Welcome to Web Weekly #5!
Oh well... Winter hit Berlin. We're having -6° Celcius (21° Fahrenheit) right now, and it is freaking cold! 🥶
But this weather is perfect for sending Web Weekly your way. This week's edition includes macOS accessibility features, a time travel to the 90ies, web platform statistics and, as always, GitHub repositories, Tiny Helpers and some music.
Have fun!
You have to keep going to get better!
Creative work is hard. Let it be video creation, blogging or public speaking; all these formats seem easy but are so incredibly difficult to master! Ira Glass shares his story and what it takes to be successful. It's all about pushing through challenges and getting consistently better. That's what makes the difference.
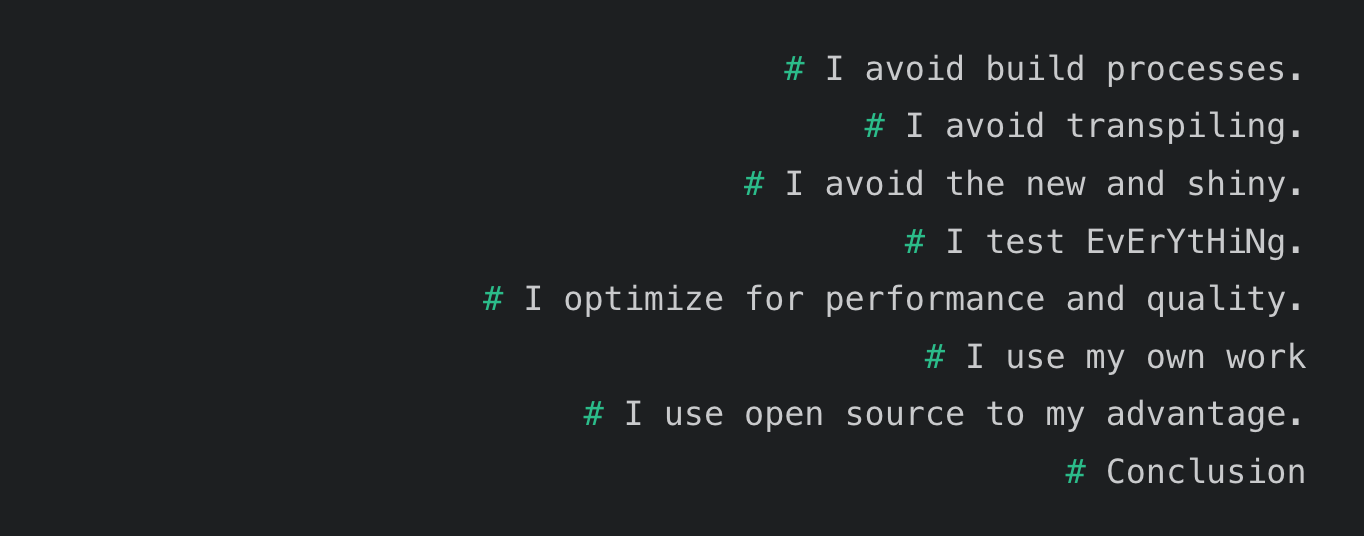
How to build for the web in 2021
Tim Daubenschütz shared his take on how to combat the neverending complexity we're dealing with today. It's a hot take for sure, but a good read. Plus, I learned that <script type="text/babel" data-type="module"> is a thing)! 🙈
Chrome web platform usage statistics
Did you know that chromestatus.com includes usage statistics for web platform features? I didn't. 🙈 Do you want to know how many sites use box-shadow? I got you! 80%. How many sites use the picture element? 4%!
I'm not sure how useful this data for daily web development is, but it's interesting for sure!
👉 Dive into Chrome usage statistics
macOS' accessibility features
macOS has always been solid in terms of accessibility features. This month I learned that the operating system comes with face controls built-in. 😲
👉 Learn more about head pointers
Thoughts from the internet
Edgar Lechaudel shared with me that he started blogging, too. cmdncmds.com includes many thoughts and quotes from the internet. I love it!
Weird Emoji stickers on Android
I use many emojis in my written communication and noticed that my Android phone started to propose new stickers. While stickers in messengers are not new, I learned that there are stickers that combine multiple emojis. It's so good but also super weird!
Why I still use RSS
The people around me know that I use RSS to consume my news. RSS allows me to follow small blogs and I can consume their content without the fear of missing out. There's no algorithm "curating" the articles, and I can catch up in my own time. It's beautiful!
If you're looking for useful blogs, my site lists all my Feedly subscriptions, and if you're not convinced, this article is for you!
Do you write on your blog? Tell me about it, I'd love to subscribe!
Mini Apps and Super Apps
This week I learned that there is an evolving trend in China. Major players such as Baidu and WeChat offer ways to hook into their apps (Mini Apps are embedded in Super Apps). And there's even a w3c working group discussing mini apps now.
If you want to learn more, Thomas Steiner's slides include many details about it.
