Welcome to my Weekly Digest #18 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Should DevTools teach the CSS cascade?
Should browser developer tools show CSS specificity and provide additional resources?
Should DevTools teach the CSS cascade?
Say Hello To CSS Container Queries
Let's learn about how CSS container queries work with lots of examples and use-cases.
Say Hello To CSS Container Queries - Ahmad Shadeed
All you need to know to move from CommonJS to ECMAScript Modules in Node.js
One of the most revolutionary features introduced as part of ECMAScript 2015 specification is modules (ESM). In April 2020, Node v14.0.0 landed without experimental modules warning. Even though it was still experimental, it felt like the right timing to adopt ESM for some toy projects and insignificant clients' work. Eventually, Node v15.3.0 arrived and marked modules implementation as stable.
All you need to know to move from CommonJS to ECMAScript Modules (ESM) in Node.js | pawelgrzybek.com
Super Simple Start to Remix
The simplest distraction-free version of a remix app
Some great videos I watched this week
Dogecoin Price Analysis
Dependabot version updates are now generally available
The big news is that Dependabot on GitHub is now generally available! It's got all the Dependency updating goodness of Dependabot Preview, but with a fully integrated GitHub experience.
by GitHub
How a CPU Works in 100 Seconds
Learn how the central processing unit (CPU) works in your computer. Compare performance and processor architecture between the Intel and Apple Silicon M1 chips
by Fireship
Filters & Backdrop Filters
In this video, we take look at the new filter and backdrop-filter utilities added in Tailwind CSS v2.1.
Build a 3D World in React with ThreeJS and React Three Fiber
This video starts with me talking about the difference between React and ReactDOM. React Three Fiber uses React to keep track of 3D objects that gets rendered in a webGL canvas via three.js . The result is the ability to code 3D environments the same way you are used to code a React Web Application. We can even add physics and animation to the 3D objects in the world. In this example we place a Box on a Plane inside a Skybox of stars.
by Daniel Bark
Useful GitHub repositories
Best-websites-a-programmer-should-visit
When learning CS, there are some useful sites you must know to get always informed to do your technologies even better and learn new things. Here is a non-exhaustive list of some sites you should visit.
 sdmg15
/
Best-websites-a-programmer-should-visit
sdmg15
/
Best-websites-a-programmer-should-visit
🔗 Some useful websites for programmers.
Best-websites-a-programmer-should-visit
Some useful websites for programmers.
When learning CS, there are some useful sites you must know to get always informed to do your technologies even better and learn new things. Here is a non-exhaustive list of some sites you should visit. This list will get updated as soon as I can get another link, but you can also contribute by adding those you know
Note : Chinese Version
Index
- When you get stuck
- News
- Magazines
- Coding practice for beginners
- Cryptocurrency
- For those who want to start a small project but can't find the ideas
- General Coding advice
- Coding Style
- General Tools
- Interview Preparation
- Documentaries
- MOOCs for learning something new
- Sites related to your preferred programming language (For me C++)
- Learn AI
- Seminar , research writing , talks etc
- Everything in one place
- YouTube Channels
- Good Articles
- Bash and Shell scripting
- Podcasts
- Building a Simple Compiler/Interpreter
- Watch others code
- …
Awesome Python
A curated list of awesome Python frameworks, libraries, software and resources.
 vinta
/
awesome-python
vinta
/
awesome-python
A curated list of awesome Python frameworks, libraries, software and resources
Awesome Python 
A curated list of awesome Python frameworks, libraries, software and resources.
Inspired by awesome-php.
-
Awesome Python
- Admin Panels
- Algorithms and Design Patterns
- ASGI Servers
- Asynchronous Programming
- Audio
- Authentication
- Build Tools
- Built-in Classes Enhancement
- Caching
- ChatOps Tools
- CMS
- Code Analysis
- Command-line Interface Development
- Command-line Tools
- Compatibility
- Computer Vision
- Concurrency and Parallelism
- Configuration
- Cryptography
- Data Analysis
- Data Validation
- Data Visualization
- Database Drivers
- Database
- Date and Time
- Debugging Tools
- Deep Learning
- DevOps Tools
- Distributed Computing
- Distribution
- Documentation
- Downloader
- E-commerce
- Editor Plugins and IDEs
- Enterprise Application Integrations
- Environment Management
- Files
- Foreign Function Interface
- Forms
- Functional Programming
- Game Development
- Geolocation
- GUI Development
- Hardware
- HTML Manipulation
- HTTP Clients
- Image Processing
- Implementations
- Interactive Interpreter
- Internationalization
- Job Scheduler
- Logging
- Machine Learning
- Miscellaneous
- Natural Language Processing
- Network Virtualization
- News Feed
- ORM
- Package Management
- Package Repositories
- Penetration testing
- Permissions
- Processes
- Recommender Systems
- Refactoring
- RESTful API
- Robotics
- RPC Servers
- Science
- Search
- Serialization
- Serverless Frameworks
- Shell
- Specific Formats…
GIT quick statistics
Git quick statistics is a simple and efficient way to access various statistics in git repository.
 arzzen
/
git-quick-stats
arzzen
/
git-quick-stats
▁▅▆▃▅ Git quick statistics is a simple and efficient way to access various statistics in git repository.
