Overview
Hi everyone 👋🏼
In this article, I'm going to look at seven OSS repository that you should know written in JavaScript, interesting projects that caught my attention and that I want to share.
Let's start 🤙🏼
1. Appwrite
Appwrite is an end-to-end backend server for Web, Mobile, Native, or Backend apps.
You can easily integrate your app with user authentication, a database for storing and querying users and team data, storage and file management, image manipulation, Cloud Functions, and more services.
We just announced Auto-increment support for Appwrite Databases - Learn more

Appwrite is an all-in-one development platform for Web, Mobile, and Flutter applications. Use built-in backend infrastructure and web hosting, all from a single place. Built with the open source community and optimized for developer experience in the coding languages you love.
English | 简体中文
Appwrite is an end-to-end platform for building Web, Mobile, Native, or Backend apps, packaged as a set of Docker microservices. It includes both a backend server and a fully integrated hosting solution for deploying static and server-side rendered frontends. Appwrite abstracts the complexity and repetitiveness required to build modern apps from scratch and allows you to build secure, full-stack applications faster.
Using Appwrite, you can easily integrate your app with user authentication and multiple sign-in methods, a database for storing and querying users and team data, storage and file management, image…
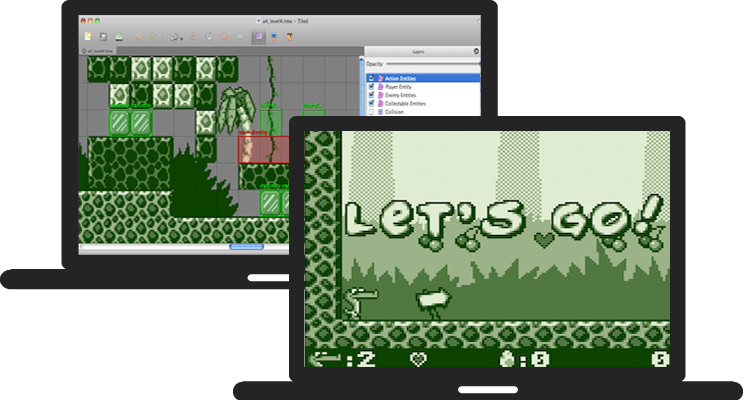
2. melonJS
melonJS is an HTML5 game engine that empowers developers and designers to focus on content.
The framework provides a comprehensive collection of components and support for a number of third-party tools.
It is an alternative to other JavaScript game engines such as Phaser 🤞
melonJS 2
A fresh, modern & lightweight HTML5 game engine
melonJS 2 is a modern version of the melonJS game engine that was first released in 2011. It has been rebuilt entirely using ES6 class, inheritance and semantic, and bundled using esbuild for blazing fast build performance and provide modern features such as tree-shaking.
Note: migrating an existing project to melonJS 2 (version 10.0 and higher) will definitely break your game (ES6 semantic and inheritance, nodeJS event emitter, and no backward compatibility with deprecated legacy APIs), and you might want to read first this small step by step guide on upgrading to melonJS 2. If you are looking at the legacy version (9.x and lower) of melonJS, you can find it here under the legacy branch.
melonJS is open-source, licensed under the MIT License, and actively developed and maintained with the help of a small team of enthusiasts…
3. GDevelop
GDevelop is another free, open-source game engine build from any platforms like PC or phone.
The peculiarity of this game engine is that it is possible to create video games without using code, because it uses a logic system based on conditions and actions.
GDevelop is a full-featured, no-code, open-source game development software. You can build 2D, 3D and multiplayer games for mobile (iOS, Android), desktop and the web. GDevelop is fast and easy to use: the game logic is built up using an intuitive and powerful event-based system and reusable behaviors.
Getting started
| ❔ I want to... | 🚀 What to do |
|---|---|
| 🎮 Use GDevelop to make games | Go to GDevelop homepage to download the app! |
| ⚙️ Create/improve an extension | Read about creating an extension, with no-code or code. |
| 🧑💻 Contribute to the editor or game engine | Follow this README. |
| 👾 Create or sell a game template | Submit a free example or a paid template on the Asset Store. |
| 🎨 Share or sell an asset pack | Submit a free or paid asset pack on the Asset Store. |
| 🌐 Help translate GDevelop | Go on the GDevelop project on Crowdin or translate |
4. Egg.js
Egg.js is a simple library that allows you to easily add web easter eggs by watching the user's key strokes.
It's simple to use and very funny 🤣
Egg.js
Egg.js is a simple JS library that has no prerequisites and allows you to easily add web easter eggs by watching the user's key strokes.
Example
It's really easy to use. Just include the egg.js file on the page...
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/egg.js/1.0/egg.min.js"></script>
(Thanks to Cloudflare for hosting the library!)
...then use the addCode() function to add in your easter eggs. You need to pass it the character sequence to trigger the easter egg callback (which can either be in plain English or Javascript key codes), a function to trigger when it happens, and an optional set of metadata. Metadata can be anything from a string to an object.
var egg = new Egg();
egg
.addCode("up,up,down,down,left,right,left,right,b,a", function() {
jQuery('#egggif').fadeIn(500, function()…5. API Vault
API Vault is a beautiful project written in JavaScript: it's an online platform that works as a gateway to a world of public APIs.
You can also filter the APIs by category and find the one that's right for you 🖐
 exa-studio
/
ApiVault
exa-studio
/
ApiVault
Your gateway to a world of public APIs.
Prerequisites • How To Use • Credits • Contributing • Support • License
Prerequisites
Before starting to use the software make sure you have docker installed.
How To Use
Clone the repository
git clone https://github.com/exifly/ApiVault
Set .env file
Inside root repository folder rename .env.dev file
cat .env.dev > .env
Inside /frontend folder rename .env.sample file
cd frontend
cat .env.dev > .env
Same action inside /backend folder
cd backend
cat .env.dev > .env
Client/Server side using Docker
# Go into the root folder
cd ApiVault
# Run docker
docker-compose up
Important note:
On first docker-compose launch, your terminal could tell you:
database_dev | 2023-05-26 13:38:01.598 UTC [83] ERROR: relation "vault_api" does not exist at character 232
database_dev | 2023-05-26 13:38:01.598 UTC [83] STATEMENT: SELECT "vault_api"."id", "vault_api"."name", "…6. sweetalert2
sweetalert2 is a beautiful, responsive, customizable, accessible replacement for JavaScript's popup boxes without external dependencies.
Primarily designed for JavaScript projects, you can integrate it with the three big frontend frameworks: Angular, React, and Vue.
 sweetalert2
/
sweetalert2
sweetalert2
/
sweetalert2
✨ A beautiful, responsive, highly customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes. Zero dependencies. 🇺🇦🇪🇺

