAspectRatio of an SVG
- gif2avif – Convert GIFs to next-generation AVIF files
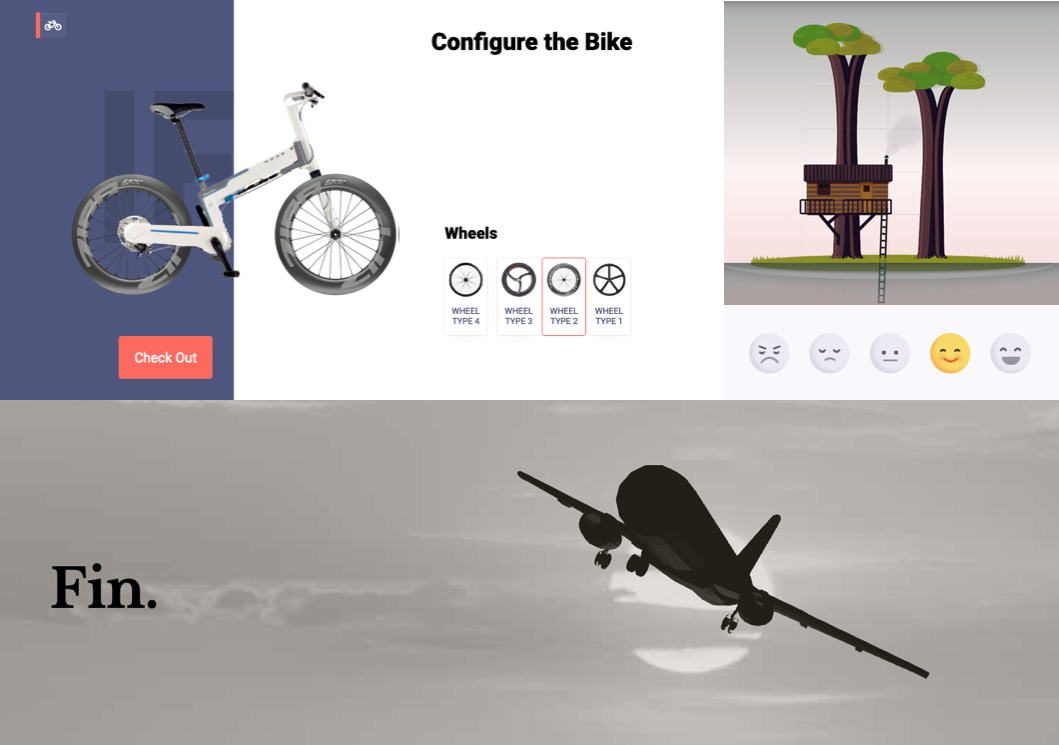
Most popular CodePen projects in 2020
CodePen released their most popular pens in 2020, and it's a massive collection of impressive and creative work.
My highlights are:
👉 Check the popular pens of 2020
How I Learned to Stop Worrying and Love the Blog
Finn Qiao shared key takeaways after he started blogging. If you want to get into writing, this article is a good primer on the topic!
👉 Read "How I Learned to Stop Worrying and Love the Blog"
Three useful projects to have a look at
- ericchiang / pup – Parsing HTML at the command line
- pavlobu / deskreen – Turns any device with a web browser to a second screen for your computer
- leits / MeetingBar – Your next meeting always before your eyes in the macOS menu bar
A quote to think about
Framework choices, CSS methodologies, semicolons or the lack of them... we all have opinions on these. Still, just because we have opinions, it doesn't mean that everybody wants to hear them.
Rachel Andrew brought it to the point.
I'd suggest that anyone who feels they have important things to say gets a blog, does some critical thinking on their subject, and writes about it. Rather than feeling the need to convince women on the internet one by one via DM and email.
A song that makes you stop coding
This week's track is "Laurent Bardainne & Tigre d'Eau Douce - Porsche 944". It's a funky Saxophone track with a catchy hook line that made me stop looking at my screen to listen to the music.
And that's a wrap for the third Web Weekly! 🎉
If you enjoyed this edition, a quick share means the world to me. :)
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.











Top comments (0)