Welcome to my Weekly Digest #9 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
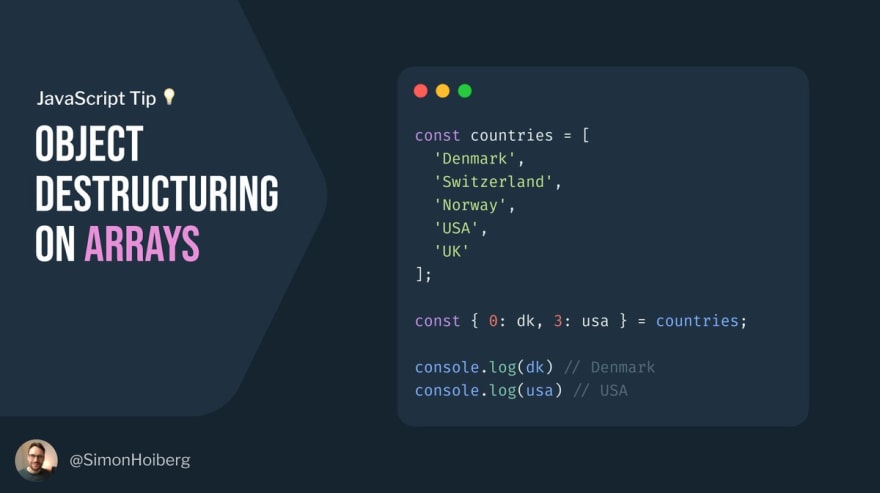
How to Map Mouse Position in CSS
Let’s look at how to get the user’s mouse position and map it into CSS custom properties: --positionX and --positionY.
We could do this in JavaScript. If we did, we could do things like make an element draggable or move a background. But actually, we can still do similar things, but not use any JavaScript!
https://css-tricks.com/how-to-map-mouse-position-in-css/
Use Touch ID for sudo on Mac
The landscape of security is changing quite a bit. We’ve gone from basic username and password to 2FA, facial recognition, fingerprint recognition, and so on. Hell, my Mac unlocks simply when I have my Apple Watch nearby. In the end, I probably use the Mac fingerprint key the most.
GatsbyConf 2021: Announcing Gatsby v3.0, Gatsby Hosting, All-New Gatsby Image, and More 🚀
It has been over two years since the last major version of Gatsby. This doesn’t mean they’ve been sitting on our laurels resting. They are committed to making Gatsby the best open-source framework, plugin ecosystem, and developer experience anywhere. Releasing Gatsby v3.0 is a culmination of months and years of effort.
Gatsby version 3.0, Gatsby Hosting, All New Gatsby Image, Gatsby Functions
How to Make Badass Shadows
How to Make Badass Shadows. Tips to help create better UI shadows.
React Native is the Future of Mobile at Shopify
After years of native mobile development, Shopify decided to build all of their new mobile apps using React Native. As they'll explain, that decision doesn’t come lightly.
React Native is the Future of Mobile at Shopify
content-visibility: the new CSS property that boosts your rendering performance
The CSS content-visibility property enables web content rendering performance benefits by skipping rendering of off-screen content. This article shows you how to leverage this new CSS property for faster initial load times, using the auto keyword. You will also learn about the CSS Containment Spec and other values for content-visibility that give you more control over how your content renders in the browser.
content-visibility: the new CSS property that boosts your rendering performance
Some great videos I watched this week
New in Chrome 89: Web Serial, HID, NFC, PWA installability changes, and more!
Chrome 89 is rolling out now! Web HID, Web NFC, and Web Serial have graduated from their origin trials and are now available in stable. We’re closing a loop-hole a few developers used to skirt the PWA installability checks. Web Share, and Web Share Target arrive on the desktop. And there’s plenty more.
A First Look at Cloudflare Pages
by Chris Coyier
Git Rebase Vs. Merge
In this video, we dive deep into two similar and confusing git concepts: merging and rebasing. Why do some people use rebase instead of merge? What's the golden rule of rebasing?! Why are people scared of rebasing?
by Colt Steele
Announcing: Gatsby Plugin Image with Laurie Barth
Laurie Barth's talk made a big splash at GatsbyConf (and on Twitter) when she took viewers on a deep-dive into the launch of the brand new gatbsy-plugin-image, the best in class solution for including performant images in your site. From support for nextgen formats like AVIF to thorough sizing and layout considerations, this is a game-changer. Did we mention the new StaticImage component that removes the need for GraphQL when using one-off images?
by Gatsby
This is What Abraham Lincoln May Have Looked Like!
