Welcome to my Weekly Digest #26 which is the first one in July.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Cleaning up deploys you no longer need
Learn how to manually delete old deploys on Netlify to clean up your account history and prevent teammates from rolling back to undesirable states. Netlify automatically deletes errored and failed deploys after 6 months.
How to delete deploys on Netlify | Netlify Blog
My Wonderful HTML Email Workflow
A potent combination of MDX and MJML
My Wonderful HTML Email Workflow
Some great videos I watched this week
*Storybook in 100 Seconds*
Storybook is a tool used for testing UI components in isolation that works with JS frameworks like React, Angular, Vue, and Svelte. It is especially useful for web developers building design systems and shared libraries.
by Fireship
How to inspect CSS container queries
What are CSS container queries and why do we need them? Learn now on today’s episode of DevTools Tips with Jecelyn Yeen and Una Kravets.
Thinking on ways to solve FABs
In today's GUI Challenge, @Adam Argyle builds a couple of floating action buttons (FABs) and talks about the UX and CSS considerations for fixed position buttons on the web.
Useful GitHub repositories
m-cli
Swiss Army Knife for macOS
m-cli
Overview
Install
Uninstall
How To Use
All Commands
Contributing
Overview
m-cli is a macOS command line tool that lets you interact with utilities and applications entirely in Terminal. It differs from other macOS command line tools in the following ways:
- You can easily manage administrative tasks
- It doesn't install 3rd party tools since it doesn't have dependencies
- Installation is easy and doesn't require intervention
- It only uses macOS commands
Install
You can install m-cli using Homebrew, or you can manually install it.
Homebrew install
If you have Homebrew installed, run:
brew install m-cli
Manual install
If you want to manually install m-cli, run:
curl -fsSL https://raw.githubusercontent.com/rgcr/m-cli/master/install.sh | sudo sh
You can also install it to a different path, shown below:
INSTALL_DIR=$HOME/.m-cli sh <(curl -fsSL https://raw.githubusercontent.com/rgcr/m-cli/master/install.sh)
Note: Certain plugins, such as that for the "gatekeeper" command, will not work…
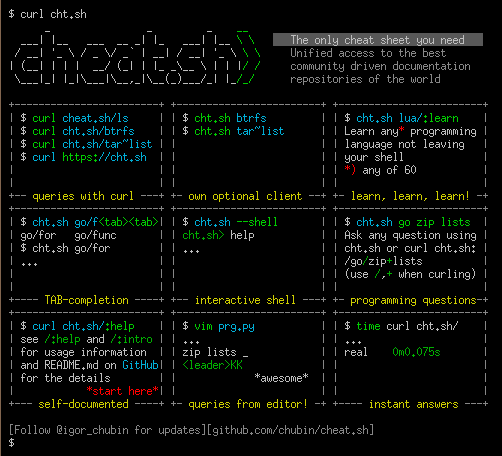
cheat.sh
the only cheat sheet you need
Unified access to the best community driven cheat sheets repositories of the world.
Let's imagine for a moment that there is such a thing as an ideal cheat sheet What should it look like What features should it have?
- Concise — It should only contain the things you need, and nothing else.
- Fast — It should be possible to use it instantly.
- Comprehensive — It should contain answers for every possible question.
- Universal — It should be available everywhere, anytime, without any preparations.
- Unobtrusive — It should not distract you from your main task.
- Tutoring — It should help you to learn the subject.
- Inconspicuous — It should be possible to use it completely unnoticed.
Such a thing exists! It's easy to install and there's even auto-complete.
Features
cheat.sh
- Has a simple curl/browser/editor interface.
- Covers 56 programming languages, several DBMSes, and more than 1000 most important UNIX/Linux commands.
- Provides…
dribbble shots
Health App - Track daily steps
by Wahab
Plant Shop App
Electricity Bill Pay App
Tweets

