Welcome to my Weekly Digest #12 which is the last one for March.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Scripting with GitHub CLI
To celebrate one year since launching CLI, we're sharing some ways you can customize and build on top of the gh command.
Scripting with GitHub CLI - The GitHub Blog
New ES2021 features you may have missed
Discover the five new ECMAScript (JavaScript)feature proposals that have an anticipated release date for mid-2021.
New ES2021 features you may have missed - LogRocket Blog
Not Your Typical Horizontal Rules
The HTML <hr> element adds a horizontal rule (or line) wherever you place it. A horizontal rule is used to provide a visual break and divide content. Like other HTML elements, horizontal rules can be styled using CSS (and SVG).
Not Your Typical Horizontal Rules
How to Improve CSS Performance
Learn the most common speed issues caused by CSS and how to avoid them.
How to Improve CSS Performance | Calibre
Some great videos I watched this week
Apple Bedtime - “Can it be done in React Native?
The Science of Unit Tests
Unit testing has emerged as one of the foundations of modern software development. There are plenty of good talks on how to write tests, full of good advice, guidelines, and procedures: "Test using only the public interface", "Use Test-Driven Development", "Write Behavior-Driven Tests".
Linked Lists vs Arrays, When They Suck, and When They Don't
In this video we talk a bit more about data structures and optimizations, specifically we'll get into linked lists vs arrays, how to do common operations on them, and what happens to the underlying memory.
by SimonDev
Post-Modern CSS
CSS has changed. It’s moving away from the mired mess of its origin and toward a bright future of interesting layout and easy design. If you’ve been focused on other important skills in the past 5 years, you’ve missed out on a lot of new, helpful techniques, including Flexbox and CSS Grid Layout.
by Bryan Robinson
What's the meaning of underscores in Python variable names?
