Welcome to my Weekly Digest #48 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Advent of Code started just a could of days ago, so if you haven't signed up already there are still a couple of days left to catch up.
Advent of Code is an Advent calendar of small programming puzzles for a variety of skill sets and skill levels that can be solved in any programming language you like.
Interesting articles to read
Adaptive, accessible, and automated color for Design Systems
The creation of our Design System’s color palette was like many others; we began by auditing and then standardizing a set of functional colors by how they were used generally while assuming we could manage niche cases with hotfixes here and there along the way.
Adaptive, accessible and automated colour for Design Systems
React Testing Library Recipes
Here are my favourite unit test patterns for verifying user journeys and accessible UI with React Testing Library, Jest and TypeScript.
React Testing Library unit test best practices
Some great videos I watched this week
Create your own Linked List
Being asked to create your own linked list in a coding interview is a tale as old as time.
Faster DevTools navigation with shortcuts and settings
Sharing some useful shortcuts and settings for quicker DevTools navigation.
The fundamentals of CSS layout
Learn about the key CSS layout methods of flexbox and grid. Discover how these layout methods enable responsive, content-aware designs, and how to choose the best layout method for the component you need to build.
Coding Interview with Dan Abramov
by Ben Awad
Useful GitHub repositories
Open Source CSS Variables
CSS custom properties to help accelerate adaptive and consistent design.
 argyleink
/
open-props
argyleink
/
open-props
CSS custom properties to help accelerate adaptive and consistent design.
Open Source CSS Variables
gradients animations sizes easings colors shadows aspect-ratios z-indexes
Need help? 👉 Discord
CDN
CLI
-
npm run gen:op- runs throughsrc/js files and creates the PostCSS files insrc/ -
npm run gen:nowhere- creates a version of Open Props without the use of:where() -
npm run gen:prefixed- creates a version of Open Props with each prop prefixed withop, like--op-font-size-1 -
npm run bundle- creates all the various minified bundles of props -
npm run lib:js- builds the JS modules for NPM
SecLists
SecLists is the security tester's companion. It's a collection of multiple types of lists used during security assessments, collected in one place
 danielmiessler
/
SecLists
danielmiessler
/
SecLists
SecLists is the security tester's companion. It's a collection of multiple types of lists used during security assessments, collected in one place. List types include usernames, passwords, URLs, sensitive data patterns, fuzzing payloads, web shells, and many more.
About SecLists
SecLists is the security tester's companion. It's a collection of multiple types of lists used during security assessments, collected in one place. List types include usernames, passwords, URLs, sensitive data patterns, fuzzing payloads, web shells, and many more. The goal is to enable a security tester to pull this repository onto a new testing box and have access to every type of list that may be needed.
This project is maintained by Daniel Miessler, Jason Haddix, and g0tmi1k.
Install
Zip
wget -c https://github.com/danielmiessler/SecLists/archive/master.zip -O SecList.zip \
&& unzip SecList.zip \
&& rm -f SecList.zip
Git (Small)
git clone --depth 1 \
https://github.com/danielmiessler/SecLists.git
Git (Complete)
git clone https://github.com/danielmiessler/SecLists.git
Kali Linux (Tool Page)
apt -y install seclists
Attribution
See CONTRIBUTORS.md
Contributing
See CONTRIBUTING.md
Similar Projects
Licensing
This project is licensed under the MIT license.
—
NOTE: Downloading this repository…
dribbble shots
Lestari
Petazy
Vegetables illustration
by Tanya Shegol
Tweets

 📣 ANNOUNCING: Advent of JavaScript (adventofjs.com) and Advent of CSS (adventofcss.com).
📣 ANNOUNCING: Advent of JavaScript (adventofjs.com) and Advent of CSS (adventofcss.com).
My friend @jamesqquick & I are releasing 24 CSS Challenges & 24 JS Challenges in the month of December.
You can get the challenges for FREE (or pay for the solutions.)22:10 PM - 29 Nov 2021


 Owen Williams ⚡@ow
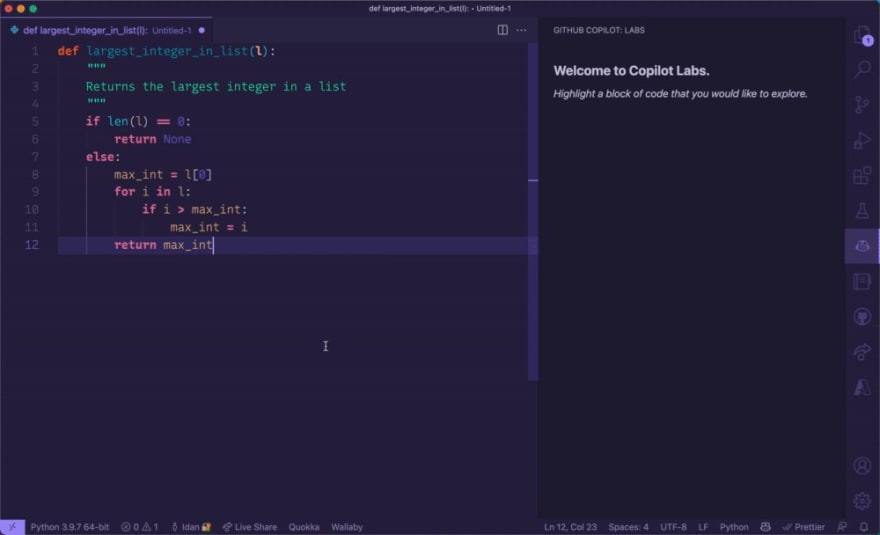
Owen Williams ⚡@ow ok so this new experimental github copilot feature where you select a code fragment and ask it to explain it to you in plain language is killer github.com/github/feedbac…20:57 PM - 01 Dec 2021
ok so this new experimental github copilot feature where you select a code fragment and ask it to explain it to you in plain language is killer github.com/github/feedbac…20:57 PM - 01 Dec 2021


 Jenny Johannesson@chopse
Jenny Johannesson@chopse 17:04 PM - 02 Dec 2021
17:04 PM - 02 Dec 2021

 🤔 What if you could "run" a macOS on the web?
🤔 What if you could "run" a macOS on the web?
🤯 Check out this crazy page built by @puruvjdev using @sveltejs and @vite_js for bundling.
👉 macos.vercel.app15:45 PM - 04 Dec 2021
Picked Pens
3D CSpaceShip
Generative CSS Christmas Tree Spiral
by Jhey
3D Heart Button
by Yoav Kadosh
Podcasts worth listening
CodePen Radio – With Aaron Iker
Aaron builds incredibly delightful bits and bobs of UI that give you the feeling of hey, I bet I could actually use this! And that’s exactly what Aaron wants you to do.
Syntax – Everything in web dev is Amazing!
In this episode of Syntax, Scott and Wes talk about all the things that have improved the lives of web developers over the years.
Call with Kent – How to decide among advanced react patterns?
So this short call is about when to use which advanced react pattern to create re-usable components.
Thank you for reading, talk to you next week, and stay safe! 👋






](https://res.cloudinary.com/practicaldev/image/fetch/s--Ykb-Ledu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/5994307/screenshots/16998375/media/3a8cbbde7f5ae08005d5ca32957176fc.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--mBVq9FAL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2959364/screenshots/16994012/media/8e21abf6291fbadcd1ae209dda6fef25.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--NZM4jRoT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1583708/screenshots/17000800/media/352420e5e1b8810e5f074ce7ece5c9a8.png)










Top comments (0)