Useful GitHub repositories
Awesome CTO
A curated and opinionated list of resources for Chief Technology Officers and VP R&D, with the emphasis on startups and hyper-growth companies
 kuchin
/
awesome-cto
kuchin
/
awesome-cto
A curated and opinionated list of resources for Chief Technology Officers, with the emphasis on startups
Awesome CTO
— Hi, my name is Dima and I'm CTO
— (chorus) Hello, Dima
A curated and opinionated list of resources for Chief Technology Officers and VP R&D, with the emphasis on startups and hyper-growth companies
Contents
- General
- Hiring
- Management
- Handbooks
- Development process
- Architecture
- Technologies
- Startups
- Related stuff
- Product
- Marketing
- More links
General
- The Different CTO Roles - Werner Vogels (Amazon CTO)
- Is it required to be a developer to become a CTO? (Quora)
- Three Golden Rules to Finding a CTO
- Becoming a CTO
- VP Engineering vs CTO - Fred Wilson (Union Square Ventures)
- What makes for a successful CEO and CTO relationship in a startup? (Quora)
- #define CTO - Greg Brockman (Stripe CTO)
- How my role as CTO has changed as we've grown to 100 engineers
- Your first 90 days as CTO or VP Engineering
- The difference between a CTO and a VP Engineering
Hiring
gatsby-source-shopify-experimental
This plugin works by leveraging Shopify's bulk operations API, which allows us to process large amounts of data at once. This gives us a more resilient and reliable build process. It also enables incremental builds so that your site can build quickly when you change your data in Shopify.
gatsby-source-shopify
A scalable solution for sourcing data from Shopify.
This plugin works by leveraging Shopify's bulk operations API, which allows us to process large amounts of data at once. This gives us a more resilient and reliable build process. It also enables incremental builds so that your site can build quickly when you change your data in Shopify.
Getting started
This takes you through the minimal steps to see your Shopify data in your Gatsby site's GraphiQL explorer.
Install
Install this plugin to your Gatsby site.
npm i gatsby-source-shopify@rc gatsby-plugin-image
Configure
Add the plugin to your gatsby-config.js, e.g.
require("dotenv").config();
module.exports = {
plugins: [
{
resolve: "gatsby-source-shopify",
options: {
apiKey: process.env.SHOPIFY_ADMIN_API_KEY,
password: process.env.SHOPIFY_ADMIN_PASSWORD,
storeUrl: process.env.SHOPIFY_STORE_URL,
}…AWS Toolkit for Visual Studio Code
AWS Toolkit for Visual Studio Code, an extension for working with AWS services including AWS Lambda.
 aws
/
aws-toolkit-vscode
aws
/
aws-toolkit-vscode
AWS Toolkit for Visual Studio Code, an extension for working with AWS services including AWS Lambda.
