Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
1. LittleJS
LittleJS is a lightweight 2D JavaScript game engine with a super fast WebGL rendering system. The goal of this project is to be small, simple, and easy to use for a variety of applications from size coding game jams to commercial releases.
 KilledByAPixel
/
LittleJS
KilledByAPixel
/
LittleJS
The Tiny JavaScript Game Engine That Can! 🚂
 LittleJS - The Tiny JavaScript Game Engine That Can
LittleJS - The Tiny JavaScript Game Engine That Can
All aboard!
LittleJS is a lightweight 2D JavaScript game engine with a super fast WebGL rendering system. The goal of this project is to be small, simple, and easy to use for a variety of applications from size coding game jams to commercial releases. This engine has everything necessary for most games including super fast rendering, physics, particles, sound effects, music, keyboard/mouse/gamepad input handling, update/render loop, and debug tools.
Features
- Very small footprint with no dependencies
- Can render 10,000+ objects at 60fps, often several times more
- Object oriented system with base class engine object
- 2D physics and collision handling for axis aligned boxes
- Positional audio effects with zzfx and music with zzfxm, mp3s, or wavs
- Input processing system with keyboard, mouse, gamepad, and touch support
- Engine helper functions and classes like Vector2, Color, and Timer
- Tile layer cached rendering…
2. Gitpod
Gitpod automates the provisioning of ready-to-code development environments.
Gitpod
Always ready-to-code.
Gitpod is an open-source Kubernetes application for ready-to-code developer environments that spins up fresh, automated dev environments for each task, in the cloud, in seconds. It enables you to describe your dev environment as code and start instant, remote and cloud-based developer environments directly from your browser or your Desktop IDE.
Tightly integrated with GitLab, GitHub, and Bitbucket, Gitpod automatically and continuously prebuilds dev environments for all your branches. As a result, team members can instantly start coding with fresh, ephemeral and fully-compiled dev environments - no matter if you are building a new feature, want to fix a bug or do a code review.
Features
3. Stampino
Stampino is a fast and extremely powerful HTML template system, where you write dynamic templates using real HTML tags
 justinfagnani
/
stampino
justinfagnani
/
stampino
A composable DOM template system
Stampino
Stampino is a fast and extremely powerful HTML template system, where you write dynamic templates using real HTML <template> tags:
<template id="my-template">
<h1>Hello {{ name }}</h1>
</template>
Overview
Stampino uses HTML <template> tags to define templates, lit-html for the underlying template rendering, and jexpr for binding expressions.
Stampino is based on the idea that a template defines a function from data to DOM, so it transforms <template> elements into lit-html render functions. Control flow, template composition, and extensibility are built on top of function composition.
This approach leads to a low-cost for features like conditionals and repeating, which are just <template>s themselves:
<template id="my-template">
<h2>Messages</h2>
<template type="if" if="{{ important }}">
<p class="important"…4. react-device-detect
Detect device, and render view according to detected device type.
 duskload
/
react-device-detect
duskload
/
react-device-detect
Detect device, and render view according to detected device type.
react-device-detect
Detect device, and render view according to the detected device type.
Installation
To install, you can use npm or yarn:
npm install react-device-detect --save
or
yarn add react-device-detect
API
Usage
Example:
import { BrowserView, MobileView, isBrowser, isMobile } from 'react-device-detect';
<BrowserView>
<h1>This is rendered only in browser</h1>
</BrowserView>
<MobileView>
<h1>This is rendered only on mobile</h1>
</MobileView>
if you don't need a view, you can use isMobile for conditional rendering
import {isMobile} from 'react-device-detect';
function App() {
renderContent = () => {
if (isMobile) {
return <div> This content is unavailable on mobile</div>
}
return <div> ...content </div>
}
render(…5. kbar
kbar is a simple plug-n-play React component to add a fast, portable, and extensible command+k interface to your site
kbar
kbar is a simple plug-n-play React component to add a fast, portable, and extensible command+k interface to your site.
Background
Command+k interfaces are used to create a web experience where any type of action users would be able to do via clicking can be done through a command menu.
With macOS's Spotlight and Linear's command+k experience in mind, kbar aims to be a simple abstraction to add a fast and extensible command+k menu to your site.
Features
- Built in animations and fully customizable components
- Keyboard navigation support; e.g. ctrl n / ctrl p for the navigation wizards
- Keyboard shortcuts support for registering keystrokes to specific actions; e.g. hit t for Twitter
- Nested actions enable creation of rich navigation experiences; e.g. hit backspace to navigate to the previous action
- A simple data structure which enables anyone to easily build their own custom components
Usage
Have a fully functioning command menu…
6. Compressor.js
JavaScript image compressor. Uses the Browser's native canvas.toBlob API to do the compression work, which means it is lossy compression, asynchronous, and has different compression effects in different browsers.
 fengyuanchen
/
compressorjs
fengyuanchen
/
compressorjs
JavaScript image compressor.
