Welcome to Web Weekly #4!
This week's edition includes more MacOS menubar apps, too small mouse cursors, a single-div CSS panda and the question if the img HTML element is too complicated.
Ready? Let's do it!
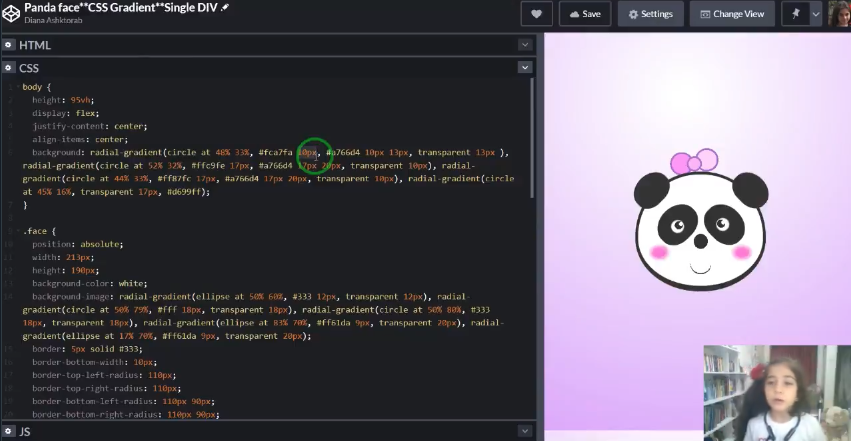
An eight-year-old explains how to build a single-div CSS panda
I'm always amazed by single-div CSS art, but I'm mindblown when an 8-year-old enters the CSS magic game and explains how it works! 👏
👉 Watch Diana explain her CSS panda
Is your mouse cursor too small?
After watching Scott Hanselmann's ode to big mouse cursors, I increased mine (just a bit) and well... It is much better. 🙈 Give it a try!
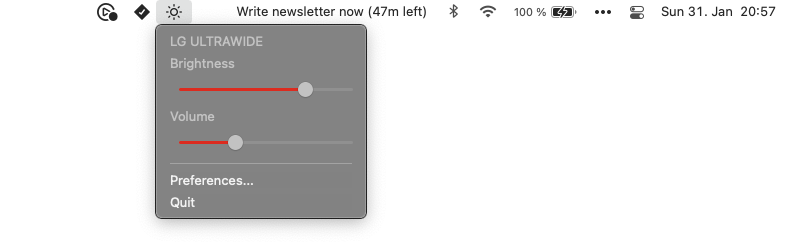
More menubar apps
Last week I shared the MeetingBar menubar app. It shows the time left to your next meeting, and you can enter virtual meeting rooms super quickly!
This week, I thought, why not share other menubar apps I don't want to miss.
- BarTender – Hide all the unimportant icons in the menubar.
- Netlify Menubar – I built this. 🙈 The app shows you Netlify build status and notifies you when you're site deployed.
- MonitorControl – Control the sound and display of your second monitor.
What are your favourite apps? I always love to discover new tools!
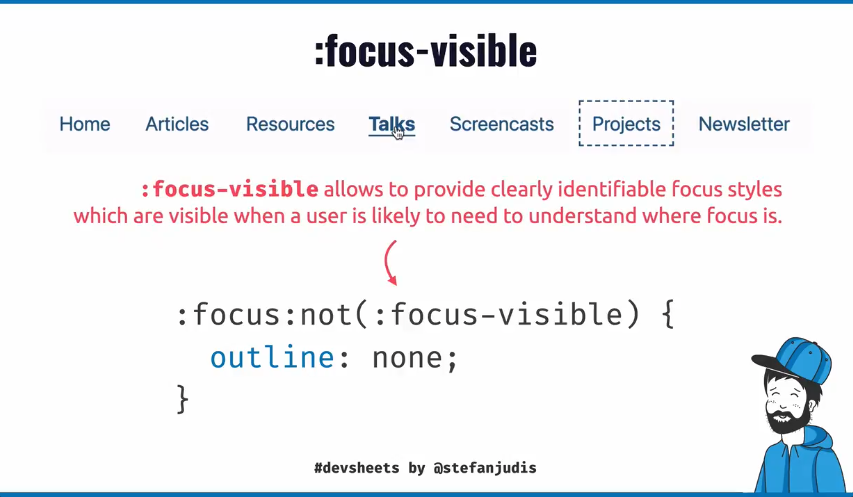
Firefox supports :focus-visible
Firefox soon supports :focus-visible. If you want to learn more about it, I posted an explainer #devsheet on Twitter.
