Welcome to my Weekly Digest #10.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Boost Your Programming Skills by Reading Git's Code
In this article, we discuss the original version of Git's code to highlight how reading code can boost your coding skills. We cover the reasons to learn about Git's code and how to access it. We discuss Git's original codebase structure and how Git's core functionalities are implemented in code.
https://www.freecodecamp.org/news/boost-programming-skills-read-git-code/
Insert Cursor at Any Position at Command Line
Building a Healthy On-Call Culture
In this post, we share some of the best practices we apply when SoundCloud engineers take on out-of-hours support duties.
Building a Healthy On-Call Culture
Building a ‘Table Of Contents’ with active indicator using JavaScript Intersection Observers
The JavaScript Intersection Observer is built into all modern browsers and lets you avoid scroll listeners. In this post we re-factor a the JavaScript that creates a table of contents for a blog post and updates the current indicator depending upon whether it is in view or not.
Building a 'Table Of Contents' with active indicator using JavaScript Intersection Observers
What you risk when using Number() to parse an integer from a string in TypeScript
Using Number constructor function to parse a number from an input in TypeScript entails a couple of risks. It’s better to be aware of them.
What you risk when using Number() to parse an integer from a string in TypeScript
Some great videos I watched this week
TypeScript: Unions and Never with Conditional Types
In this lesson we look at how unions gets distributed in conditional types. We also cover how never gets removed in unions.
by Basarat Ali
Particle System Simulation - The Nature of Code
Welcome to Chapter 4 of The Nature of Code: Particle Systems! I begin by coding a simple particle system in p5.js. I convert the Mover class into a Particle class, add a lifetime property and organize a collection of particles into an array
Using the axe Web Accessibility Testing Browser Plugin
I'm joined by Preety Kumar of Deque to take a look at their DevTools plugin for axe. Short story: this is an amazing plugin that helps you quickly find accessibility problems on any website, then help you fix them. There is quick automated testing as well as guided tests that help you test things that need a little bit more walkthrough, like testing the page tab order and testing modal dialogs.
by Chris Coyier
Git Internals - How Git Works - Fear Not The SHA!
by GitLab
How I Optimized My JavaScript Project (Complete Walkthrough) | Faster Spatial Hash Grids
In this project, we're doing some JavaScript optimization. We're continuing and building on that JavaScript spatial hash grid implementation, but we'll be examining it in detail with Chrome's DevTools profiler, looking for hotspots and optimization opportunities. I'll take you step by step through the process, benchmarking the code, examining the profile, and ultimately making the existing implementation dramatically faster.
by Simon
Useful GitHub repositories
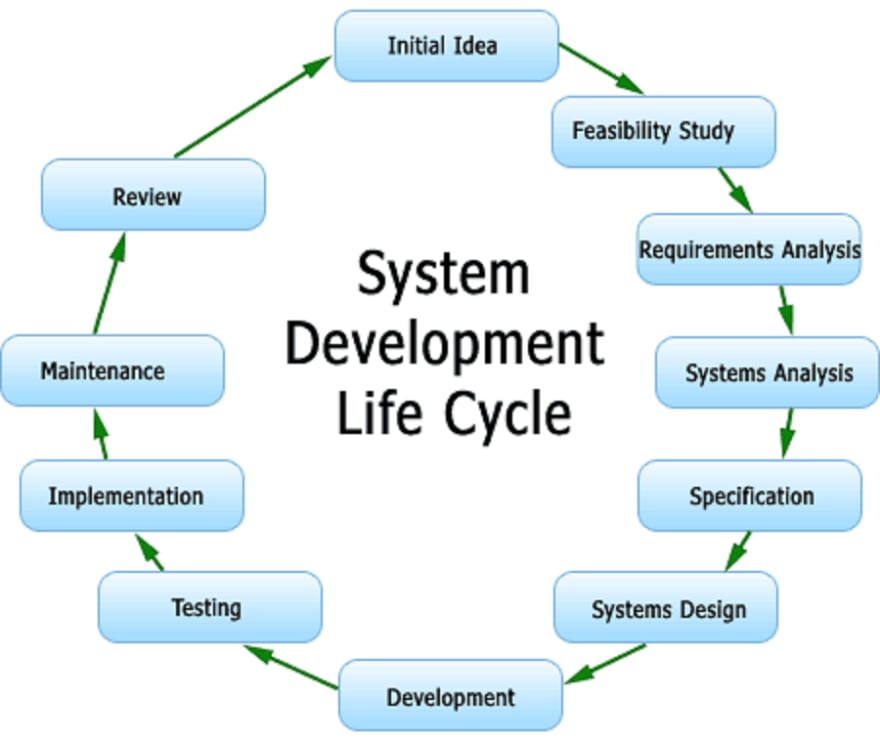
System design interview
System design is a very broad topic. Even a software engineer with many years of working experience at a top IT company may not be an expert on system design. If you want to become an expert, you need to read many books, articles, and solve real large scale system design problems.
 checkcheckzz
/
system-design-interview
checkcheckzz
/
system-design-interview
System design interview for IT companies
How to prepare system design questions for an IT company
System design is a very broad topic. Even a software engineer with many years of working experience at a top IT company may not be an expert on system design. If you want to become an expert, you need to read many books, articles, and solve real large scale system design problems.