Compressor.js
JavaScript image compressor. Uses the Browser's native canvas.toBlob API to do the compression work, which means it is lossy compression, asynchronous, and has different compression effects in different browsers. General use this to precompress a client image file before upload it.
Table of contents
Main
dist/
├── compressor.js (UMD)
├── compressor.min.js (UMD, compressed)
├── compressor.common.js (CommonJS, default)
└── compressor.esm.js (ES Module)
Getting started
Install
npm install compressorjs
Usage
Syntax
new Compressor(file[, options])
file
The target image file for compressing.
options
- Type:
Object - Optional
The options for compressing. Check out the available options.
Example
<input type="file" id="file" accept="image/*">
import axios from 'axios';
import Compressor from 'compressorjs';
document.getElementById(…7. NextUI
Beautiful, fast and modern React UI library.
 nextui-org
/
nextui
nextui-org
/
nextui
🚀 Beautiful, fast and modern React UI library.
NextUI
Getting Started
Visit https://nextui.org/guide to get started with NextUI.
Documentation
Visit https://nextui.org/docs to view the full documentation.
Quick Start
- Installation: Inside your React project directory, install NextUI by running either of the following:
yarn add @nextui-org/react
# or
npm i @nextui-org/react
- Setup: For NextUI to work correctly, you need to set up the CssBaseline at the root of your application.
Go to the root of your application and do this:
import { CssBaseline } from '@nextui-org/react';
const Application = () => (
<>
<CssBaseline /> // ---> Normalize styles
<AppComponent /> // ---> Your App Component
</>
);
- Using NextUI components: Once NextUI is installed you can use any of the components as follows.
import { Button } from '@nextui-org/react';
const Component = () => <Button>Click me</Button>;
Contributing
Contributions…
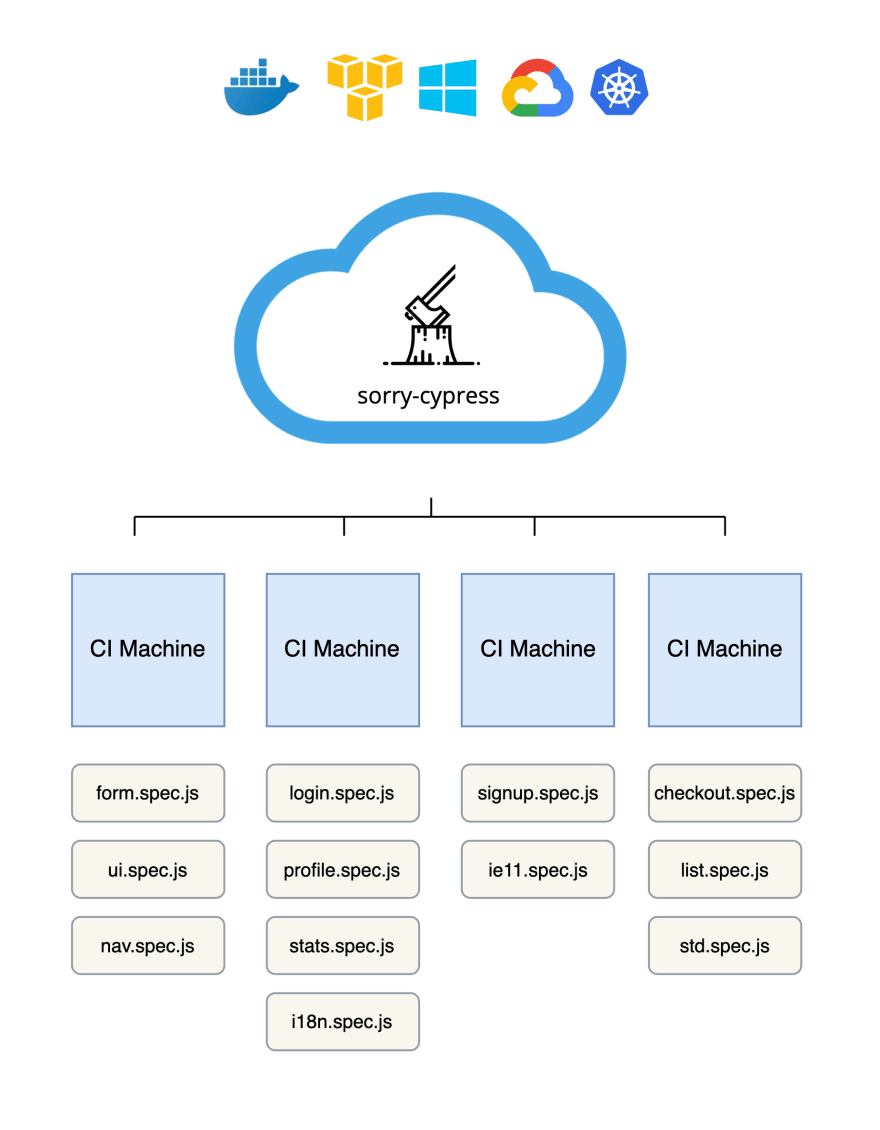
8. Sorry Cypress
An open-source, on-premise, self-hosted alternative to Cypress Dashboard
 sorry-cypress
/
sorry-cypress
sorry-cypress
/
sorry-cypress
An open-source, on-premise, self-hosted alternative to Cypress Dashboard
Sorry-cypress is an open-source cypress tests dashboard that unlocks unlimited parallelization, test recordings, integration with Github, Slack and more.
