Welcome to my Weekly Digest #43. Happy Halloween everyone 🎃
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Bringing teams together in Creative Cloud at Adobe MAX 2021
At Adobe MAX 2021 we unveiled Creative Cloud Canvas & Spaces to help you collaborate better in Creative Cloud. We’re also extending Photoshop & Illustrator to the web.
Creative Cloud Canvas, Spaces & More Announced at MAX 2021 | Adobe
Get a catch block error message with TypeScript
TypeScript forces you to acknowledge you can't know what was thrown making getting the error message a pain. Here's how you can manage it.
Get a catch block error message with TypeScript
Merge Conflicts: What They Are and How to Deal with Them
Merge conflicts… Nobody likes them. Some of us even fear them. But they are a fact of life when you’re working with Git, especially when you’re teaming up with other developers.
Merge Conflicts: What They Are and How to Deal with Them
Some great videos I watched this week
Details Elements Obviously Need a Pizza Arrow
If you make a summary of a details anything other than the default display: list-item;, then you lose the default ::marker.
by Chris Coyier
Next.js 12 is a Beast
Your first look at Next.js version 12. It's packed with awesome new features, like a rust compiler, middleware, concurrent mode, server components, and more.
by Fireship
Universe 2021 Keynote
CEO Nat Friedman will introduce a demo-packed session highlighting the latest feature updates. You'll hear directly from the Hubbers who helped build them and learn how we successfully use GitHub at GitHub to build GitHub on GitHub.
by GitHub
Make Money from your API Tutorial
Learn how to collect payments from an API or SaaS product. In this tutorial, we build an Express.js API from scratch, then make money by integrating Stripe Metered Billing.
by Fireship
Useful GitHub repositories
Canvas Confetti
On-demand confetti gun
 catdad
/
canvas-confetti
catdad
/
canvas-confetti
🎉 on-demand confetti gun
Demo
catdad.github.io/canvas-confetti
Install
You can install this module as a component from NPM:
npm install --save canvas-confetti
You can then require('canvas-confetti'); to use it in your project build. Note: this is a client component, and will not run in Node. You will need to build your project with something like webpack in order to use this.
You can also include this library in your HTML page directly from a CDN:
<script src="https://cdn.jsdelivr.net/npm/canvas-confetti@1.4.0/dist/confetti.browser.min.js"></script>
Note: you should use the latest version at the time that you include your project. You can see all versions on the releases page.
Reduced Motion
Thank you for joining me in this very important message about motion on your website. See, not everyone likes it, and some actually prefer no motion. They have ways to tell us about it and we should listen. While I don't want…
wifi-password
Get the password of the wifi you're on
 rauchg
/
wifi-password
rauchg
/
wifi-password
Get the password of the wifi you're on (bash)
wifi-password
People ask you for the Wi-Fi password. Answer quickly. macOS only. Windows version.
How to use
1. Install it
With bpkg:
$ bpkg install rauchg/wifi-password
With Homebrew:
$ brew install wifi-password
With Antigen:
Add antigen bundle rauchg/wifi-password to your .zshrc with your other antigen commands
With Zgen
Add zgen load rauchg/wifi-password to your .zshrc with your other zgen commands
or with curl:
curl -L https://raw.github.com/rauchg/wifi-password/master/wifi-password.sh -o ~/bin/wifi-password && chmod +x ~/bin/wifi-password
If you don't have ~/bin in your $PATH, replace it with /usr/local/bin or
similar.
2. Use it:
To get the password for the WiFi you're currently logged onto:
$ wifi-password
To get it for a specific SSID:
$ wifi-password <ssid>
To put it straight in your clipboard for pasting elsewhere (OS X only):
$ wifi-password | pbcopy
License
MIT
Twind
The smallest, fastest, most feature-complete Tailwind-in-JS solution in existence.
Twind is a small compiler (~13kB) that converts Tailwind classes into actual CSS rules at runtime. If you have used Tailwind or other CSS-in-JS solutions, then most of the API should feel very familiar.
Documentation
Frequently viewed docs:
- Quick Reference – fast overview
-
Getting Started – how to install
twind - Shim – seamless integration with existing Tailwind HTML
- Styling with Twind – how to style with Twind
- Grouping – how to optimize rules size
- Theming – how to apply your theme
- CSS-in-JS – how to apply custom CSS
- Tailwind Extensions – which additional features are available
Features
Get all the benefits of Tailwind without the need for Tailwind, PostCSS, configuration, purging, or autoprefixing.