Leading underscores in Python variable names protect developers from naming conflicts. In this video you'll learn how to work with these Pythonic coding conventions and why they exist.
https://www.youtube.com/watch?v=ALZmCy2u0jQ
by Real Python
Useful GitHub repositories
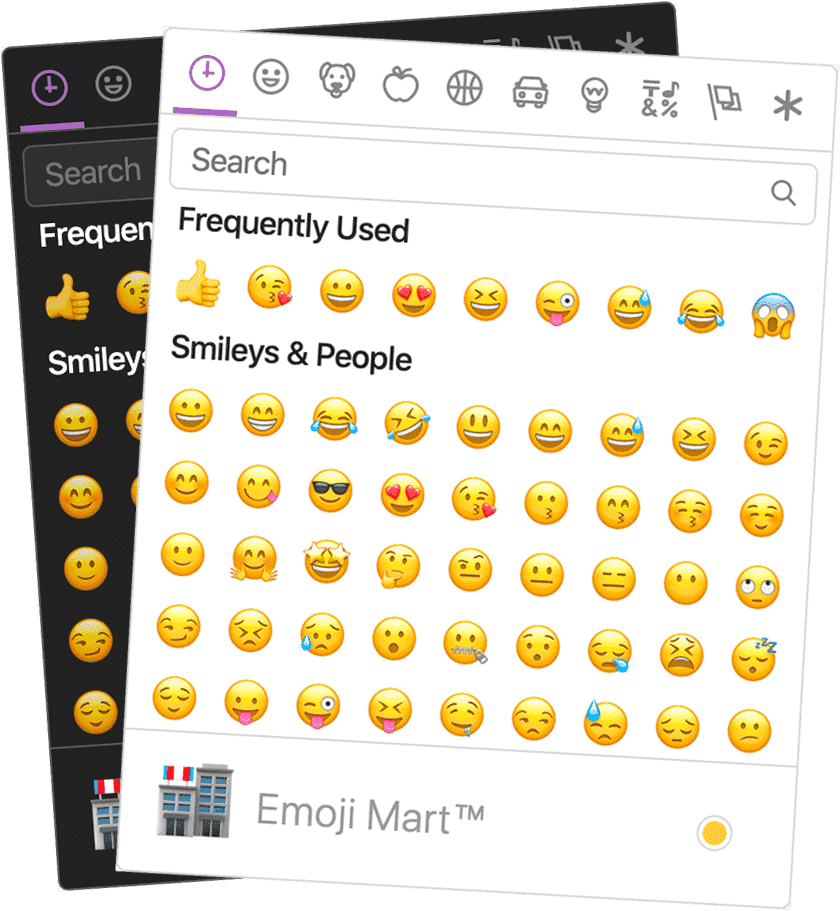
Emoji Mart
Emoji Mart ****is a Slack-like customizable emoji picker component for React
 missive
/
emoji-mart
missive
/
emoji-mart
One component to pick them all 👊🏼
Emoji Mart is a Slack-like customizable
emoji picker component for React
Demo • Changelog

Brought to you by the Missive team
Installation
npm install --save emoji-mart
Components
Picker
import 'emoji-mart/css/emoji-mart.css'
import { Picker } from 'emoji-mart'
<Picker set='apple' />
<Picker onSelect={this.addEmoji} />
<Picker title='Pick your emoji…' emoji='point_up' />
<Picker style={{ position: 'absolute', bottom: '20px', right: '20px' }} />
<Picker i18n={{ search: 'Recherche', categories: { search: 'Résultats de recherche', recent: 'Récents' } }} />
| Prop | Required | Default | Description |
|---|---|---|---|
| autoFocus | false |
Auto focus the search input when mounted | |
| color | #ae65c5 |
The top bar anchors select and hover color | |
| emoji | department_store |
The emoji shown when no emojis are hovered, set to an |
CodeTour
VS Code extension that allows you to record and playback guided tours of codebases, directly within the editor.
 microsoft
/
codetour
microsoft
/
codetour
VS Code extension that allows you to record and playback guided tours of codebases, directly within the editor.
CodeTour 🗺️
CodeTour is a Visual Studio Code extension, which allows you to record and playback guided walkthroughs of your codebases. It's like a table of contents, that can make it easier to onboard (or re-board!) to a new project/feature area, visualize bug reports, or understand the context of a code review/PR change. A "code tour" is simply a series of interactive steps, each of