Welcome to part-20 of the series. In this part we will create a new addon called Website History Delete. This addon allows the user to delete history of a particular website, which will include all it’s links.
So, go ahead and create a folder WebsiteHistoryDelete and inside it another folder icons. Inside that folder place three icons. You can get them from the github link at the end of this post.
Now, create a file manifest.json inside the folder WebsiteHistoryDelete and put the below content in it.
It is using the permissions for activeTab, history and tabs, which we are going to use soon.
We are also using page_action here instead of the usual browser_action. Now, the difference is that it will create the icon inside the browser’s URL bar, instead of a general icon.
Next create a file history.html inside the same folder. It is a simple html file, in which we will show the last 15 visits to the website and sub-domain. We will be showing it with id=”history”.
Next, let’s add some styles for the above html file in history.css file.
html, body {
margin: 0.3em;
width: auto;
min-width: 250px;
max-width: 500px;
background: linear-gradient(90deg, #FFFFE0 0%,#FFFACD 48%,#FFFF00 100%);
}
div {
margin-left: 0.5em;
margin-right: 0.5em;
border-bottom: 1px solid grey;
}
#history-title {
font-weight: bold;
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);
margin-left: 0.5em;
margin-right: 0.5em;
}
#history {
display: block;
word-wrap: break-word;
margin: 0.5em;
text-decoration: none;
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);
}
#clear {
text-decoration: none;
margin-left: 0.5em;
margin-right: 0.5em;
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);
}
Before creating the history.js file, we will create the background.js file.
We are first using tabs.onUpdated listener, which will fire when the user navigates to a new URL in a tab.
After that we are matching every tab except the about: pages, which are used for debugging. We are then using pageAction.show() to show the addon.
To check the styles and background script, i had loaded the addon temporarily and it looks like below.
Now, we will create the main logic in history.js file. First we will add three helper functions in it.
Next, we will write the code to show the links. When the page is loaded we are finding the current tab, by using tabs.query().
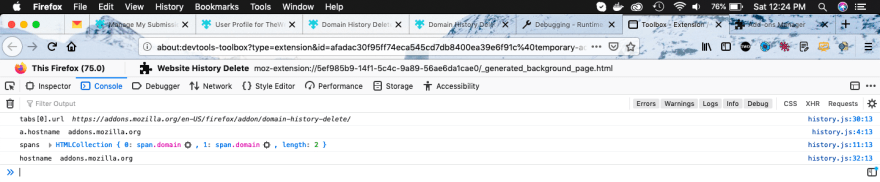
We are calling get_hostname() at line 28 above. To check exactly what it sends and receives, i had added some console.log()
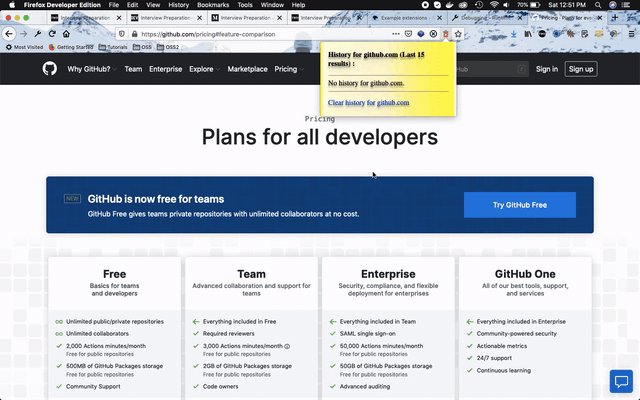
After that gone to a site and clicked on the History delete icon.
Now, in the log it shows as below. As it is clear from the log, we pass the url https://addons.mozilla.org/en-US/firefox/addon/domain-history-delete/ to the function get_hostname(). It also calls another function set_domain(), and we get addons.mozilla.org in the hostname.
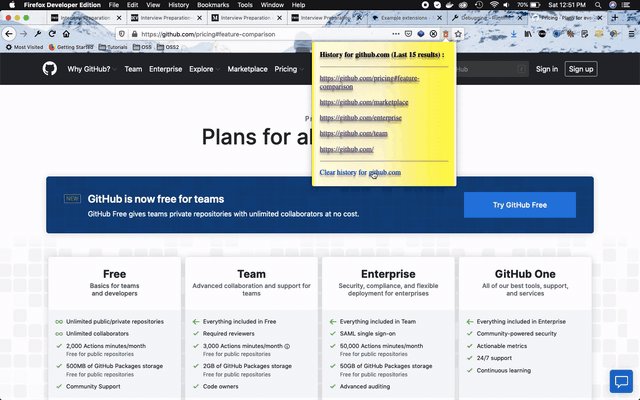
We are then using history.search() to get all the domains, matching our hostname. We are limiting it to 15, as the list can be very long. After that we are looping through results array and adding each link to an li tag.
Next, we will add the code which will trigger when we hit the clear link. The clearAll(), is quite similar to the getActiveTab() and uses get_hostname and searchingHistory.
After getting the results array, it loop through it and get the individual url and delete it from browser history with history.deleteUrl().
So, our code is complete. I had checked it by testing the temporary addon and it works perfectly.
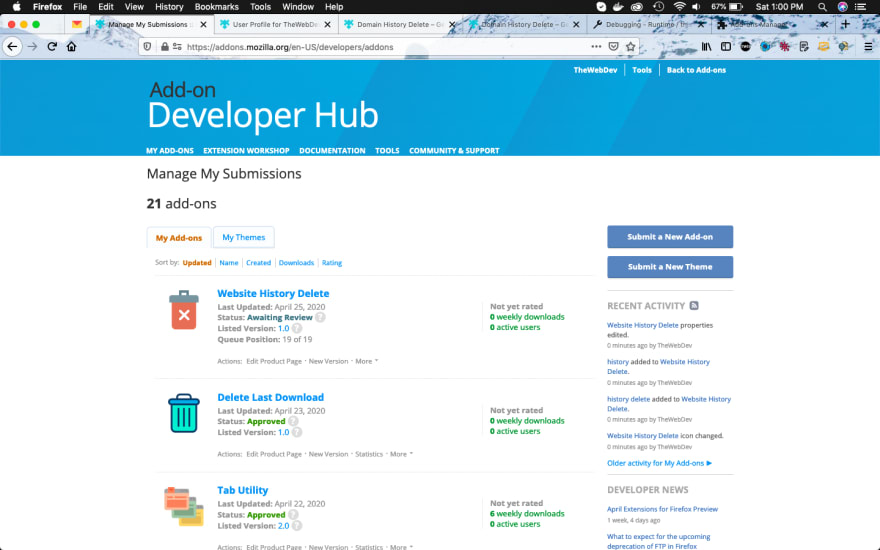
So, it’s time to publish it in the mozilla addon store. I will follow the procedure from another of my blog in the series. The link is here.
This complete part-20 of the series.
You can find the code for the same in my github account here.


















Top comments (0)