Introduction
If you build web applications, you often need to fetch data from different domains — whether it’s pulling information from an external API or loading resources from another server. But if you’ve ever run into a CORS error, you know how frustrating it can be!
When it happens, many developers simply modify server settings to “make CORS work,” but misconfiguring CORS can introduce security risks. In this article, we’ll explore how to properly configure CORS to enhance web security rather than weaken it.
CORS vs. Same-Origin Policy (SOP)
Before diving into CORS, let’s briefly discuss the Same-Origin Policy (SOP)—a security feature that prevents web pages from making requests to a different origin (domain, protocol, or port).
What is the Same-Origin Policy?
SOP ensures that scripts running on one website cannot access resources from another site unless explicitly allowed. This prevents malicious websites from making unauthorized API requests on behalf of users, which helps protect against unauthorized access to resources.
For example:
✅ A page hosted at https://example.com can access https://example.com:8080 if CORS allows it.
❌ However, it cannot access https://api.another.com unless that server explicitly grants permission.
While SOP enhances security, it also blocks legitimate cross-origin requests, making it difficult to fetch data from external APIs. To solve this, CORS (Cross-Origin Resource Sharing) was introduced.
How CORS Works
Whenever a browser makes a cross-origin request, it checks the CORS headers in the server’s response. If the response does not include the appropriate headers, the request is blocked.
Here’s a quick breakdown of how it works:
-
Simple Requests: Basic
GETrequests without special headers are sent directly, and the browser checks the response. -
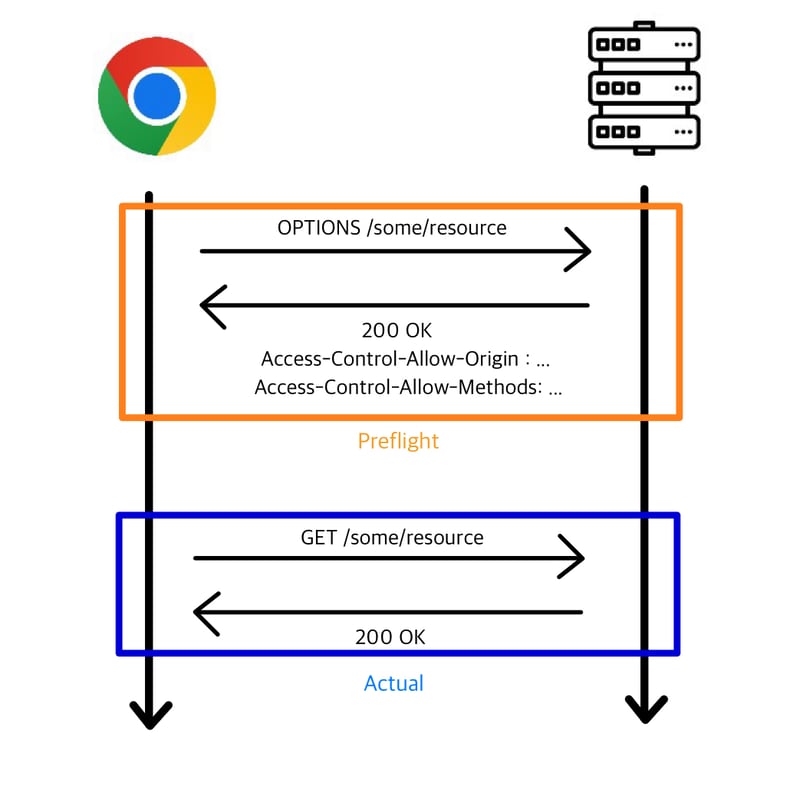
Preflight Requests: If the request includes custom headers, credentials, or methods like
PUTorDELETE, the browser first sends an OPTIONS request. If the server responds correctly, the actual request is sent.
Some key CORS headers include:
-
Access-Control-Allow-Origin: Specifies allowed domains ( means any domain, which can be risky). -
Access-Control-Allow-Methods: Defines allowed HTTP methods (GET, POST, DELETE, etc.). -
Access-Control-Allow-Headers: Lists allowed custom headers. -
Access-Control-Allow-Credentials: Determines if cookies and authentication headers can be included.
Security Risks of Poor CORS Configuration
Many developers use relaxed CORS settings just to get things working, but this can create serious security vulnerabilities.
🚨 Misconfigurations That Weaken Security
-
Allowing All Origins ()
-
Access-Control-Allow-Origin: *allows any website to access your API. - This is especially dangerous when combined with
Access-Control-Allow-Credentials: true, which exposes sensitive data.
-
-
Excessive HTTP Methods
- Allowing all methods (
GET, POST, PUT, DELETE, OPTIONS) increases the risk of unintended actions. - Example: If
DELETEis allowed, an attacker could delete user data via CSRF attacks.
- Allowing all methods (
-
Weak Preflight Request Handling
- Some servers improperly respond to preflight
OPTIONSrequests, allowing unauthorized actions. - Example: If
Access-Control-Allow-Methods: *is set, attackers can exploit hidden API methods.
- Some servers improperly respond to preflight
Best Practices for Secure CORS Configuration
To enhance security, CORS should be configured with strict rules instead of allowing everything.
✅ Secure CORS Configuration
Allow Specific Origins
add_header 'Access-Control-Allow-Origin' 'https://trusted.com';
Instead of *, explicitly list trusted domains.
Restrict HTTP Methods
add_header 'Access-Control-Allow-Methods' 'GET, POST';
Only allow methods necessary for your API.
Control Allowed Headers
add_header 'Access-Control-Allow-Headers' 'Content-Type, Authorization';
Avoid allowing all headers ().
Handle Preflight Requests Securely
add_header 'Access-Control-Max-Age' '3600';
Caches preflight responses to reduce unnecessary requests.
Be Cautious with Credentials
add_header 'Access-Control-Allow-Credentials' 'true';
Only use this if absolutely necessary and never with as the origin.
Conclusion
CORS is essential for modern web applications, but a poorly configured CORS policy can expose your API to security risks. Instead of just "fixing" CORS errors, always follow these best practices:
✅ Allow only trusted origins.
✅ Restrict HTTP methods and headers.
✅ Secure preflight request handling.
✅ Avoid using * with credentials.
By applying these principles, you can keep your web applications both functional and secure.



Top comments (4)
CORS only works for preventing XSS. If you think data is protected by CORS, you don't understand CORS.
The short explanation is: CORS does not prevent access to the data. This only happens on browsers. If someone really wants your server data they would use Postman or any other agent that does not enforce CORS, which is pretty much any agent except browsers.
I don't claim to be a CORS expert, but I know this much.
You’re absoultely right! CORS doesn’t directly protect data, but it helps enhance security by limiting cross-origin requests in the browser, preventing certain types of attacks like XSS. Thanks for sharing your insight!
CORS is only enforced by browsers and not by the server. Therfore the Data on the server is not secured by it. The only thing that CORS secures is the user. By blocking a request if it doesn't have the CORS headers. Therefore it only effectively blocks other WEBSITES except yours from accessing your server. But it is only enforced by the browser and not the server so it shouldn't be used as a security measure for the browser but rather for the user.
Your clarification is really helpful! CORS is indeed enforced by the browser and not a security feature on its own. Thanks for the detailed explanation :)