If your app uses HTML and JavaScript, it should work with Twind. This goes for server-rendered apps too.
dribbble shots
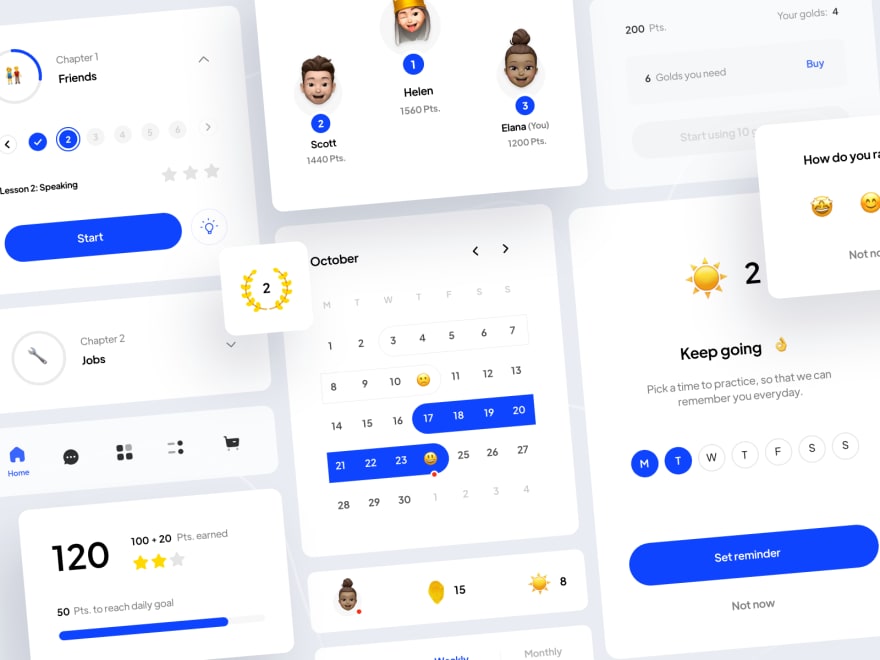
Gamification components
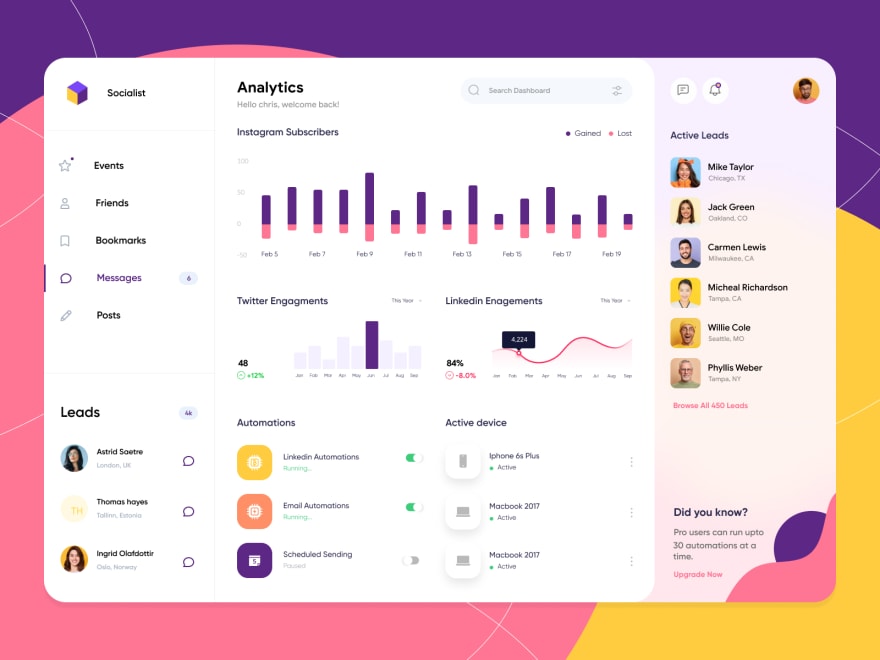
Social Media Stats Dashboard
by AR Shakir
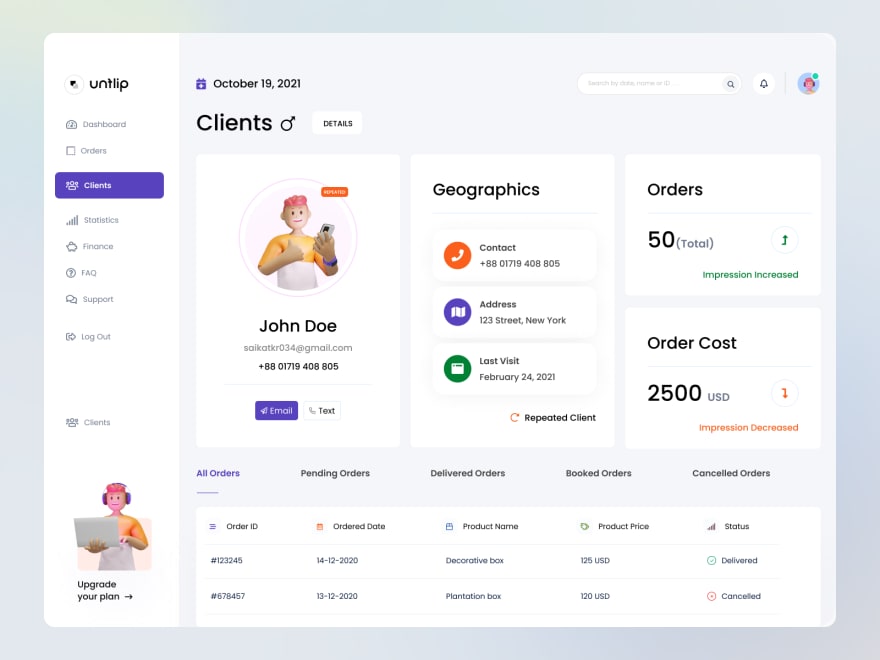
Client Details
by Saikat Kumar
Career & Experience Tracking Dashboard
Tweets
 Omg this is genius. “Hocus Focus”, an accessibility-themed horror game.
