7 tips to not undermine yourself, automate CV generation and scheduling calls, having nice photo and banners and launching your website and GitHub profile
Table of contents
- 1. Remove "junior" from your job title
- 2. Do not waste time making your resume looks nicer in Word
- 3. Have a professional photograph take your profile picture
- 4. Create a banner with code in
- 5. Use Calendly to schedule calls
- 6. Generate an impressive GitHub profile README easily
- 7. Do not use a static website generator
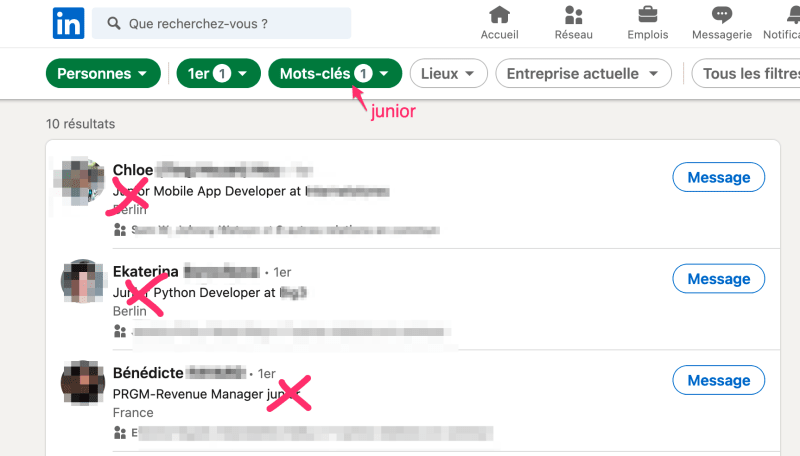
1. Remove "junior" from your job title
If my LinkedIn network is any judge, it's an issue that afflicts women more than men.
Don't worry, companies will evaluate your skills later.
In the meantime, it's not your role to announce urbi and orbi that you are not good enough!
Remove junior from your job title: "Python developer" instead of "Junior Python developer".
See Junior Developer: The Title You Should (Almost) Never Accept from @daedtec
2. Do not waste time making your resume looks nicer in Word
 salomonelli
/
best-resume-ever
salomonelli
/
best-resume-ever
👔 💼 Build fast 🚀 and easy multiple beautiful resumes and create your best CV ever! Made with Vue and LESS.
👔 💼 Build fast 🚀 and easy multiple beautiful resumes and create your best CV ever
Made with Vue and LESS
Prerequisite
- It is required to have Node.js with version 8.5.0 or higher. To see what version of Node.js is installed on your machine type the following command in the terminal:
node -v
- If you do not have installed Node.js in your machine then go to this link in order to install node.
How to use
- Clone this repository.
git clone https://github.com/salomonelli/best-resume-ever.git
-
Go to the cloned directory (e.g.
cd best-resume-ever). -
Run
npm install. This may take a few seconds. -
Customize your resume in the
resume/directory: edit your datadata.ymland replace the default profile-pictureid.jpgwith your picture. Rename your picture asid.jpgand copy it in theresume/directory. During this step, you may…
Steps:
- clone the repo
-
npm install&&npm run dev - open http://localhost:8080/home
- select a design you like
Now you only have to edit the YAML file resume/data.yml
name:
first: Jean-Michel
last: Fayard
birth:
year: in 1981
location: France
...
Once you are done:
npm run export
3. Have a professional photograph take your profile picture
Open your phone and schedule an appointment with a local photograph.
Let him make your profile picture.
Use it everywhere, from LinkedIn to GitHub to Slack to DEV to Twitter to you name it.
A god photo and consistency in using it is such a quick win, don't waste it.
4. Create a banner with code in $favoriteLanguage
Maybe you didn't notice, but your LinkedIn profile has an ugly banner by default?
Why not having a nice one instead?
Oh you don't have design skills?
Neither do I
Pro-tip: if you are a developer (duh...), a good and easy way to generate your background image is to go to carbon.now.sh/ and to create beautiful source code that explains your story
5. Use Calendly to schedule calls
Don't waste time in back and forth via email finding out when is the best time to meet.
Instead have your Calendly link ready that announce when you are available and let the other one pick a time suitable for her.
Something important you have to decide is when you make yourself available.
I decided for example to keep the mornings for me and my project, and make myself available between 2PM and 4PM when I would be otherwise sleepy.
For more information, see https://calendly.com/
6. Generate an impressive GitHub profile README easily
When people land on your GitHub profile, what will they see?