This repository only teaches you how to handle the system design interview with a systematic approach in a short time. You can dive into each topic if you have time. Of course, welcome to add your thoughts!
Table of Contents
- System Design Interview Tips
- Basic Knowledge about System Design
- Company Engineering Blogs
- Products and Systems
- Hot Questions and Reference
- Good Books
- Object Oriented Design
[⬆ ] System Design Interview Tips:
Clarify the constraints and identify the user cases
Spend a few minutes questioning the interviewer and agreeing…
Spectral
Improve the quality of your API descriptions, Kubernetes config, GitHub Actions, or any other JSON/YAML data. Get automatic validation & linting warnings, powered by Spectral, when you use Stoplight.
 stoplightio
/
spectral
stoplightio
/
spectral
A flexible JSON/YAML linter for creating automated style guides, with baked in support for OpenAPI v2 & v3.
- Custom Rulesets: Create custom rules to lint JSON or YAML objects
- Ready-to-use Rulesets: Validate and lint OpenAPI v2 & v3 and AsyncAPI Documents
- JSON Path Support: Use JSON path to apply rules to specific parts of your objects
- Ready-to-use Functions: Built-in set of functions to help create custom rules. Functions include pattern checks, parameter checks, alphabetical ordering, a specified number of characters, provided keys are present in an object, etc.
- Custom Functions: Create custom functions for advanced use cases
- JSON Validation: Validate JSON with Ajv
Overview
🧰 Installation and Usage
Install
npm install -g @stoplight/spectral
# OR
yarn global add @stoplight/spectral
Find more installation methods in our documentation.
Lint
spectral lint petstore.yaml
📖 Documentation and Community
-
Documentation
- Getting Started - The basics of Spectral.
- Different Workflows - When and where should you use Spectral? Editors…
gatsby-source-google-docs
Gatsby plugin to use Google Docs as a data source.
 cedricdelpoux
/
gatsby-source-google-docs
cedricdelpoux
/
gatsby-source-google-docs
Gatsby plugin to use Google Docs as a data source
gatsby-source-google-docs is a Gatsby plugin to use Google Docs as a data source.
Why use Google Docs to write your content ?
-
🖋 Best online WYSIWYG editor -
🖥 Desktop web app -
📱 Mobile app -
🛩 Offline redaction -
🔥 No need for external CMS -
✅ No more content in your source code
Features
- Google Docs formatting options (headings, bullets, tables, images...)
-
MDXsupport to use<ReactComponents />in your documents - Gatsby v3 & v2 support
-
gatsby-plugin-imageandgatsby-imagesupport - Code blocs support
- Gatsby Cloud support
- Slug generation from Google Drive tree
- Crosslinks between pages
- Related content
- Custom metadata to enhance documents
Documentation
To preview what you can do, please checkout the documentation website.
- 👨🏻💻 Source code
-
🗂 Google Docs content
💯 100% content of the website is from Google Docs. Please suggest edits to improve it.
Installation
Download gatsby-source-google-docs and gatsby-transformer-remark (or gatsby-plugin-mdx for advanced usage)
yarn add…Front-end Tips
A series of super tiny, quick tips, tricks and best practices of front-end development.
The series cover different topics: CSS, HTML, JavaScript, TypeScript and Browser developer tools.
 phuoc-ng
/
frontend-tips
phuoc-ng
/
frontend-tips
Super tiny, quick tips, tricks and best practices of front-end development
Front-end Tips
A series of super tiny, quick tips, tricks and best practices of front-end development.
The series cover different topics:
- CSS
- HTML
- JavaScript
- TypeScript
- Browser developer tools
Running it on local
- Clone the project:
$ git clone https://github.com/phuoc-ng/frontend-tips
- Install the dependencies:
$ cd frontend-tips
$ npm install
- Run it on the local:
$ npm run serve
Look at the console to see the Local URL. Open it in your browser to see it in action.
Contributing
Pull requests are welcomed. To submit your favorite tip, please create a markdown file, and put it in the posts folder The content of markdown file has to look like
---
title: ___
category: ___
date: ___
tags
- posts
layout: layouts/post.njk
topics: ___
---
The content of post
-
title: Must match with the file name -
category: Can be one oftip,trickorpractice -
date: The date…
dribbble shots
Medical App UI with Dr Vector
by Amjad
Podcast Dashboard design
by Amirbaqian
Fitness Pro: Desktop Version
Dating App
time chat
Tweets
Picked Pens
CodePen Home Random Rectangles and Circles
by Xavier Ho
Neon Flower Illusion
by Jon Kantner
Talk to you next week and stay safe! 👋



































Top comments (0)