Omg this is genius. “Hocus Focus”, an accessibility-themed horror game.
The goal is simple: using the keyboard, navigate from the start emoji to the finish emoji.
Easier said than done 🎃
focus.hteumeuleu.com
By @HTeuMeuLeu, discovered in @amber1ey's wonderful newsletter!14:10 PM - 25 Oct 2021


 GitHub@github
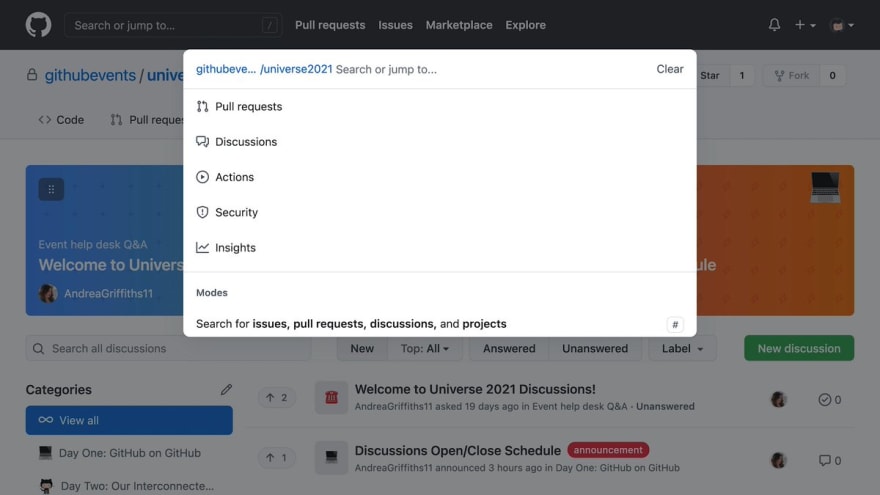
GitHub@github ICYMI: Press ctrl-k / cmd-k on github.com to navigate, search, and run commands directly from your keyboard 🔑 ⚡21:14 PM - 28 Oct 2021
ICYMI: Press ctrl-k / cmd-k on github.com to navigate, search, and run commands directly from your keyboard 🔑 ⚡21:14 PM - 28 Oct 2021
"Scroll-linked Animations" are going to improve interactivity and enable smooth story-telling in webpages.
Lot of the current methods to achieve this involve using "Intersection Observer", but this most likely would change that. twitter.com/argyleink/stat…13:11 PM - 30 Oct 2021Adam Argyle @argyleinkInspired by @RobinhoodApp, a CSS way @supports (animation-timeline: works) { @scroll-timeline scroll-fade { time-range: 4s } @keyframes fade-in { to { opacity: 1 } } nav > * { opacity: 0; animation: fade-in 1s linear both; animation-timeline: scroll-fade } } https://t.co/1luqrOVpKV
Picked Pens
Confetti Button
Hamster
by Jon Kantner
Podcasts worth listening
Call with Kent – Protected route and redirect after payment
This is about protected route and 3rd party payment flow, ending in a re-direct back to my website. The user would need to re-login again. How to avoid that?
The Changelog – Oh my! Zsh.
Oh My Zsh — a delightful, open-source, community-driven framework for managing your Zshell configuration.
CodePen Radio – Apollo at CodePen
Rachel and Chris chat about all things Apollo GraphQL. Apollo is in this weird category of software where like by far most websites do not need it or anything like it.
Syntax – Horror Web Dev Stories
For episode 400, Scott and Wes talk about web dev horror stories - 2021 edition!
Thank you for reading, talk to you next week, and stay safe! 👋





















Top comments (0)