Welcome to my third weekly digest of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Publish, ship, and install modern JavaScript for faster applications
Modern JavaScript offers size and performance improvements over transpiled ES5, and is supported in 95% of web browsers. Enabling modern JavaScript output brings these benefits to your application, but the impact is limited by dependencies that are already transpiled to ES5. This guide demonstrates how to publish modern packages to npm, and how to install and optimally bundle modern JavaScript packages.
Publish, ship, and install modern JavaScript for faster applications
CSS aspect-ratio
https://css-tricks.com/new-in-chrome-88-aspect-ratio/
How We Improved SmashingMag Performance
In this article, we’ll take a close look at some of the changes we made on this very site — running on JAMStack with React — to optimize the web performance and improve the Core Web Vitals metrics. With some of the mistakes we’ve made, and some of the unexpected changes that helped boost all the metrics across the board.
How We Improved SmashingMag Performance - Smashing Magazine
Access control for GitHub Pages
GitHub Pages now gives you the option to limit access, making the site visible only to users with access to the repository that published the Page. With access control, you can use GitHub Pages to publish and share internal documentation and knowledge across your enterprise.
Access control for GitHub Pages - GitHub Changelog
13 JavaScript One-Liners That’ll Make You Look Like a Pro
In just a few minutes, strengthen your JS knowledge and improve your development skills using the 13 JavaScript one-liners.
13 JavaScript One-Liners That'll Make You Look Like a Pro
Some great videos I watched this week
Transitioning to modern JavaScript
Over 90% of web traffic comes from browsers that support modern JavaScript, yet most websites ship legacy syntax in order to support a small number of very old browsers.
We now have the ability to deliver modern and legacy code to browsers based on what they support, but this doesn't extend to the large amount of dependency code in our applications. Our dependencies are still published as verbose legacy syntax in order to support the lowest common denominator of browsers today.
Beyond fast with new performance features
A whirlwind tour of new features and proposals to improve the performance of your pages.
New in Chrome 88: Manifest v3, aspect-ratio, digital goods API, and more!
Chrome 88 is rolling out now! You can now upload extensions using manifest v 3 to the Chrome Web Store. The aspect-ratio CSS property makes it easy to set the aspect ratio on any element. You can now use Play Billing in your Trusted Web Activity, and there’s plenty more.
Useful GitHub repositories
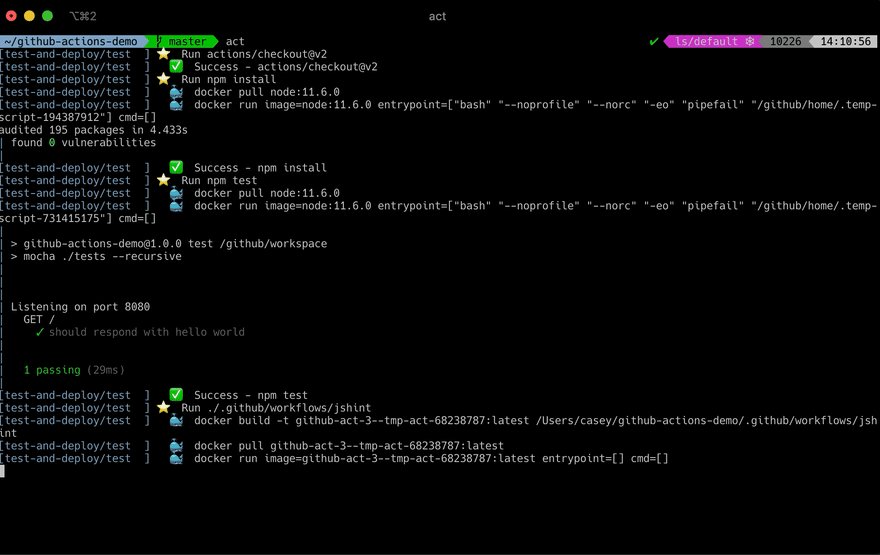
Act
Run your GitHub Actions locally! Why would you want to do this? Two reasons:
-
Fast Feedback - Rather than having to commit/push every time you want to test out the changes you are making to your
.github/workflows/files (or for any changes to embedded GitHub actions), you can useactto run the actions locally. The environment variables and filesystem are all configured to match what GitHub provides. -
Local Task Runner - I love make. However, I also hate repeating myself. With
act, you can use the GitHub Actions defined in your.github/workflows/to replace yourMakefile!