Make a great first impression with this tool https://github.com/rahuldkjain/github-profile-readme-generator
This is what I've used on my own profile https://github.com/jmfayard
To know more:
 rahuldkjain
/
github-profile-readme-generator
rahuldkjain
/
github-profile-readme-generator
🚀 Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
GitHub Profile README Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating 💸 to help it improve!
Tired of editing GitHub Profile README with new features?
This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as visitors count, github stats, etc.
🚀 Demo

Try the tool: GitHub Profile README Generator
🧐 Features
Just fill in the details such as Name, Tagline, Dev Platforms Username, Current Work, Portfolio, Blog, etc. with a minimal UI.
-
Uniform Dev Icons
-
Uniform Social Icons
-
Visitors Counter Badge
-
GitHub Profile Stats Card
-
GitHub Top Skills
-
GitHub Streak Stats
-
Dynamic Dev(.)to Blogs (GitHub Action)
-
Dynamic Medium Blogs (GitHub Action)
-
Dynamic Personal Blogs from RSS Feed (GitHub Action)
-
Wakatime Stats contribute
-
Buy Me A Coffee button
Click on Generate README to get your README in markdown…
7. Do not use a static website generator
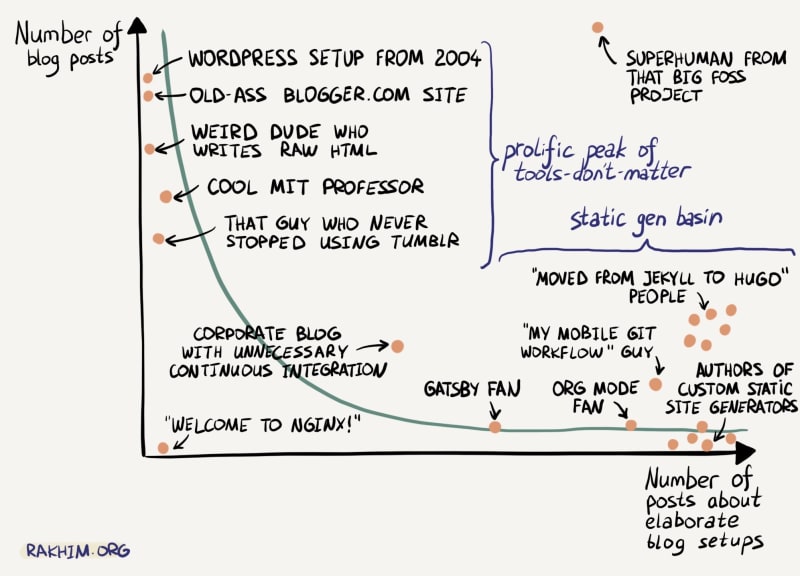
Ah static website generators have so many advantages that we could spend the week talking about them and comparing the different solutions available.
That's exactly the issue though:
You will spend the next weeks procrastinating on what is The Perfect Static Website Generator Setup.
And nobody cares.
The only thing that matters is the content you produce.
Write your first 10 articles and then you can indulge yourself to play around with Hugo, Gatsby and all the like.
In the meantime, go to https://www.squarespace.com/ or https://wordpress.com
Do click, click, click and in 30 minutes you have your website.
Exception to the rules:
- if you do think you have the discipline to get it done with a static generator, try it, but if you take more than one hour, recognized that you failed and go to Squarespace.
- you already have content on DEV and use stackbit to generate your website
That's it for today
Are you currently looking for a job?
I'm currently translating an epic description of the three best books for getting a job.
Follow me if you want to be notified when it's ready.








































Top comments (3)
Really well done. I learned of some new things I hadn't thought of or known about. I appreciate the opinionated suggestions. If I wanted all the options I can just look them up myself, for some of these the answer is don't spend time thinking about it too much.
lol at the static site generator thing, I was "definitely going to do that" for a long time but luckily my instincts about falling into a time-sink would cry out in protest.
One can also just have a very simple and clean one-page site with links to the usual places, and if you want to write you can do it here or on Medium or wherever. Search up the names of some devs you look up to and see what their website is like if they even bother to have a stand-alone site. For the most part what looks professional and practical to me is an extremely simple page with a 2-sentence introduction, the 3-4 links that matter and with one (1) modest design gimmick that's trendy but not overbearing. I have a feeling it's not super important in the job hunt though and is probably rarely seen.
You don't need a static generator for one page of HTML.
Absolutely
Nice tips 😄 . Thanks for writing.