Overview
Hi everyone 👋🏼
This will be an article a little different from the others: in fact I will not take projects written in a certain language, but this time I will talk about a technology derived from a language, in this case JavaScript and the technology I will talk about is Vue.js, a very famous frontend framework (if you want to learn more about the topic here is my dedicated series 😉)
Let's start 🤙🏼
1. Beer CSS
Beer CSS is an open source project with many super features like based on Material Design 3, ready to use with any JS framework, highly focused on DX and others 🍺
Beer CSS
Build material design interfaces in record time...
...without stress for devs 🍺💛
Cheers, www.beercss.com
Sponsors
Beer CSS is an MIT-licensed open source project with its ongoing development made possible entirely by the support of these awesome sponsors and backers. If you'd like to join them, please consider sponsoring Beer CSS's development.
Why?
- 🥇 The first CSS framework based on Material Design 3
- 👉 Latest "M3 Expressive" already.
- ⬇️ 10x smaller than others CSS frameworks based on Material Design.
- 🧙♂️ Translates Material Design to HTML semantic standard.
- 🤓 Ready to use with any JS framework.
- 🎯 Highly focused on DX.
- 🚫 No build steps, configurations or dependencies.
- ✨ Build modern interfaces without any custom CSS.
A lightweight beer
Let's be honest, in the ever-evolving world of web development, we're all looking for that sweet spot: powerful functionality without the bloat. We want speed, efficiency, and something that doesn't feel…
2. Kongponents
Kongponents is a Vue component library of frequently needed UI elements. They were developed to solve Kong's application needs, but are generic enough to use in any web application 🦍
 Kong
/
kongponents
Kong
/
kongponents
🦍 Kong Vue Component Library
Kongponents
Kongponents is a Vue component library of frequently needed UI elements. They were developed to solve Kong's application needs, but are generic enough to use in any web application.
Documentation
Kongponents Docs are powered by VitePress and the source can be viewed here.
Committing Changes
This repo uses Conventional Commits.
Commitizen and Commitlint are used to help build and enforce commit messages.
It is highly recommended to use the following command in order to create your commits:
pnpm commit
This will trigger the Commitizen interactive prompt for building your commit message.
Enforcing Commit Format
Lefthook is used to manage Git Hooks within the repo. A commit-msg hook is automatically setup that enforces commit message stands with commitlint, see lefthook.yaml.
Approvals
- All pull requests require review and approval from authorized team members.
- Automated approvals through workflows are strictly prohibited
- There is an exception for automated pull…
3. Dashy
Dashy is an open source, highly customizable, easy to use, privacy-respecting dashboard app.
Includes status-checking, widgets, themes, icon packs, a UI editor and tons more! 🤯
 Lissy93
/
dashy
Lissy93
/
dashy
🚀 A self-hostable personal dashboard built for you. Includes status-checking, widgets, themes, icon packs, a UI editor and tons more!
Dashy
Dashy helps you organize your self-hosted services by making them accessible from a single place

User Showcase | Live Demo | Getting Started | Documentation | GitHub
Dashy is kindly sponsored by Umbrel - the personal home cloud and OS for self-hosting

Note
Version 3.0.0 has been released, and requires some changes to your setup, see #1529 for details.
Table of Contents
-
Getting Started
-
Feature Overview
-
Community
Features 🌈
- 📃 Support for multiple pages
- 🚦 Real-time status monitoring for each of your apps/links
- …
4. Vuestic Admin
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS 🫠
 epicmaxco
/
vuestic-admin
epicmaxco
/
vuestic-admin
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Free and beautiful Admin Template utilizing Vue 3, Vite, Pinia, and Tailwind CSS. Designed for building efficient, responsive, and fast-loading admin interfaces.
Developed by Epicmax.
Based on Vuestic UI library
Live Demo | About Vuestic Admin | Vuestic UI documentation
Vuestic Admin is built with Vuestic UI. See our issues contributing guide and join discussions on our Discord server to help us improve Vuestic Admin & Vuestic UI experience.
Quick start
Use following command to quickly scaffold new Vuestic Admin or empty Vite or Nuxt project with Vuestic UI.
npm create vuestic@latest
After Vuestic Admin is installed, run npm install to install dependcies, then run npm run dev to start local development server.
Documentation
Documentation, guides, examples and tutorials are available on ui.vuestic.dev
Official Discord Server
Ask questions at the official community discord server
Features
- Vue 3, Vite, Pinia, and Tailwind CSS - Fast and efficient…
5. Tiny RDM
Tiny RDM is a lightweight Redis desktop client with modern user interface. It compatible with installation on Linux, Mac and Windows. It is designed specifically for developers and ops engineers, making interactions with Redis servers more convenient and enjoyable 🦾
 tiny-craft
/
tiny-rdm
tiny-craft
/
tiny-rdm
Tiny RDM (Tiny Redis Desktop Manager) - A modern, colorful, super lightweight Redis GUI client for Mac, Windows, and Linux.
Tiny RDM
Tiny RDM is a modern lightweight cross-platform Redis desktop manager available for Mac, Windows, and Linux.