Overview 


"Think globally,
actlocally"
Run your GitHub Actions locally! Why would you want to do this? Two reasons:
-
Fast Feedback - Rather than having to commit/push every time you want to test out the changes you are making to your
.github/workflows/files (or for any changes to embedded GitHub actions), you can useactto run the actions locally. The environment variables and filesystem are all configured to match what GitHub provides. -
Local Task Runner - I love make. However, I also hate repeating myself. With
act, you can use the GitHub Actions defined in your.github/workflows/to replace yourMakefile!
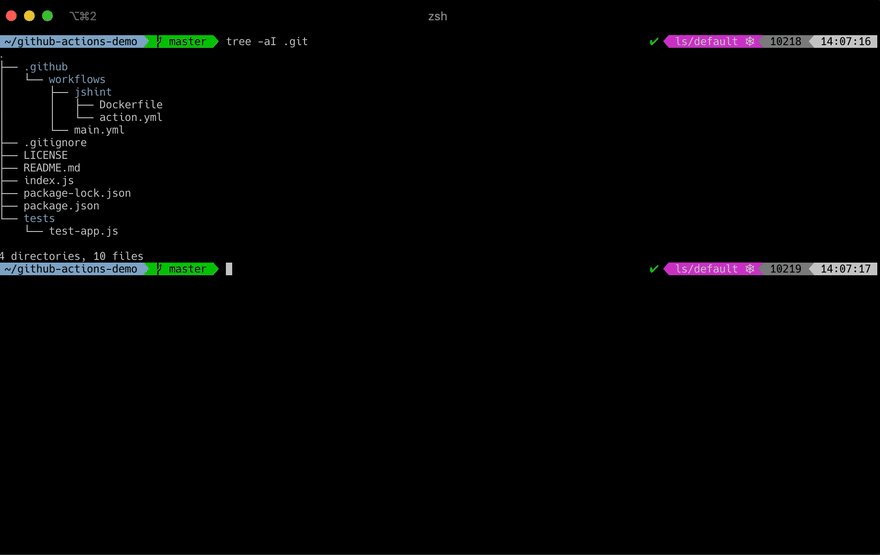
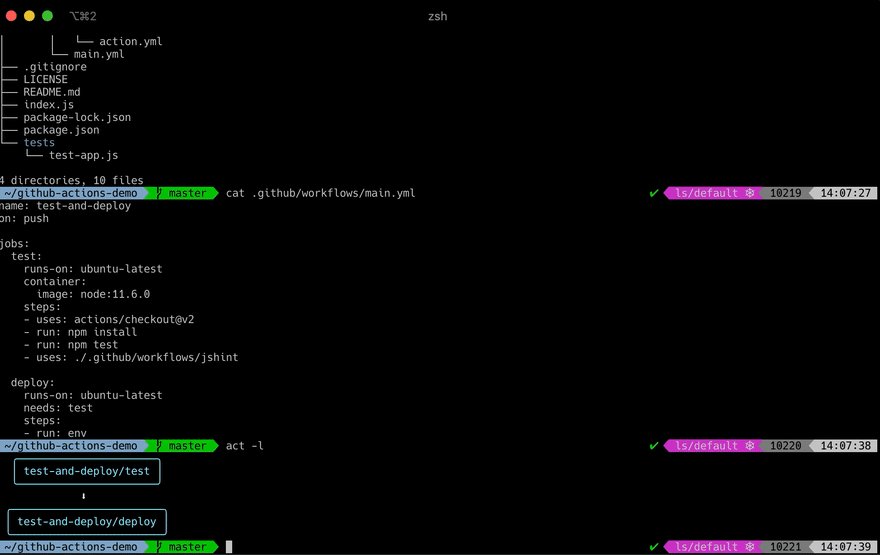
How Does It Work?
