Welcome to my Weekly Digest #47.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Dynamic Color Manipulation with CSS Relative Colors
CSS relative colors enable the dynamic color manipulation in vanilla CSS since Sass’ color functions first came on the scene.
Dynamic Color Manipulation with CSS Relative Colors
Continue, Step Over, Step Into and Step Out actions in Visual Studio Code debugger explained
Printing the result of your program to the console is a common practice, but being familiar with a debugger opens a new world of possibilities. To use the debugger with confidence, you need to understand the basic actions.
How to build stunning 3D scenes with React Three Fiber
WebGL is the magic sauce behind Solar Storm , an audio-reactive music video that renders live in the browser.
How to build stunning 3D scenes with React Three Fiber
Some great videos I watched this week
Swift in 100 Seconds
Swift is a modern programming language developed by Apple. It is commonly used to code apps for iOS and macOS, but is open-source and can be used outside of Apple’s walled garden.
by Fireship
Remix is a new JavaScript framework you must try
Remix is a new React-based JavaScript framework that supports server-side rendering. It comes from the team behind React Router and provides a fresh take on full-stack web app development.
by Fireship
Remix Run Speedrun - Pokemon
Is Remix Run more than just hype? Let’s find out by building out a multi-page Pokemon SPA to show you a bunch of the fundamentals: SSR data loading, Navigation, API Routes, page routes and parameters, and more.
Useful GitHub repositories
html2canvas
The script allows you to take "screenshots" of webpages or parts of it, directly on the user's browser.
 niklasvh
/
html2canvas
niklasvh
/
html2canvas
Screenshots with JavaScript
html2canvas
Homepage | Downloads | Questions
JavaScript HTML renderer
The script allows you to take "screenshots" of webpages or parts of it, directly on the users browser. The screenshot is based on the DOM and as such may not be 100% accurate to the real representation as it does not make an actual screenshot, but builds the screenshot based on the information available on the page.
How does it work?
The script renders the current page as a canvas image, by reading the DOM and the different styles applied to the elements.
It does not require any rendering from the server, as the whole image is created on the client's browser. However, as it is heavily dependent on the browser, this library is not suitable to be used in nodejs It doesn't magically circumvent any browser content policy restrictions either, so rendering cross-origin content will require a proxy…
Machine Learning for Beginners - A Curriculum
12 weeks, 26 lessons, 52 quizzes, classic Machine Learning for all
 microsoft
/
ML-For-Beginners
microsoft
/
ML-For-Beginners
12 weeks, 26 lessons, 52 quizzes, classic Machine Learning for all
Machine Learning for Beginners - A Curriculum
🌍 Travel around the world as we explore Machine Learning by means of world cultures🌍
Azure Cloud Advocates at Microsoft are pleased to offer a 12-week, 26-lesson curriculum all about Machine Learning. In this curriculum, you will learn about what is sometimes called classic machine learning, using primarily Scikit-learn as a library and avoiding deep learning, which is covered in our forthcoming 'AI for Beginners' curriculum. Pair these lessons with our 'Data Science for Beginners' curriculum, as well!
Travel with us around the world as we apply these classic techniques to data from many areas of the world. Each lesson includes pre- and post-lesson quizzes, written instructions to complete the lesson, a solution, an assignment, and more. Our project-based pedagogy allows you to learn while building, a proven way for new skills to 'stick'.
@mswjs/data
Data modeling and relation library for testing JavaScript applications.
@mswjs/data
Data modeling and relation library for testing JavaScript applications.
Motivation
When testing API interactions you often need to mock data. Instead of keeping a hard-coded set of fixtures, this library provides you with must-have tools for data-driven API mocking:
- An intuitive interface to model data;
- The ability to create relationships between models;
- The ability to query data in a manner similar to an actual database.
Getting started
Install
$ npm install @mswjs/data --save-dev
# or
$ yarn add @mswjs/data --save-dev
Describe data
With this library, you're modeling data using the factory function. That function accepts an object where each key represents a model name and the values are model definitions. A model definition is an object where the keys represent model properties and the values are value getters.
