For this part, we will create a Todo App for our backend application using Express, PostgreSQL, and TypeScript. We have already initialized our project in the last part, and we will begin working on the API in this section. You can find the full code for this part here.
Initialize Database
You must have PostgreSQL installed on your computer, or you can use Docker. For this project, we will use Docker. To initialize the container, you can run this command.
docker run --name postgres-local-container -e POSTGRES_PASSWORD=mysecretpassword -p 5432:5432 -d postgres
To initiate the container, we can execute this command.
docker container start postgres-local-container
Create Database
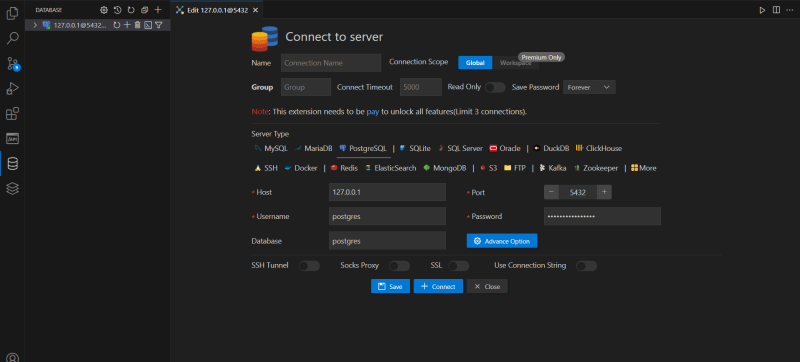
To make our life easier, we will use the VSCode extension to connect and create our database. You can use the same password that we used when creating the Docker container.
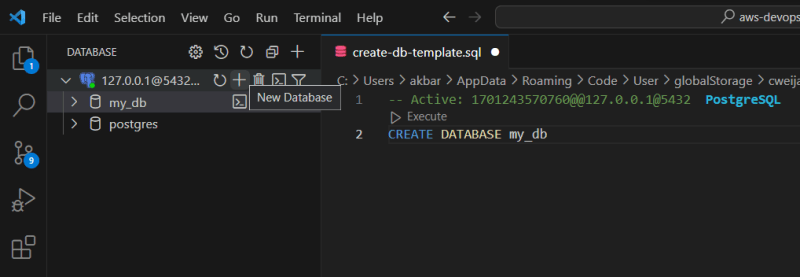
Next, we will create the database by clicking the + button. Then, we will enter the database name and click Execute in the .sql file.
Initialize Database Table
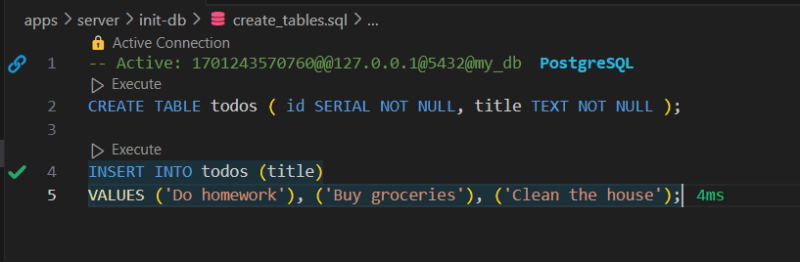
I've already created the create_tables.sql file to generate tables and insert data into the database.
After selecting the connection to PostgreSQL, we choose the database we just created.
Finally, we execute all the SQL commands to create tables and insert data into them.
Initialize Database Connection
To connect our Express app to database we are using pg library. We initialize the connection in db.ts
import { Pool } from "pg";
const pool = new Pool({
user: "postgres",
host: "127.0.0.1",
database: "my_db",
password: "mysecretpassword",
port: 5432,
});
export default pool;
Development Mode
In this App we wave three routes
- GET
/api/todo→ get all task - POST
/api/todo→ create new task - DELETE
/api/todo/:id→ delete task by ID
To run the the server on the development mode we can run this command at the root folder
yarn workspace libs build
yarn workspace validation build
yarn workspace server dev
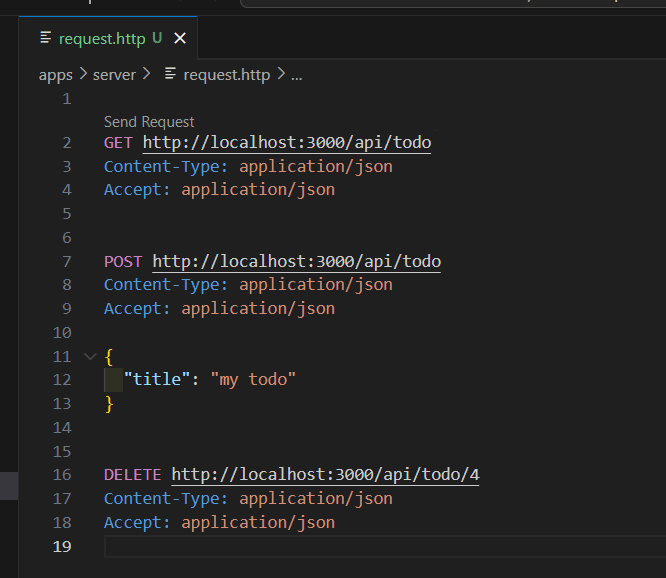
To test the API, open the request.http file.
To interact with the API, select 'Send Request.
The response will then be displayed.










Top comments (4)
I run cmd "yarn workspace server dev" then it has error "Cannot find module '/Users/tzn//aws-devops-fullstack/node_modules/libs/dist/index.js'. Please verify that the package.json has a valid "main" entry.
The path that you are mentioning has a double backslash here '//aws-devops-fullstack', can you check it first?
I checked again, i copied it wrong. "/Users/tzn/aws-devops-fullstack/node_modules/libs/dist/index.js"
can your run this code before
yarn workspace server dev