When you run act it reads in your GitHub Actions from .github/workflows/ and determines the set of actions that need to be run. It uses the Docker API to either pull or build the necessary images, as defined in your workflow…
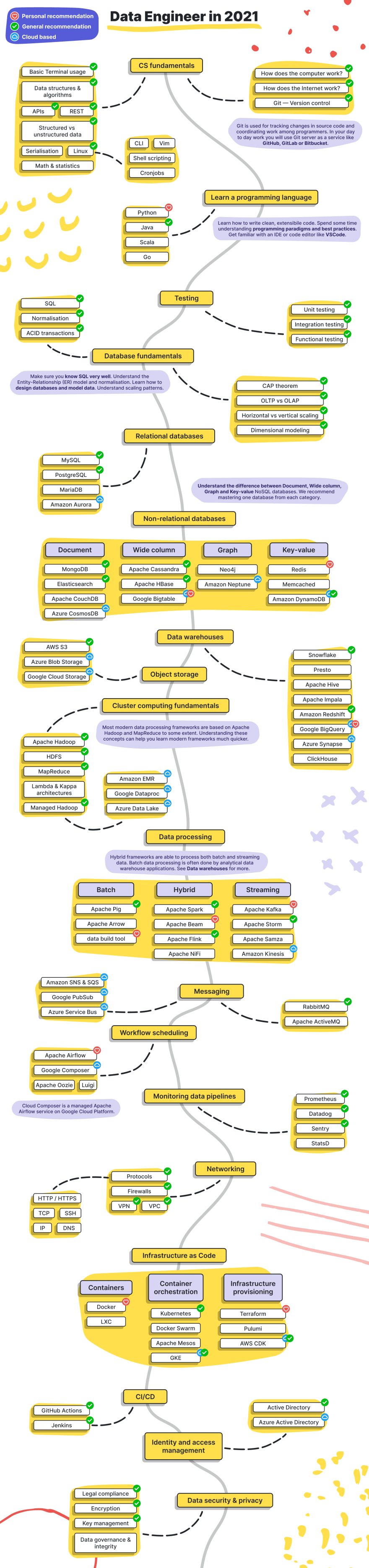
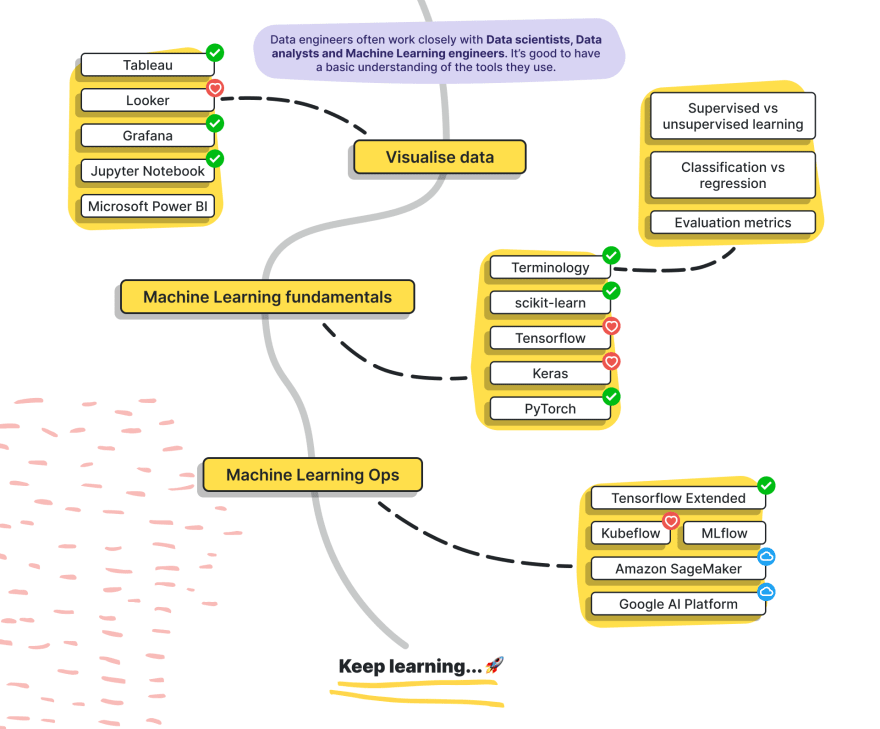
Modern Data Engineer Roadmap
This roadmap aims to give a complete picture of the modern data engineering landscape and serve as a study guide for aspiring data engineers.