Feature
- Super lightweight, built on Webview2, without embedded browsers (Thanks to Wails).
- Provides visually and user-friendly UI, light and dark themes (Thanks to Naive UI and IconPark).
- Multi-language support (Need more languages ? Click here to contribute).
- Better connection management: supports SSH Tunnel/SSL/Sentinel Mode/Cluster Mode/HTTP proxy/SOCKS5 proxy.
- Visualize key value operations, CRUD support for Lists, Hashes, Strings, Sets, Sorted Sets, and Streams.
- Support multiple data viewing format and decode/decompression methods.
- Use SCAN for segmented loading, making it easy to list millions of keys.
- Logs list for command operation history.
- Provides command-line mode.
- Provides slow logs list.
- Segmented loading and querying for List/Hash/Set/Sorted Set.
- Provide value decode/decompression for List/Hash/Set/Sorted Set.
- Integrate with Monaco Editor
- Support real-time commands monitoring.
- Support import/export data.
- Support publish/subscribe.
- Support…
6. PPTist
PPTist is a web-based presentation application. This application replicates most of the commonly used features of Microsoft Office PowerPoint. It supports various essential element types such as text, images, shapes, lines, charts, tables, videos, audio, and formulas. You can edit and present slides directly in a web browser 👀
 pipipi-pikachu
/
PPTist
pipipi-pikachu
/
PPTist
PowerPoint-ist(/'pauəpɔintist/), An online presentation application that replicates most of the commonly used features of MS PowerPoint, allowing for the editing and presentation of PPT online. Support AIPPT.
简体中文 | English
🎨 PPTist
PowerPoint-ist(/'pauəpɔintist/), A web-based presentation (slideshow) application. This application replicates most of the commonly used features of Microsoft Office PowerPoint. It supports various essential element types such as text, images, shapes, lines, charts, tables, videos, audio, and formulas. You can edit and present slides directly in a web browser.
Try it online👉:https://pipipi-pikachu.github.io/PPTist/
✨ Highlights
- Easy Development: Built with Vue 3.x and TypeScript, it does not rely on UI component libraries and avoids third-party components as much as possible. This makes styling customization easier and functionality extension more convenient.
- User Friendly: It offers a context menu available everywhere, dozens of keyboard shortcuts, and countless editing detail optimizations, striving to replicate a desktop application-level experience.