AWS Toolkit for Visual Studio Code
| System | Status |
|---|---|
| Build (main branch) |
   
|
| Marketplace |   |
The AWS Toolkit for Visual Studio Code is an extension for working with AWS services such as AWS Lambda.
The Toolkit is available from the Visual Studio Marketplace.
This is an open source project because we want you to be involved. We love issues, feature requests, code reviews, pull requests or any positive contribution. See CONTRIBUTING.md.
Documentation
- The Quick Start Guide provides an overview of common Toolkit tasks.
- The User Guide contains detailed instructions for getting up and running with the Toolkit.
Feedback
We want your feedback!
License
The AWS Toolkit for Visual Studio Code is distributed under the Apache License, Version 2.0.
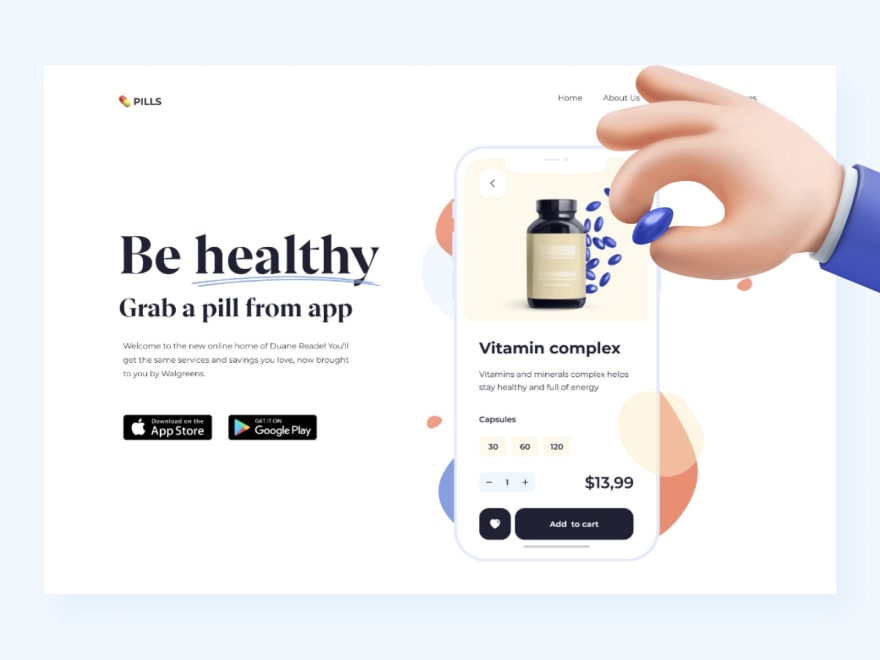
dribbble shots
The Pills landing page interaction
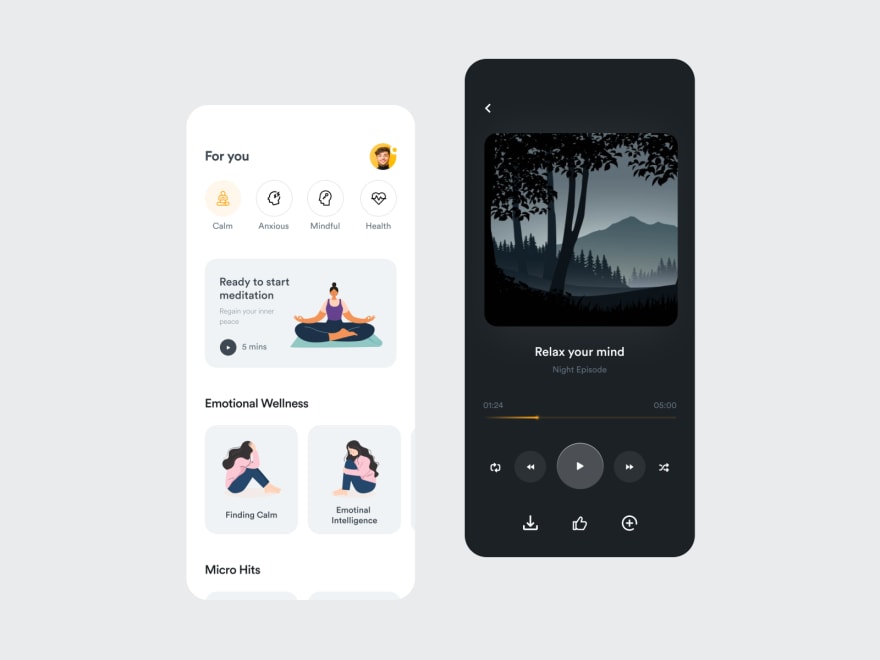
Soulwise App - Home
Organic Landing Page Design - Homepage
Travel App Ui design
Tweets

 I'm mega into this. ♥️ A visual flexbox editor is coming in Chrome 90.
I'm mega into this. ♥️ A visual flexbox editor is coming in Chrome 90.
🔗 developers.google.com/web/updates/20…
Video alt: Example showing how to change and edit flex container using the new flexbox editor.23:11 PM - 01 Mar 2021

 Gatsby@gatsbyjs
Gatsby@gatsbyjs 💜Gatsby v3.0's rapid development experience invites more tinkering, more exploration, and more creativity.
💜Gatsby v3.0's rapid development experience invites more tinkering, more exploration, and more creativity.
TLDR: More! More! More! 🎉
👉🏾 gatsbyjs.com/blog/gatsby-v318:17 PM - 02 Mar 2021
 Text with a low contrast ratio can be hard to read. To help, @ChromeDevTools can now automatically list all elements w/ color contrast issues via an experiment: goo.gle/contrastdt08:00 AM - 07 Mar 2021
Text with a low contrast ratio can be hard to read. To help, @ChromeDevTools can now automatically list all elements w/ color contrast issues via an experiment: goo.gle/contrastdt08:00 AM - 07 Mar 2021
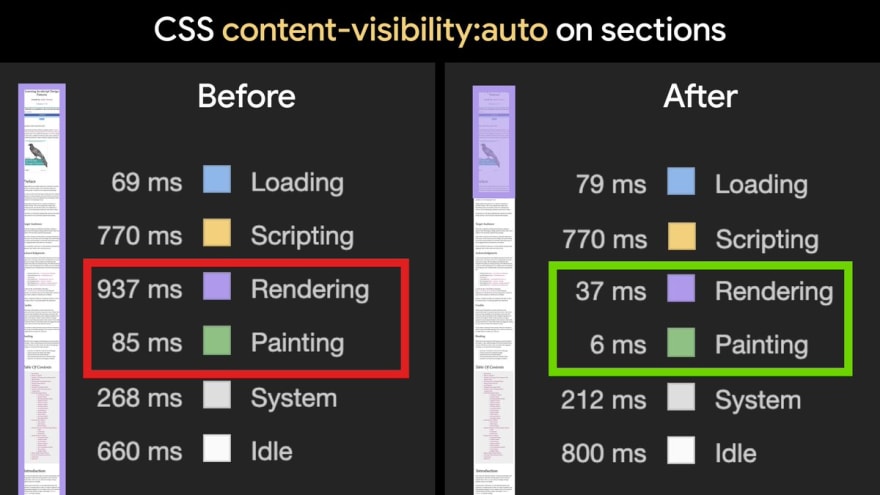
 CSS "content-visibility:auto" is amazing: skip rendering & painting offscreen content until needed. I got a ~1s faster render on a long HTML document on desktop, ~3s on mobile.
CSS "content-visibility:auto" is amazing: skip rendering & painting offscreen content until needed. I got a ~1s faster render on a long HTML document on desktop, ~3s on mobile.
web.dev/content-visibi…08:30 AM - 07 Mar 2021
Picked Pens
Astronomical & Tide Calendar 2021
by Niall
A skipping llama / SVG animation with gsap
by Natalia
Talk to you next week and stay safe! 👋
















Top comments (0)