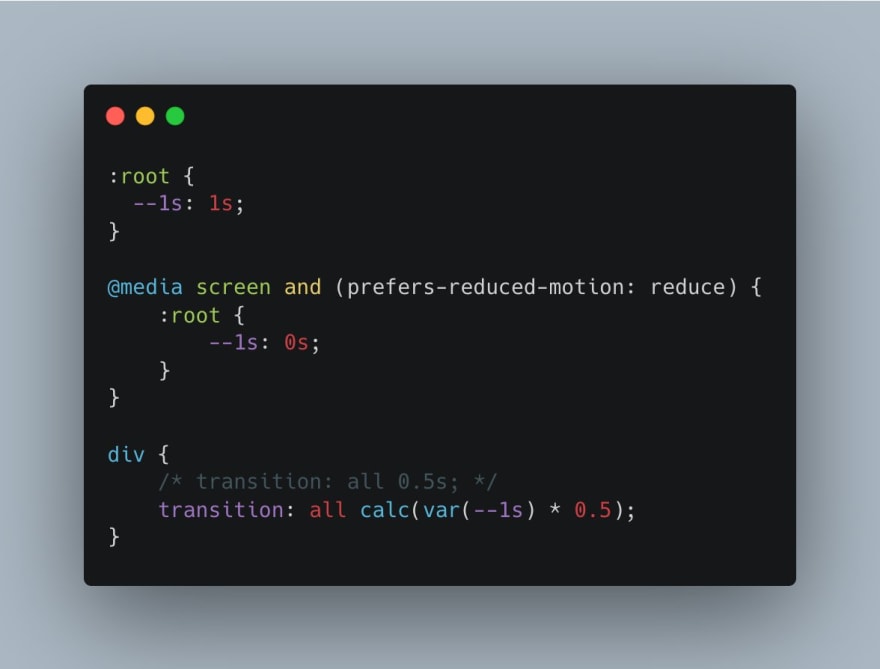
 How some developers think “separation of concerns” works.20:30 PM - 25 Jun 2022
How some developers think “separation of concerns” works.20:30 PM - 25 Jun 2022

 Matan Borenkraout 🥬@matanbobi
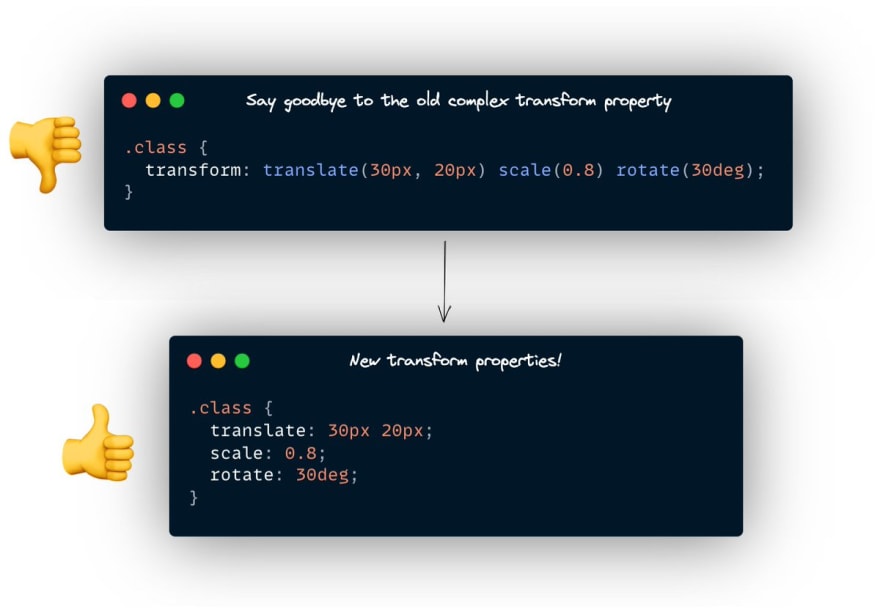
Matan Borenkraout 🥬@matanbobi New #CSS feature is rolling out in @googlechrome 104, Individual properties for CSS Transforms!
New #CSS feature is rolling out in @googlechrome 104, Individual properties for CSS Transforms!
drafts.csswg.org/css-transforms…09:14 AM - 27 Jun 2022