- Feature Rich: Supports most of the commonly used elements and functionalities found in PowerPoint, supports generate PPT by AI, supports exporting in various formats, and offers basic editing and…
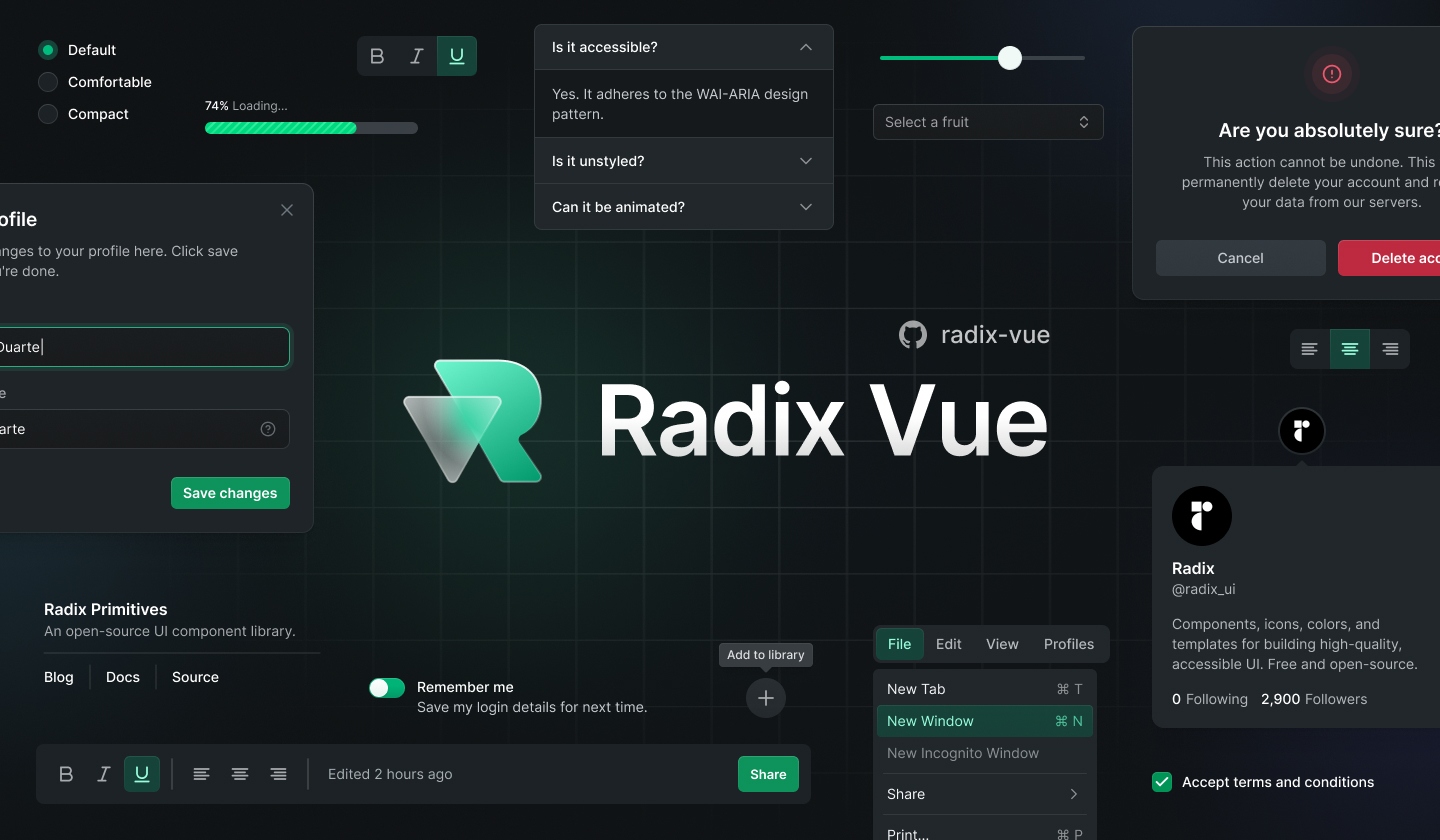
7. Radix Vue
Radix Vue is an open-source UI component library for building high-quality, accessible design systems and web apps.
It is an unofficial community-led Vue port of Radix UI 🕵️
 unovue
/
reka-ui
unovue
/
reka-ui
An open-source UI component library for building high-quality, accessible design systems and web apps for Vue. Previously Radix Vue
Reka UI
Craft accessible web apps with Vue.
Documentation | Getting Started | Examples | Why Reka UI?
Installation
pnpm add reka-ui
npm install reka-ui
yarn add reka-ui
Documentation
For full documentation, visit reka-ui.com.
Releases
For changelog, visit releases.
Contributing
We would love to have your contributions! All PRs are welcome! We need help building the core components, docs, tests, stories! Join our discord and we will get you up and running!
Dev Setup
Docs
- Clone the repo
- Run
pnpm i - Run
pnpm buildto run buildreka-uilocally - Run
pnpm docs:devto run vitepress - Open
http://localhost:5173
Package
- Clone the repo
- Run
pnpm i - Run
pnpm story:devto run histoire (storybook) - Open
http://localhost:6006 - Run
pnpm testto test changes
Credits
All credits go to these open-source works and resources
Conclusion
This list lists seven open source projects that are worth checking out, either to use them or even to contribute🖖
Happy coding!✨
Hi👋🏻
My name is Domenico, software developer passionate of Open Source, I write article about it for share my knowledge and experience.
Don't forget to visit my Linktree to discover my projects 🫰🏻
Linktree: https://linktr.ee/domenicotenace
Follow me on dev.to for other articles 👇🏻
If you like my content or want to support my work on GitHub, you can support me with a very small donation.
I would be grateful 🥹

![Cover image for 7 Open Source Projects You Should Know - Vue Edition ✔️ [BONUS]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fz73alejpzr2ljjejqtxy.png)































Top comments (8)
Is today Vue day and I didn't know? 😂 Great to find some good OS Vue tool to try 😎 And I really like this series of article BTW 😁
Every day, is a Vue day 🤣
Thank you for feedback!
Wow! Great list Domenico. Will sure keep an eye on those.
A quick look at Vuestic Admin and already liking it. I'll use it in my next project
I recommend that you also look at Vuestic, the basis of that project :)
Read this article: dev.to/giuliano1993/vuestic-vue-co...
thanks for sharing
You're welcome, it was a pleasure 🤗
Nice!!