// src/mocks/db.js
import { factory, primaryKey } from '@mswjs/data'
export const db = factory({
// Create a…dribbble shots
Food Delivery service app
by Md Sakib
NFT Marketplace
StreetArt ___ Berlin
Tweets
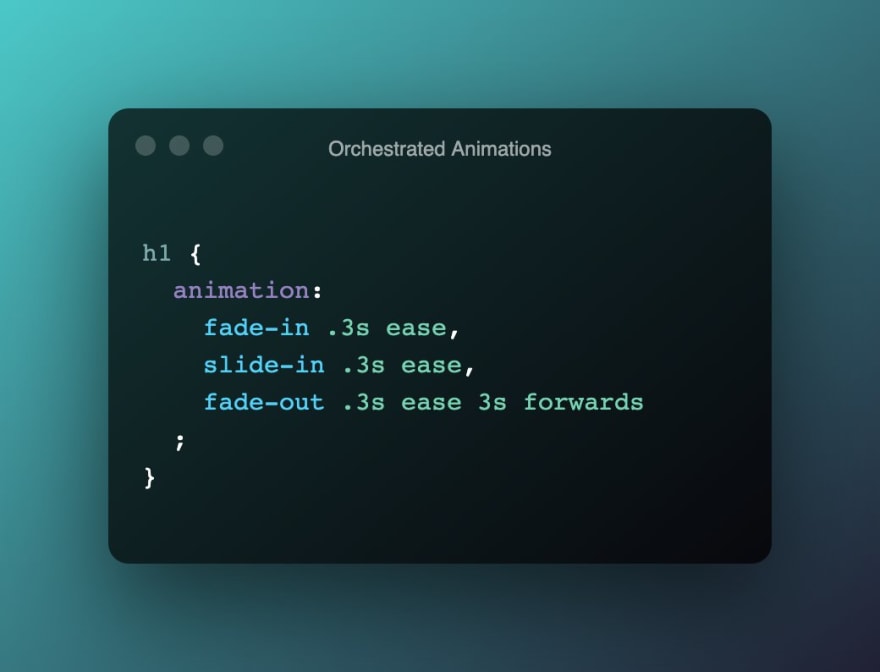
 Atomic CSS Keyframes
Atomic CSS Keyframes
✅ smaller purpose
✅ composable
code example:
slide fade in, wait 3s, fade out
codepen.io/argyleink/pen/…14:44 PM - 20 Nov 2021
 GitHub@github
GitHub@github You can now specify which images to use for light or dark mode in your Markdown files 🌑 ☀️ 🕶️ Check out the docs for more information docs.github.com/github/writing… twitter.com/ashtom/status/…17:14 PM - 24 Nov 2021Thomas Dohmke @ashtomBy popular request - you can now display different images in Markdown for light ☀️ and dark 🌑 color modes. Append #gh-light-mode-only or #gh-dark-mode-only to the image URL and voilà! 🎉 Works for Markdown files in repos, gists, and your profile/org READMEs. 1/2 https://t.co/9gu83ndMbN
You can now specify which images to use for light or dark mode in your Markdown files 🌑 ☀️ 🕶️ Check out the docs for more information docs.github.com/github/writing… twitter.com/ashtom/status/…17:14 PM - 24 Nov 2021Thomas Dohmke @ashtomBy popular request - you can now display different images in Markdown for light ☀️ and dark 🌑 color modes. Append #gh-light-mode-only or #gh-dark-mode-only to the image URL and voilà! 🎉 Works for Markdown files in repos, gists, and your profile/org READMEs. 1/2 https://t.co/9gu83ndMbN
 TypeScript Daily@typescriptdaily
TypeScript Daily@typescriptdaily TypeScript 4.5 has been released! It implements the `Awaited` type, introduces a way to override a built-in lib (similar to how `@types/` support works), and as always ships with many other improvements.
TypeScript 4.5 has been released! It implements the `Awaited` type, introduces a way to override a built-in lib (similar to how `@types/` support works), and as always ships with many other improvements.
🔗 devblogs.microsoft.com/typescript/ann…
✍️ by @drosenwasser
🏷 #TypeScript #JavaScript14:03 PM - 26 Nov 2021
Picked Pens
Harry potter challenge
Ring of Balls
by Amit Sheen
Podcasts worth listening
CodePen Radio – cpshots
We’ve been doing our own screenshotting for a long time now, but like all software, we’re always working on it for various ever-changing reasons.
Syntax – Troubleshooting
In this episode of Syntax, Scott and Wes talk about ways they troubleshoot issues with their code.
Thank you for reading, talk to you next week, and stay safe! 👋














](https://res.cloudinary.com/practicaldev/image/fetch/s--q8LXtuZ3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/600809/screenshots/16950838/media/5e46e7a599ad3a97357caee93241dfb6.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--eVmVfFiF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4458653/screenshots/16951108/media/c8d2acca8766785e24005a0bc940efe3.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--b7MVE3g---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2514863/screenshots/16953019/media/12b4a8670590f80c8307aa8db3d4d4a0.png)







Top comments (0)