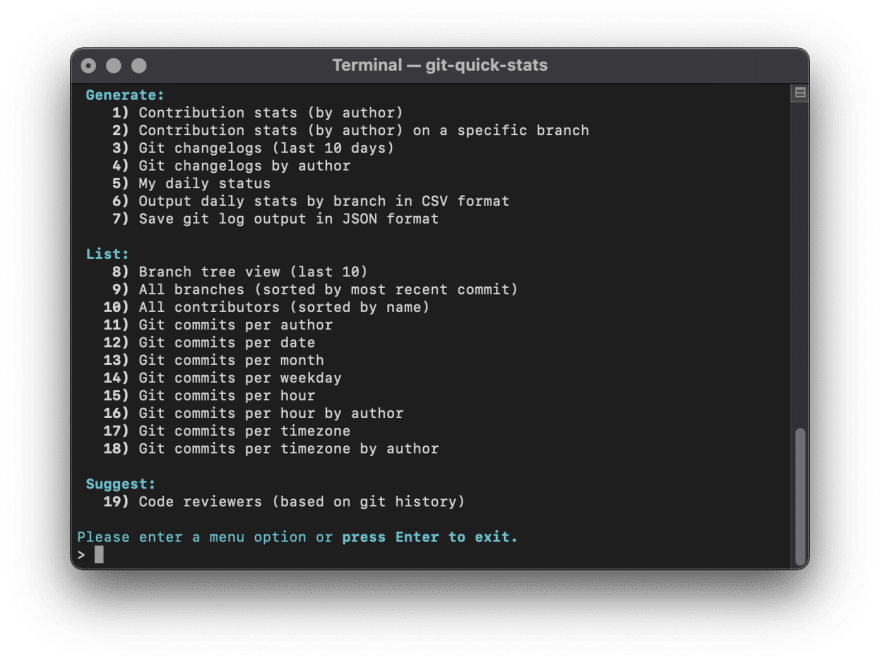
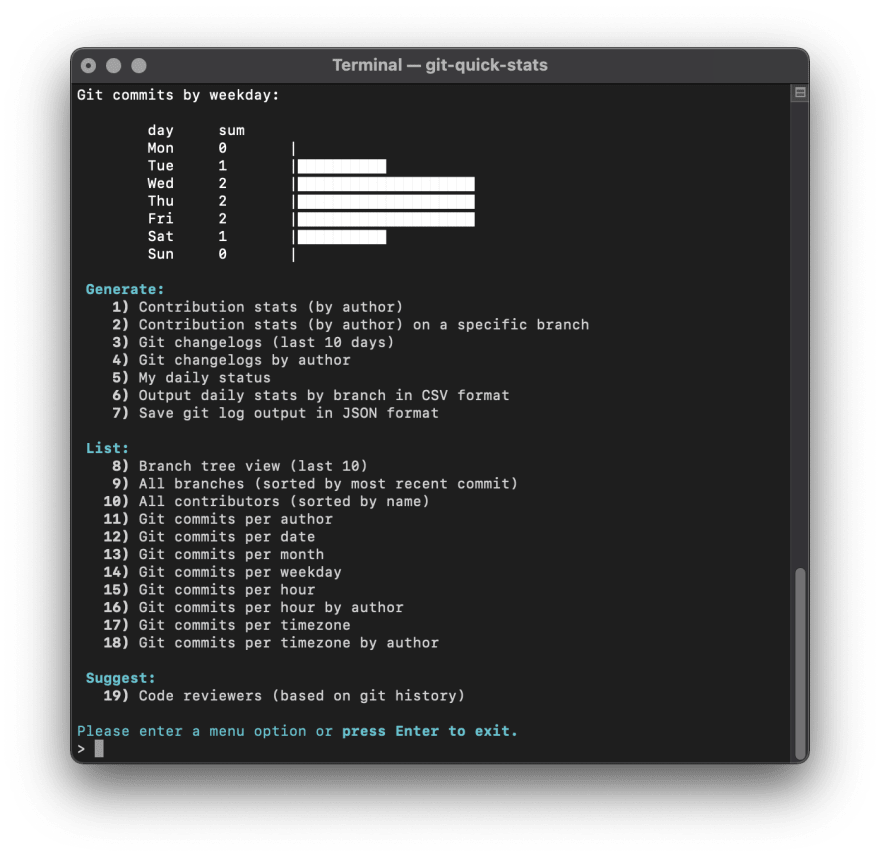
GIT quick statistics 





git-quick-statsis a simple and efficient way to access various statistics in a git repository.Any git repository may contain tons of information about commits, contributors, and files. Extracting this information is not always trivial, mostly because there are a gadzillion options to a gadzillion git commands – I don’t think there is a single person alive who knows them all. Probably not even Linus Torvalds himself :).