A beautiful, responsive, customizable, accessible (WAI-ARIA) replacement
for JavaScript's popup boxes. Zero dependencies.
Installation | Usage | Examples | Recipe gallery | React | Angular | Laravel
✨ 🚀 ✨ Get 20% discount on Hostiger Web Hosting: https://hostinger.com/?REFERRALCODE=BKZHOSTINDAB
Sponsors
For all questions related to sponsorship please get in touch with me via email sweetalert2@gmail.com
NSFW Sponsors
Important notice about the usage of this software for .ru, .su, .by
…7. Video.js
Video.js is a web video player built that supports HTML video and Media Source Extensions, as well as other playback techs like YouTube and Vimeo. It supports video playback on desktops and mobile devices.
As with sweetalert2, you can integrate this library with the three JavaScript frameworks: Angular, React, and Vue.
Video.js - Web Video Player & Framework
Update: Big changes coming in Video.js 10, early 2026! Read the discussion.
Video.js is a full featured, open source video player for all web-based platforms.
Right out of the box, Video.js supports all common media formats used on the web including streaming formats like HLS and DASH. It works on desktops, mobile devices, tablets, and web-based Smart TVs. It can be further extended and customized by a robust ecosystem of plugins.
Video.js was started in May 2010 and since then:
- Millions of websites have used VideoJS over time (source Builtwith)
- Billions of end-users every month of just the CDN-hosted copy (source Fastly stats)
- 900+ amazing contributors to the video.js core
- Hundreds of plugins
Table of Contents
Thanks to the awesome folks over at Fastly, there's a free, CDN hosted version of…
Conclusion
This list lists seven open source projects that are worth checking out, either to use them or even to contribute🖖
Happy coding!✨
Hi👋🏻
My name is Domenico, software developer passionate of Open Source, I write article about it for share my knowledge and experience.
Don't forget to visit my Linktree to discover my projects 🫰🏻
Linktree: https://linktr.ee/domenicotenace
Follow me on dev.to for other articles 👇🏻
If you like my content or want to support my work on GitHub, you can support me with a very small donation.
I would be grateful 🥹





































































Top comments (11)
I wanna add Editor.js, because when it comes to use a WYSIWYG editor it is the best choice . If you wanna enhance your coding skills then this masterpiece is for you!!
Hi @shahwaix_karim_23 !
Thank you for the tip, I'll take a look as soon as I can :)
You're welcome! dude.
Happy coding!
Great list! Never heard of sweet alert. What a cool library!
Thank you for sharing!
You're welcome!
It's a pleasure :)
Interesante me gustó la de los juegos ya que recién me gradué y no tengo trabajo pensaba desarrollar un juego por el momento gracias
Thank you for the feedback :)
Good luck!
If you're a React developer, you should checkout million.dev/
Thanks for sharing :)
Helpful list of OSS
Hey that was quite helpful. Thanks for sharing !!! 🙌🏻🙌🏻🙌🏻