Sorry-cypress can be installed on AWS, Google Cloud, Heroku or any other infrastructure - cloud and on-premise - using Docker, docker-compose, or Kubernetes.
Currents.dev - pay less for cypress tests.
Cost-effective alternative cypress dashboard. Pay less for parallelization, test recordings and integrations.
Table of contents
Features
- run cypress tests in parallel with no limitations
- upload screenshots and videos to your own storage
- browse test results, screenshots and video recordings
- self-hosted - use your own infrastructure, own your data
- integrate with GitHub, Slack or anything else via webhooks
- works on popular cloud platforms and your data center
- Docker images
- Docker compose files
- Kubernetes Helm Charts
- AWS
- Heroku
- Google Cloud
- Azure
Quickstart
It takes just 5…
9. Gitify
GitHub notifications on your menu bar. Available on macOS, Windows & Linux.
Gitify 


GitHub Notifications on your menu bar. Available on macOS, Windows and Linux. Gitify Mobile has been deprecated in favour of the official GitHub mobile app.
Download
You can download Gitify for free from the website www.gitify.io or install it via Homebrew Cask.
brew install --cask gitify
Gitify supports macOS, Windows and Linux.
Prerequisites & Libraries
- Node 12+
- Yarn
- Electron
- TypeScript
- React
- Tailwind CSS
Installation
yarn install
Development
Optional: If you prefer to use your own OAuth credentials, you can do so by passing them as environment variables when bundling the app. This is optional as the app has some default "development" keys (use at your own discretion).
OAUTH_CLIENT_ID="123" OAUTH_CLIENT_SECRET="456789" yarn build
To watch for changes(webpack) in the src directory:
yarn run watch
To run the electron app:
yarn start
Releases
The release process is automated. Follow the steps below.
- Create a new draft release…
10. envsafe
Makes sure you don't accidentally deploy apps with missing or invalid environment variables.
 KATT
/
envsafe
KATT
/
envsafe
🔒 Makes sure you don't accidentally deploy apps with missing or invalid environment variables.
envsafe 🔒
Validate access to environment variables and parse them to the right type. Makes sure you don't accidentally deploy apps with missing or invalid environment variables.
========================================
❌ Invalid environment variables
API_URL: Invalid url input: "http//example.com/graphql"
💨 Missing environment variables:
MY_VAR: Missing value or empty string
PORT: Missing value or empty string
========================================
Heavily inspired by the great project envalid, but with some key differences:
- Written in 100% TypeScript
- Always strict - only access the variables you have defined
- Built for node.js and the browser
- No dependencies - tiny bundle for browser/isomorphic apps
- How to use
- Built-in validators
- Custom validators/parsers
- Error reporting
- Strict mode (recommended for JS-users)
How to use
Works the same in the browser and in node. See the ./examples-folder for more examples.
Install
yarn add envsafe
npm i envsafe --save
Basic usage
import { str, envsafe,…Stargazing 📈
Top risers over last 7 days🔗
- Public APIs +2,311 stars
- Appsmith +1,221 stars
- Electron +1,156 stars
- Clean Code JavaScript +1,116 stars
- Awesome +979 stars
Top growth(%) over last 7 days🔗
- ct.css +70%
- Refine +45%
- EBS Design System +27%
- Uptime Kuma +26%
- Appsmith +20%
Top risers over last 30 days🔗
- Public APIs +7,186 stars
- ML for beginners +4,911 stars
- Free Programming Books +4,733 stars
- Free Code Camp +3,819 stars
- JavaScript Algorithms +3,326 stars
Top growth(%) over last 30 days🔗
- Milkdown +132%
- Ultra +81%
- React Render Tracker +67%
- Dapp Scaffold +55%
- Assembler +53%
For all for the latest rankings please checkout Stargazing.dev
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post about HTML, CSS and JavaScript.



























Latest comments (0)