Table of Contents
- Interactive
- Non-interactive
- Command-line arguments
- Git log since and until
- Git log limit
- Git log options
- Git pathspec
- Git merge view strategy
- Color themes
Screenshots
Usage
Interactive
git-quick-stats has a built-in interactive menu that can be executed as such:
git-quick-stats
Or
git quick-stats
Non-interactive
For those who prefer to…
dribbble shots
Popovers Dark / Black / Light mode
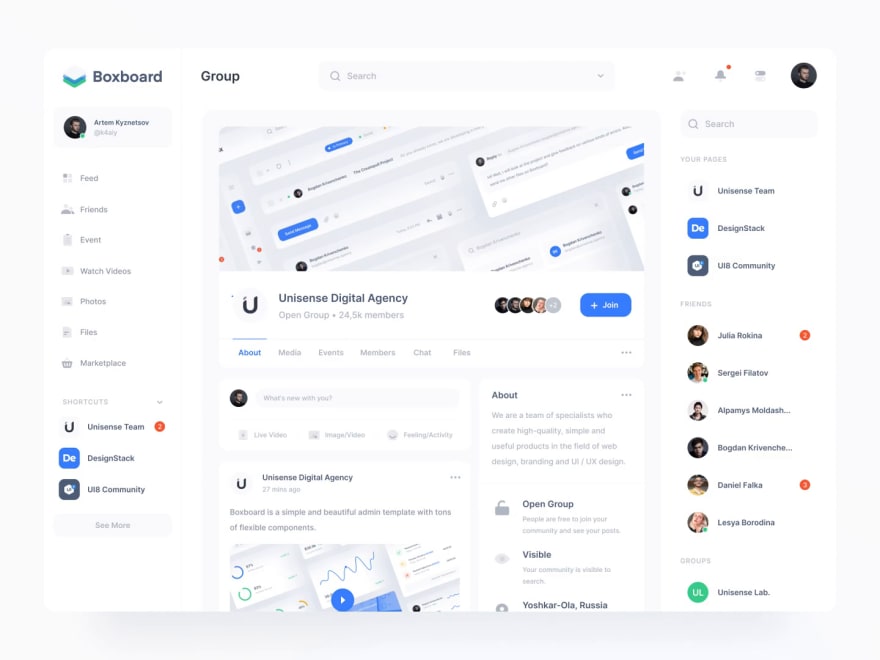
Boxboard Dashboard UI Kit I
Air Ticket App Concept
by Conceptzilla
Small fun project
by Roma Korolev
Travel app
by Faruk Ahmed
Grocery and Food Order App Exploration
Tweets

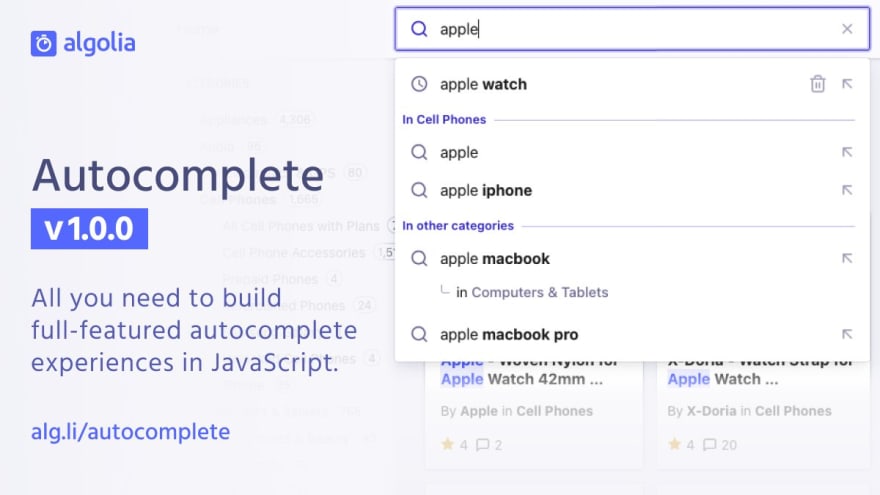
 François Chalifour@francoischlfr
François Chalifour@francoischlfr After over a year's worth of work, months of API design, nights of hair-pulling on TypeScript, and an exhilarating docs race, @algolia Autocomplete v1 is finally out 🔮✨
After over a year's worth of work, months of API design, nights of hair-pulling on TypeScript, and an exhilarating docs race, @algolia Autocomplete v1 is finally out 🔮✨
Build an accessible, as-you-type autocomplete UI to integrate anywhere.
alg.li/autocomplete12:14 PM - 03 May 2021
Things I do as a technical interviewer:
1. State this is a conversation, not a test
2. Let the candidate look up APIs
3. Tell them when they do a great job
4. Problem solve together
5. Tell them if I learned something new from them
Normalize collaborative interviews!09:35 AM - 05 May 2021
Picked Pens
CSS Skateboard
by Deren
Pericles mi loro querido
Podcasts worth listening
The CSS Podcast - Transforms
In this episode we enter the 3rd dimension with CSS, placing and manipulating objects in 3D space with the transform property. 2D and 3D transforms are spectacular ways to animate and create a sense of depth in a design, follow along for how it all works.
Thank you for reading, talk to you next week, and stay safe! 👋

























Top comments (0)