 datastacktv
/
data-engineer-roadmap
datastacktv
/
data-engineer-roadmap
Roadmap to becoming a data engineer in 2021
Roadmap to becoming a data engineer in 2021
This roadmap aims to give a complete picture of the modern data engineering landscape and serve as a study guide for aspiring data engineers.
Note to beginners
Beginners shouldn’t feel overwhelmed by the vast number of tools and frameworks listed here. A typical data engineer would master a subset of these tools throughout several years depending on his/her company and career choices.
Nice to have 😎
Contributions are welcome 💜
Please raise an issue to discuss your suggestions or open a Pull Request to request improvements.
Reviewers 🔎
Huge thank you to @whydidithavetobebugs, @sawidis, @marclamberti and @mpyeager for reviewing this roadmap.
About us 👋🏼
datastack.tv is the learning platform for…
dribbble shots
Youtube Redesign concept - Dark theme
by Gura Nicholson
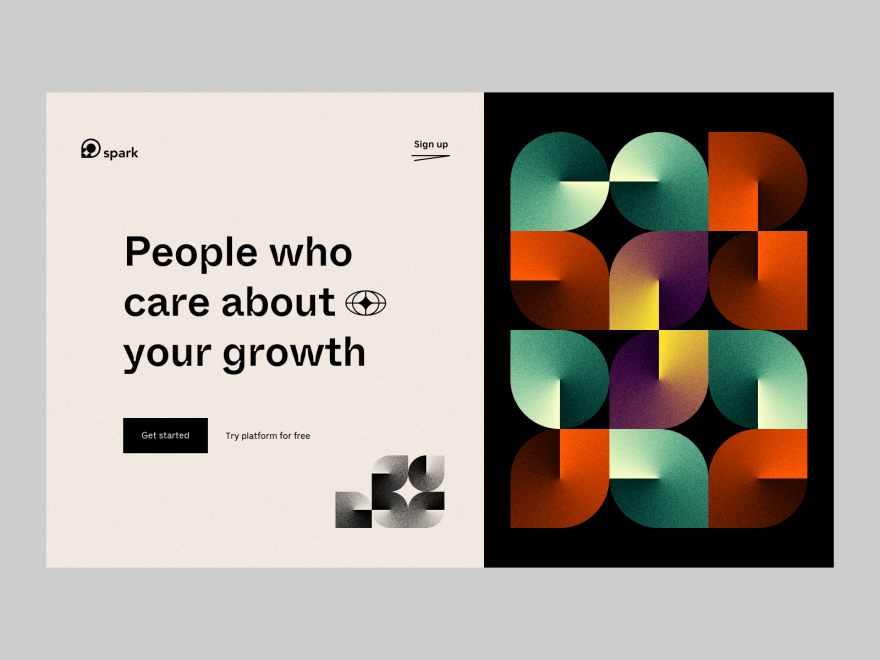
spark: marketing page
by Vladimir Gruev
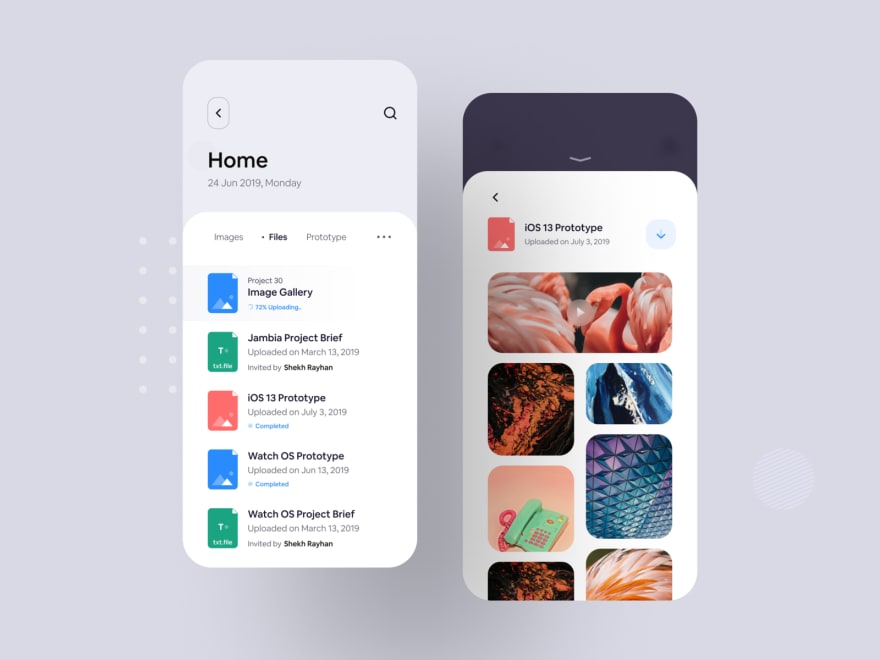