 Jonathan Neal@jon_neal
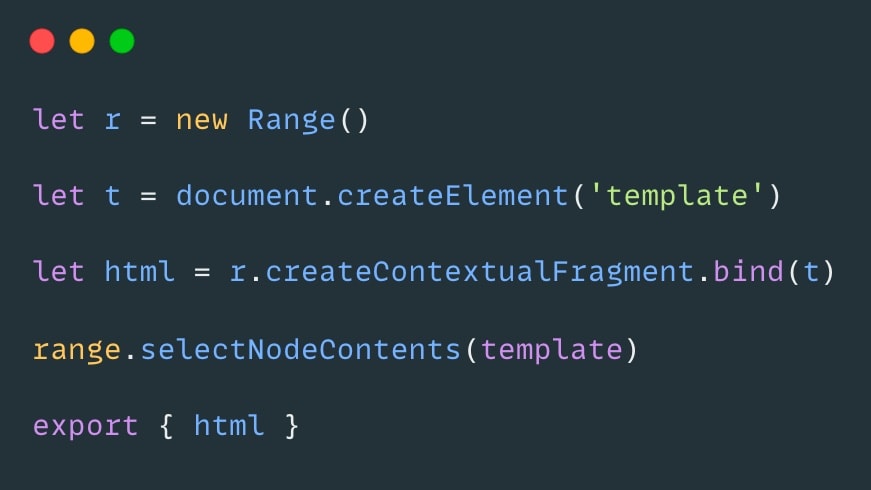
Jonathan Neal@jon_neal The fastest way to build DOM is just a few lines?
The fastest way to build DOM is just a few lines?
Usage looks like:
let template = html(`<label></label><input />`);
See the benchmarks: jsben.ch/JxusT04:15 AM - 28 Jun 2022
 🧠 TIL 🧠
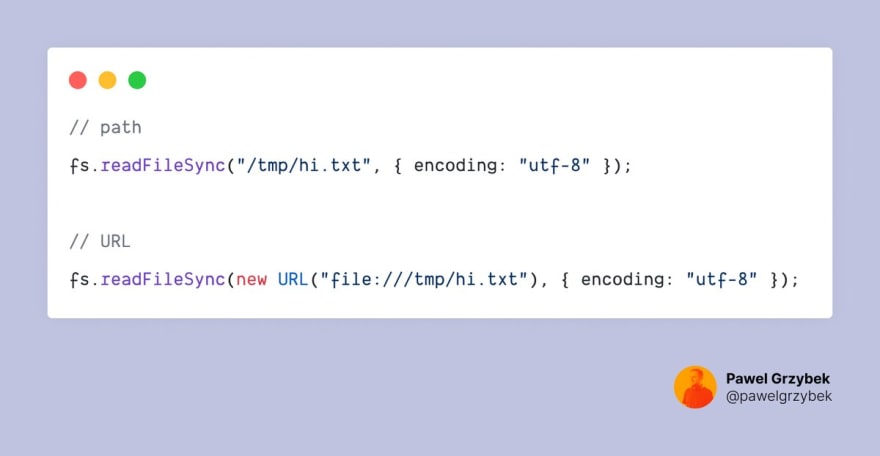
🧠 TIL 🧠
Most of the Node.js fs methods take a file path as an argument. Did you know it also accepts an instance of URL? Now you know!
Thanks @rauschma08:24 AM - 02 Jul 2022
Picked Pens
CSS Rooster Animation
SVG play buttons
by Adir
Podcasts worth listening
Syntax – Browser CSS Page Transitions
In this Hasty Treat, Scott and Wes talk about the new Browser CSS Page Transitions API proposal and what features it opens up for developers on the web.
Thank you for reading, talk to you next week, and stay safe! 👋



](https://res.cloudinary.com/practicaldev/image/fetch/s--BVaBGark--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3020702/file/original-247a693d53b527db2af25d20de1ca47c.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--m_fTCI4G--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3055309/file/original-cf987d505a0d9f25e61d085675ca2cdf.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--O6KjGuNk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3055218/file/original-6001773b1bd92d6eff07b7d6afe0204b.png)








Top comments (0)