Hi everyone!
After a little break, we catch up with 2 weeks of news: a packed edition!
This Week In React just celebrated its 3rd birthday! I made a little thread to explain where I am, including links to my "build in public" pages. TLDR: the newsletter is finally viable, with more than 17500 subscribers, growing fast, and 27k€ turnover in 2022. Thanks you for supporting me over the years and making all this possible!
The Call for Paper for the React-Native-Connection conference (June 1st in Paris) is open. Don't hesitate to participate. Travel and 2 nights of hotel are taken care of for the speakers. I am part of the program committee.
I'm going to change the way I do the Twitter thread for various reasons. In particular, I find that the formality of the thread makes me less authentic and does not spark any interesting discussions. I also feel that the Twitter algorithm is becoming less and less fond of external links and is penalizing me. I will continue to be active on Twitter to share React news with you, but in another form.
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
refine - 100% open-source, headless React framework for building CRUD apps
Check out refine before starting your next admin panel, dashboard or internal tool. You'll be amazed at how much faster you can develop while still remaining flexible!
⚛️ React
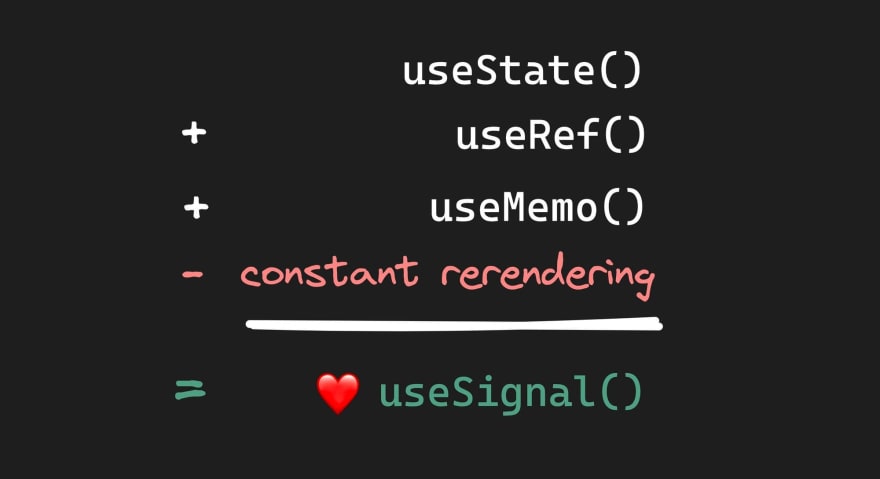
useSignal() is the Future of Web Frameworks
Misko is the creator of Qwik and AngularJS. He highlights the interest of signals, and makes a comparison with the way React works. React uses directly the value of the state, while signals use a getter, and create subscriptions when this getter is called.
Signals allow for automatic optimization of re-renders with fine granularity, without the need for memoization. Intermediate components that sometimes only do props drilling do not need to re-render.
This article was published the day after the Angular announcement that plans to use signals (a demo is now available).
Andrew Clark has commented on the potential introduction of signals in React. He prefers for the moment to bet on the React Forget compiler, which we should have news soon via a React Labs article. I think it's a good thing that React is going against the trend and continue to explore the current direction.
Announcing Sandpack 2.0 and a Node.js runtime for any browser
CodeSandbox announced the new version of Sandpack, a tool that allows to create interactive live-coding experiences in the browser (code editor + preview). Sandpack integrates well with React thanks to a dedicated package. The v1 was already used on the new React beta docs site, by Josh Comeau and many others.
This v2 is based on the new NodeBox technology which allows to run Node.js in the browser. It is possible to run Next.js, Vite, Astro and other stacks.
This reminds of StackBlitz's technology, that just announced the WebContainers API. The Sandpack article explains the differences between NodeBox and WebContainers technologies.
You probably already know that a documentary about React is out 😉 ! I'm putting some cool bonus links:
- 🎥 Q&A with the cast of React.js: The Documentary: Michael Chan asks some interesting questions to the original React team.
- 📜 Behind the Scenes with React.js: the Documentary: behind-the-scene interview with Ida who created the documentary.
- 📜 Adopting React in the Early Days: my outsider's perspective on this period.
- 🐦 Andrew Clark - "I'm joining Vercel". He keeps his role in the React team.
- 🐦 Netflix using React for its TV UI: we tend to forget it because Netflix doesn't communicate much about their proprietary TV UI technology. Kaleb was supposed to give a talk at React NYC, but the conference was cancelled: he's looking for a new conference, so invite him!
- 👀 React PR - Enable passing Server References from Server to Client: an interesting PR that allows client components to call server callbacks, in the current RPC trend.
- 👀 React PR - Suspense for CPU-bound trees: feature that could come soon in a minor version.
- 👀 TanStack Start: new React meta-framework being developed?
- 👀 Next.js Route Handlers: new Next.js solution to replace routes API?
- 👀 RFC: React Aria Components: React Aria wants to offer a slightly higher level layer to facilitate the use of the library.
- 🧵 "JSX could have been 2x faster if it was designed more optimally for JS VMs!": interesting thread, especially Dan Abramov's response, which nuances the proposition outcomes.
- 🧵 Dan Abramov - "20’s: Composing server and client as one paradigm"
- 📖 Migrating to Modern Redux: new available doc.