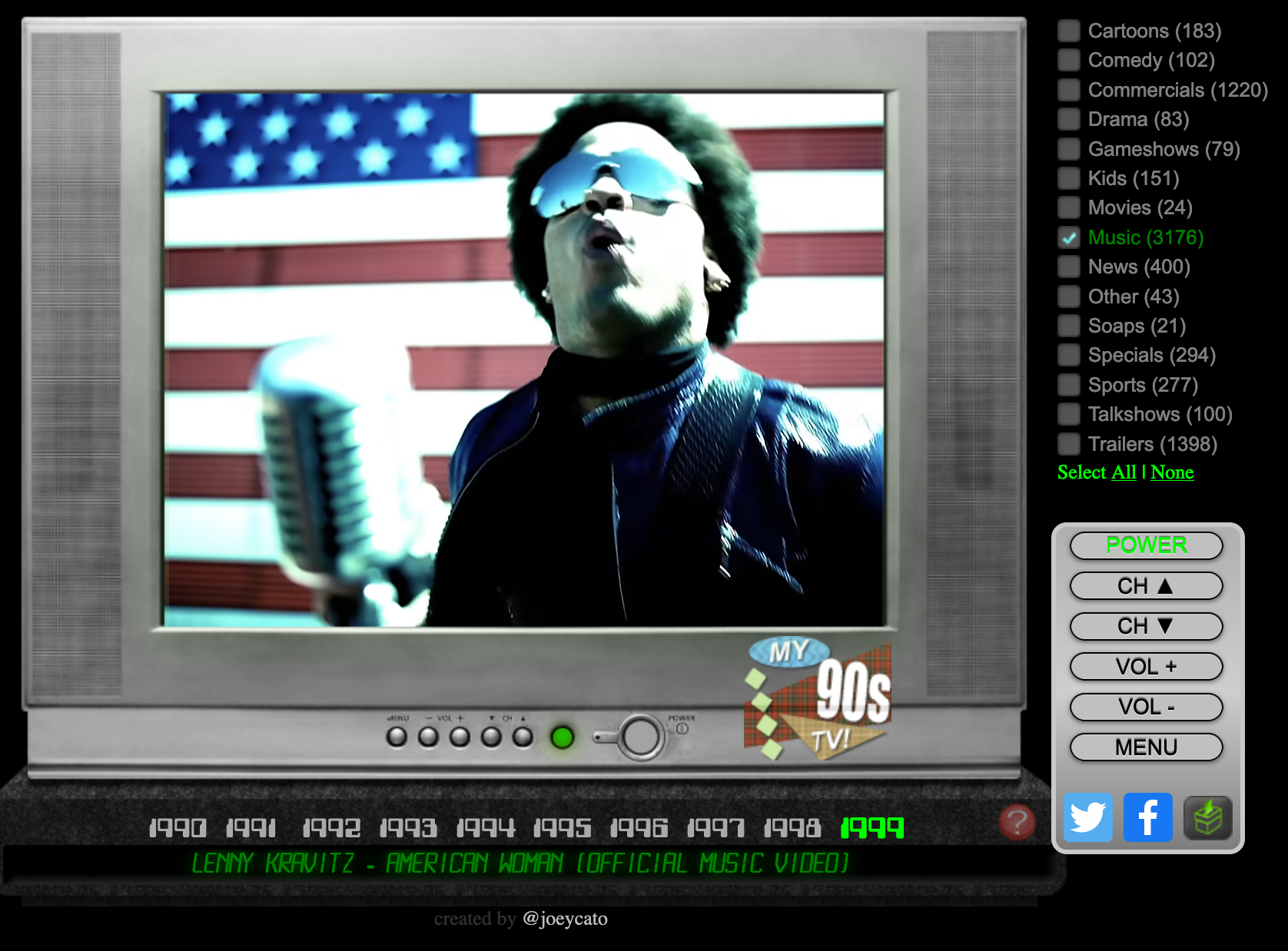
Beam yourself back into the 90ies
This week, I spent way too much time watching TV from 1999. How? I found this site that is exemplary for the internet I love so much. Visit the site, turn on the TV and relive shows, music and even commercials from the 90ies!
Aspect ratio is coming to your browser
Last week was all about the new aspect-ratio CSS property. If you want to learn what it's about Una Kravets explains it in this blog post.
👉 Learn all about aspect-ratio
Visualised layout shifts in Chrome DevTools
Today I learned that the Chrome developer tools offer a way to visualise layout shifts. If you're debugging your site and wonder what's moving your elements around, this feature comes in handy!
New tiny helpers
- htaccess tester – Test your htaccess rewrite rules.
- VISIWIG – Create, edit and copy icons and patterns.
- a11yengineer – Generate accessibility checklists when building a product.
Three useful projects to have a look at
- jotaen/klog – A plain-text file format and command line tool for time tracking.
- schollz/croc – Easily and securely send things from one computer to another.
- upptime/upptime – An uptime monitor and status page powered by GitHub Actions, Issues, and Pages.
A quote to think about
Chris Mytton's article shares a story about two school groups that were rated on their work. One group was rated considering their work's quality, the other one purely on quantity. Surprisingly the group that produced more delivered better results at the end. Chris' article included this week's quote.
Quantity leads to quality.
A song that makes you stop coding
On Friday I was listening to Booka Shade's new record "Perpetual Light" while driving. Booka Shade's music is usually too "deep" for me, but this track matched my Friday night ride perfectly.
And that's a wrap for the fifth Web Weekly! 🎉
If you enjoyed this edition, a quick share means the world to me. :)
Stay safe and warm, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.















Top comments (0)