How to communicate clearly
The ability to write and communicate clearly is an essential skill when creating content online. "How to be clear" is an excellent read not only for content creators.
Why you shouldn't write only "Hello"
I love it when I find "random" sites on the internet. It's amazing that people sit down, buy domains and code websites just to make a point. 🙈
nohello.net explains, why you shouldn't just write "Hello" in real-time chats.
Complex selectors in CSS :not()
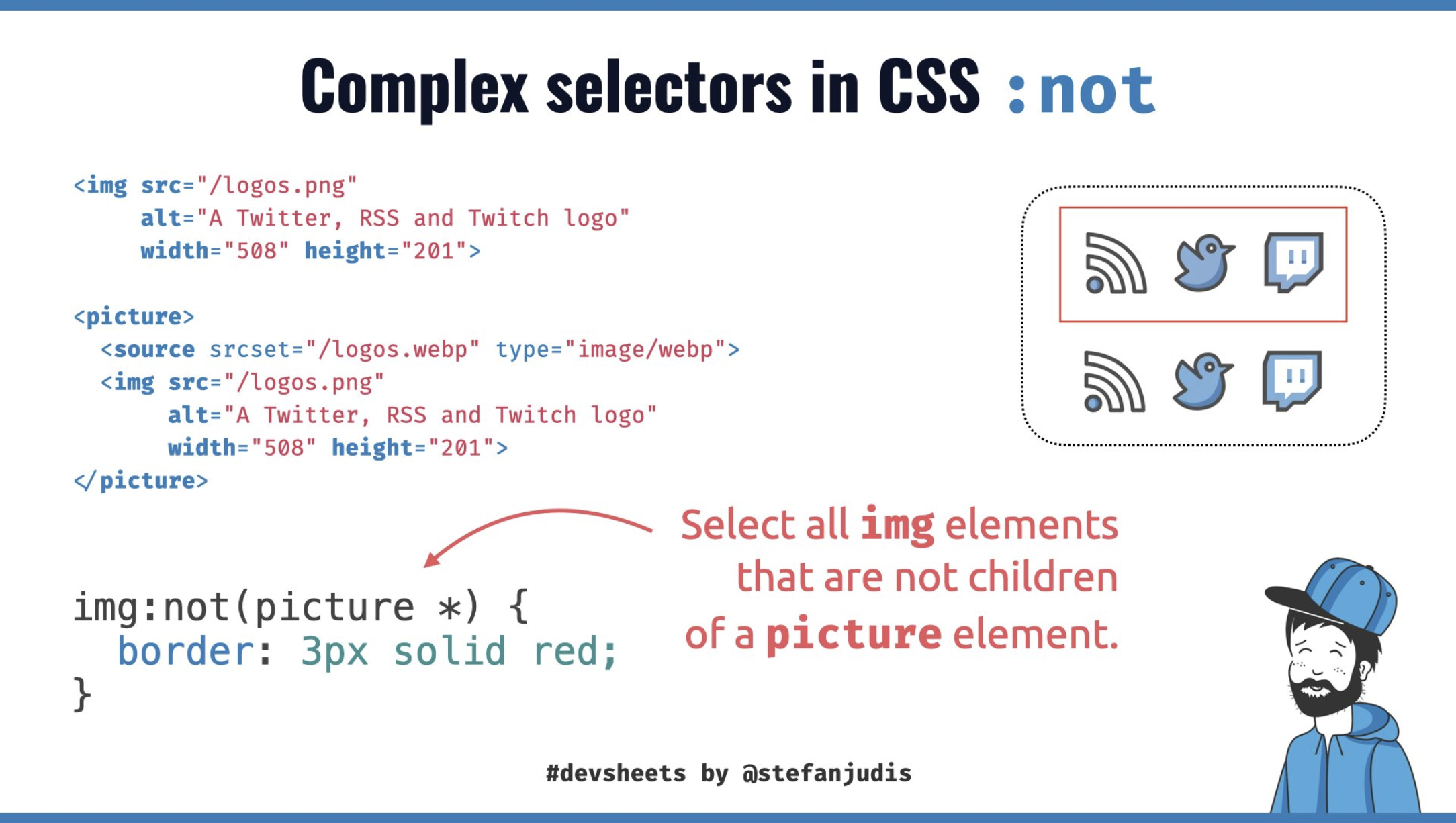
Complex CSS selectors in :not() pseudo-classes are now supported in evergreen browsers (Chromium, Safari and Firefox). CSS becomes more powerful every month!