which are associated with a specific directory, or file/line, and include a description of the respective code. This allows developers to clone a repo, and then immediately start learning it, without needing to refer to a CONTRIBUTING.md file and/or rely on help from others. Tours can either be checked into a repo, to enable sharing with other contributors, or exported to a "tour file", which allows anyone to replay the same tour, without having to clone any code to do it!
Getting Started
In…
dribbble shots
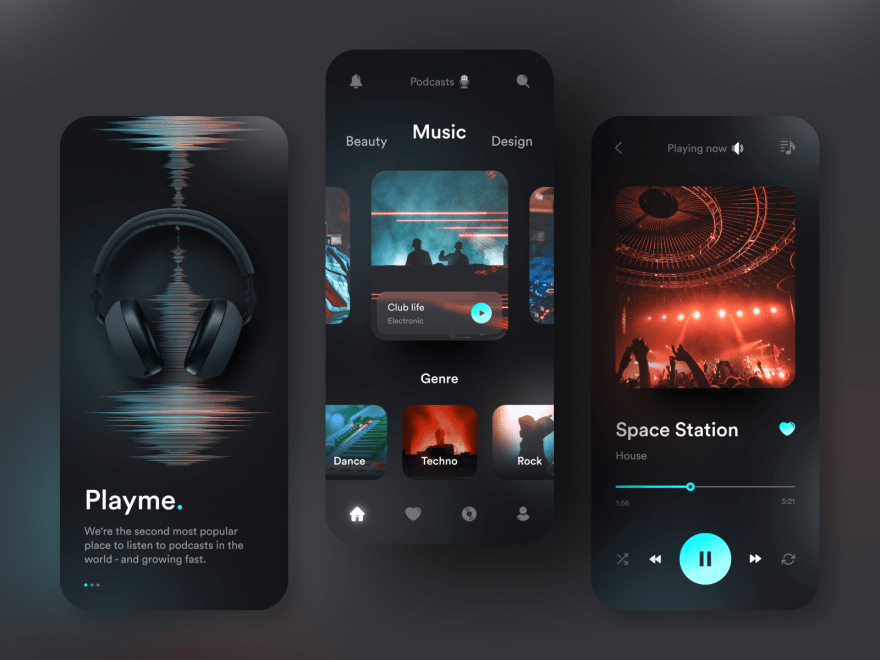
Playme Podcasts App
Foodservice Industry Platform
by Purrweb UI
Iconic.app
by Orman Clark
H&M APP New Look
Tweets
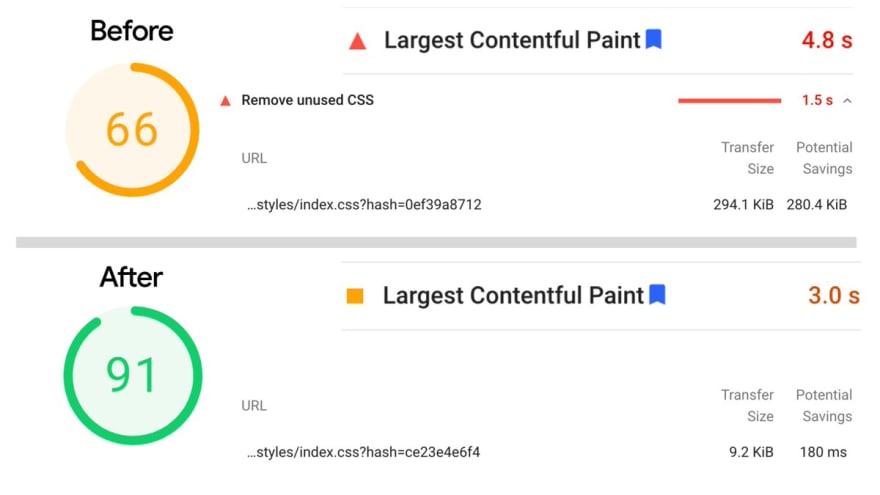
 Tip: Remove unused CSS from production builds of your CSS libraries.
Tip: Remove unused CSS from production builds of your CSS libraries.
My @TailwindCSS was ~294KB gzipped. With PurgeCSS and a safelist, improved Largest Contentful Paint by ~1.8s & CSS size to ~9KB (even less w/Brotli) goo.gle/tailwcss08:00 AM - 24 Mar 2021


 StackBlitz@stackblitz
StackBlitz@stackblitz 💡 JavaScript i18n / l10n tip (2):
💡 JavaScript i18n / l10n tip (2):
Use `.toLocaleString()` method to display dates in language-specific format.
You can also set additional options such as timezone or 12- vs 24-hour format.
No external lib necessary! #useThePlatform16:12 PM - 25 Mar 2021

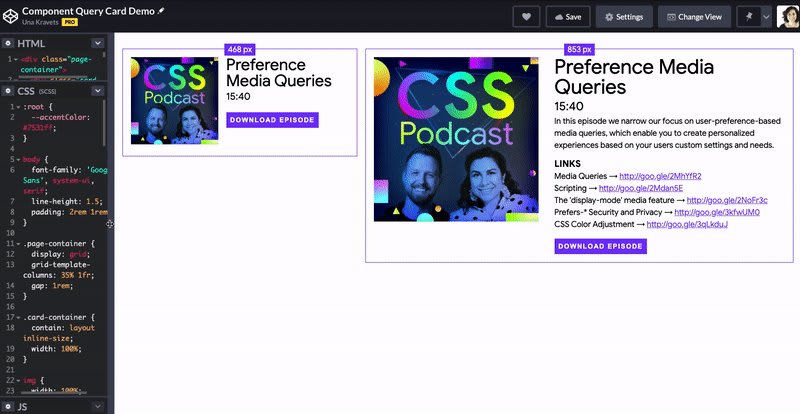
 🚨 An experimental flag for container queries (@container) just hit Chrome Canary!
🚨 An experimental flag for container queries (@container) just hit Chrome Canary!
Yes, seriously!
Go to: chrome://flags in your URL bar and turn on enable-container-queries to try it out.
Here's a demo to help you see how they work (w/flag in Canary): codepen.io/una/pen/LYbvKpK12:10 PM - 26 Mar 2021
Picked Pens
3D CSS Plane
by Jhey
50 Shades of Hue
by Jhey
Talk to you next week and stay safe! 👋














Top comments (1)
Hi, I would like to talk with you, can you please follow me / write me in private?