File Sharing iOS App Concept
by Ofspace Digital Agency
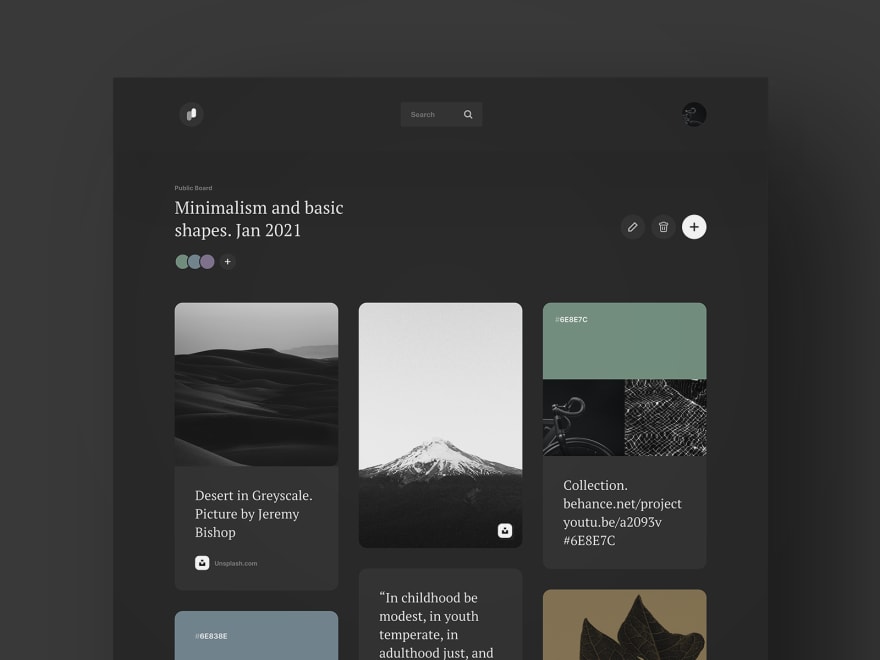
Patchwork - Dark mode
Tweets


 Paul Henschel@0xca0a
Paul Henschel@0xca0a still crazy to me that this is considered a react application nowadays. these are all declarative components, driven by a state model, mixed with regular dom content. saw it on reddit reddit.com/r/threejs/comm… i love seeing this stuff creeping into frontend, and accessible to all.22:50 PM - 17 Jan 2021
still crazy to me that this is considered a react application nowadays. these are all declarative components, driven by a state model, mixed with regular dom content. saw it on reddit reddit.com/r/threejs/comm… i love seeing this stuff creeping into frontend, and accessible to all.22:50 PM - 17 Jan 2021

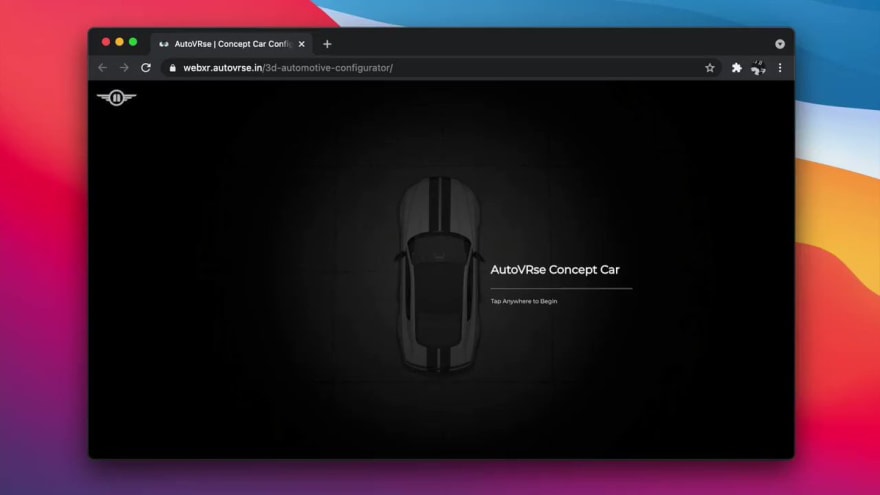
 Andy Bell@piccalilli_
Andy Bell@piccalilli_ 🔥 New quick tip: You can use clamp() in CSS to size your wrapper/container element.
🔥 New quick tip: You can use clamp() in CSS to size your wrapper/container element.