👉 Learn more about complex selectors
Don't use functions as callbacks unless they're designed for it
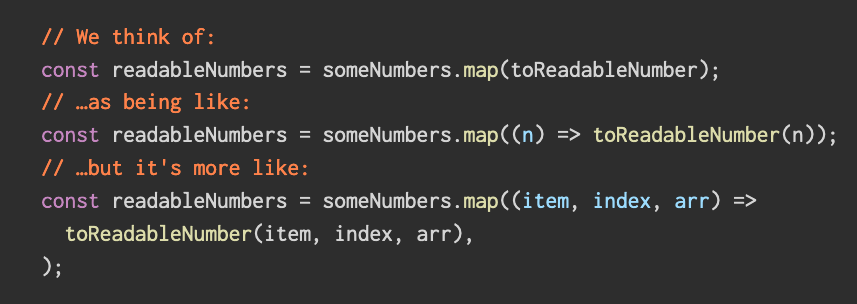
Jake Archibald published an article about callback handling. I never realised that passing callbacks directly to native functions can break eventually. This post changed how I'll write JavaScript in the future.
👉 Reconsider your callback code
Did native image loading become too complicated?
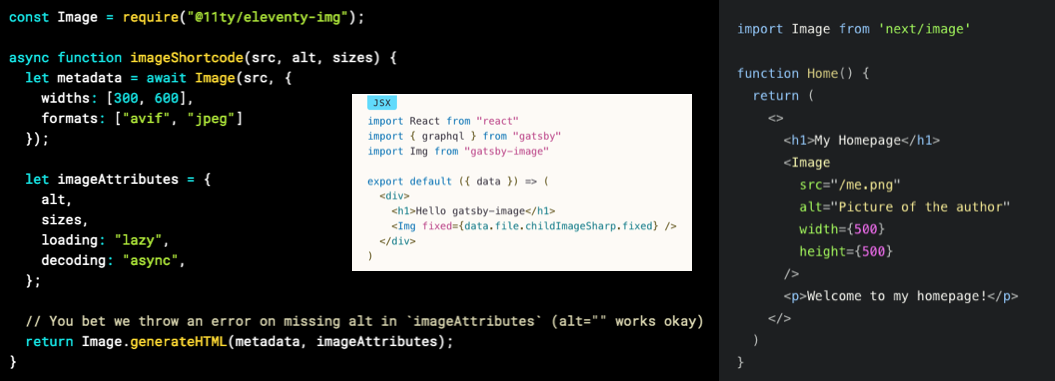
A while back, I shared a snippet of a complete picture element. It covers future image formats, decoding, viewport handling, and many other things. The snippet shows that image handling is complicated in 2021!
That's why more and more frameworks started implementing user-friendly image handling to make our lives easier:
Are powerful abstractions the future of image loading? I wonder if it's time to rethink the img and picture element.
Blogs with week notes
I started following more people that publish regular notes online. These casual notes often include links and resources that are outside of my usual bubble. Here are three blogs that I enjoy reading:
- Matias writes about coding and what he learned during the week
- Jan shares things about his projects, board games, food and books he read
- Jim discusses articles he read
If you're posting your weekly/monthly notes online, let me know!
New tiny helpers
I added more tools to tiny-helpers.dev:
- Pixelr – Turn any image into pixel art.
- avataaars generator – Create your own personal avatar.
- SVG Crop – Remove blank space from around your SVG.
Three useful projects to have a look at
- whitep4nth3r/thingoftheday – A lightweight microblogging site powered by Contentful and vanilla HTML, CSS and JavaScript.
- fontsource/fontsource – Self-hosted Open Source fonts in neatly bundled NPM packages.
- rgrove/parse-xml – A fast, safe, compliant XML parser for Node.js and browsers.
A quote to think about
Wise words from Wylesha Rachell. 👏
I document purely for selfish reasons because If I'm busy, I don't want anybody to ask me questions.
A song that makes you stop coding
This week, our local independent radio station played Moneybrother's "They're building walls around us". I was a huge Moneybrother fan when I moved to Berlin, and I still love this song. It's a classical indie track with lots of strings. 🎻
And that's a wrap for the fourth Web Weekly! 🎉
If you enjoyed this edition, a quick share means the world to me. :)
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.














Top comments (0)