- 📜 Hydrogen v2 is Remixed: as expected, the Shopify Hydrogen framework moved to Remix. The article lists some benefits. In reality, it's not really a v2: they decided to use a different versioning strategy.
- 📜 The Power of Keys in Framer Motion: great interactive article, explains the interest of using React keys to trigger animations.
- 📜 Leveraging Server Context for Advanced Next.js Optimization Patterns: very good article about server context which is still present, but has become more implicit with Server Components. The low level API
AsyncLocalStorageis useful to deduplicate server requests and create a cache. - 📜 How to handle errors in React: today I learned a useful fancy technique to ensure that error boundaries catch all kind of errors, not just those thrown during React render.
- 📜 OSS Feature Decision Tree: Dominik explains how he decides if a feature will be integrated into React-Query. This reminds me of the Extensible Web Manifesto.
- 📜 The case for frameworks: answer to Alex Russell, explains why we choose to adopt a rather heavy framework like React despite the negative impact on performance.
- 📜 Effective Higher-Order Components: lists some recommendations and anti-patterns of HOCs, without overselling them. The author likes hooks, but there are still some relevant uses of HOCs.
- 📜 Detecting Nested Components in React with the Context API: useful context technique to know. To complete: you should not be afraid to use a context provider on several levels, sometimes in order to enrich the value of the context as you go deeper in the tree.
- 📜 Improved type safety in Storybook 7: Component Story Format 3 + TypeScript
satisfiesimproves the type safety. - 📜 Maximising performance with React code splitting techniques
- 📜 Modularizing React Applications with Established UI Patterns
- 📜 A Historical Reference of React Criticism
- 📜 A minimal, multi-framework, responsive image component
- 📜 Using WebSockets in a Redux Application
- 📜 How to Integrate GreenSock with Remotion
- 📜 What Netlify's Acquisition of Gatsby Really Means
- 🎥 Fireship - 7 better ways to create a React app
- 🎥 Killing ReactJS - A Guide For Hopeful Frameworks
- 📦 Remix 1.13: Tailwind + PostCSS support
- 📦 MDX 2.3: new compiler options to support other frameworks than React, relying on other naming conventions (className vs class for example)
- 📦 Unovis - modular data visualization framework for React, Angular, Svelte...
- 📦 Redwood 4.1
💸 Sponsor
Extensible JavaScript libraries for surveys and forms
SurveyJS is a set of open-source JavaScript form libraries that you can easily integrate into your web app. It lets you create and run multiple forms, retaining all sensitive data on your servers, or have your own self-hosted WYSIWYG form builder that non-tech users can use directly.
You can also analyze survey results in custom-built dashboards, save your forms to PDF, or simply convert them to editable PDF files. It offers native support for React and Angular rendering and total freedom of choice as to the backend, because any server + database combination is fully compatible.
📱 React-Native
Expo SDK 48 beta is now available
The new SDK Expo was released in beta almost 2 weeks ago. The stable version should be available vey soon! Highlights:
- React Native 0.71.3 - React 18.2.0
- Expo Image v1 RC
- Expo Router v1 RC
- EAS builders under M1 by default
- Hermes engine by default
- All Expo modules support Fabric - experimental
- 🐦 Sebastian Markbåge about Server Components: "one of the reasons it was even funded by Meta initially was because of the promise it saw using server-driven technologies on native": another confirmation that React-Native Server Components make a lot of sense. Expo is probably the best placed to implement them.
- 👀 React-Navigation 7 alpha: static configuration API
- 📊 State of React-Native 2022 - Survey Results
- 📜 Expo Changelog: January 2023
- 📜 Expo - Sunsetting “expo publish” and Classic Updates
- 📜 React Native at STRV in 2023
- 📜 How to use React Native Web with Storybook v7 beta
- 📦 React-Native-Skia - Headless Support + Web-only support: the lib is becoming more universal.
- 📦 React-Native-MKKV 2.7.0
- 📦 expo-github-action v8
- 📦 expo html-element v0.4.1
- 🐦 SpaceX Starlink using Expo
- 💬 Moving Fastlane to Mobile Native Foundation?
- 🎙️ React-Native-Radio 259 - Tamagui with Nate Weinert
- 🎙️ React-Native-Radio 260 - Unpacking React Native 0.71
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
-
ts-reset: interesting idea, a kind of CSS reset for TypeScript that patches some annoying TS parts. For example,
.filter(Boolean)becomes a real type-guard and does not returnundefinedtypes. Many other methods returnunknowninstead ofany. - rspack + oxc: ByteDance (TikTok) devs working on Rust alternatives to Webpack/Babel.
- HOTScript - Higher-Order TypeScript: if you want to do functional programming in the type system, this project is for you 😄
- Web Push for Web Apps on iOS and iPadOS
- WebKit - Try out CSS Nesting today
- Container queries land in stable browsers
- TypeScript Course - Build a TypeScript Project From Scratch (free)
- Understanding Monomorphism to Improve Your JS Performance Up to 60x
- Vercel Cron Jobs
- Declarative Shadow DOM
- Rust to WebAssembly the hard way
- Lighthouse 10.0
- Safari Technology Preview 163
- Bringing Javascript to WebAssembly for Shopify Functions
- How Deno’s Founder Is Rebuilding the Runtime of the Web
🤭 Fun
See ya! 👋










Top comments (0)