It gives you more fine-grained control and really improves line-lengths and readability on medium viewports, like portrait tablets: piccalil.li/quick-tip/use-…12:35 PM - 19 Jan 2021

 03:58 AM - 20 Jan 2021
03:58 AM - 20 Jan 2021
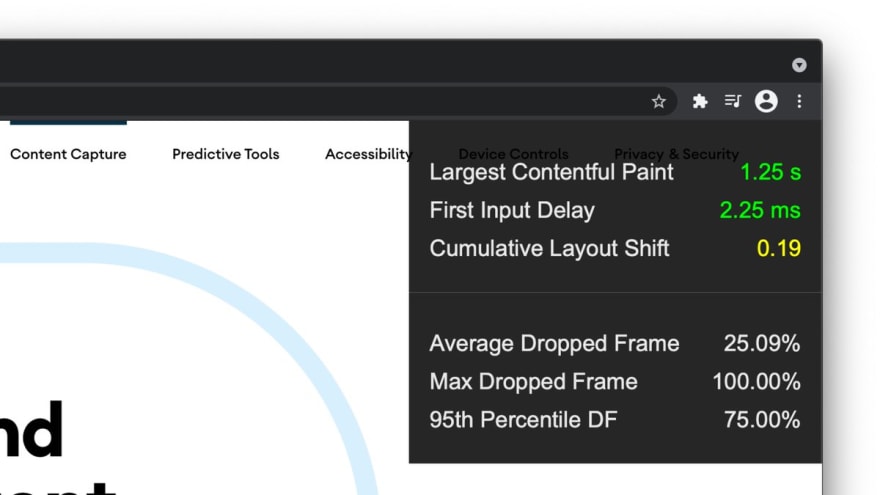
 Sneak Peek: A new Performance Heads-Up Display (HUD) option we're adding to Chrome *and* Chrome for Android. Includes the Core Web Vitals.08:02 AM - 22 Jan 2021
Sneak Peek: A new Performance Heads-Up Display (HUD) option we're adding to Chrome *and* Chrome for Android. Includes the Core Web Vitals.08:02 AM - 22 Jan 2021
 Coming 🔜 to Next.js: 30% smaller install size and 40% less dependencies
Coming 🔜 to Next.js: 30% smaller install size and 40% less dependencies
In addition to that we've also gotten rid of the npm deprecation warnings for packages.
Great work by @guybedford and @timer150 🚀14:01 PM - 22 Jan 2021
Picked Pens
Webcam x Dices 📹🎲
Snowflake
React Color Gradients
Talk to you next week and stay safe! 👋
























Top comments (0)