Welcome to my Weekly Digest #11.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
React authentication, simplified
Authentication is one of those things that just always seems to take a lot more effort than we want it to. To set up auth, you have to re-research topics you haven’t thought about since the last time you did authentication, and the fast-paced nature of the space means things have often changed in the meantime.
https://davidwalsh.name/react-authentication-2
Introducing Env: a better way to read environment variables in JavaScript
If you write server-side JavaScript, chances are you’ve need to read information from environment variables. It’s considered a best practice to share sensitive information, such as access tokens, inside of environment variables to keep them secure
Introducing Env: a better way to read environment variables in JavaScript
React State Management Libraries and How to Choose
An overview of the best state management libraries and how to choose the right state management strategy for your app.
React State Management Libraries and How to Choose
How to test 400 React components without breaking a sweat
Your organization’s development experience can be detrimental to your ability to ship code to your clients.
There is a very delicate balance that needs to be found between testing your code and maintaining a good development experience.
Finding that balance required a paradigm shift in the way we do tests at Kenshoo, which allowed us to reduce our CI/CD process by 80% while maintaining excellent test coverage.
How to test 400 React components without breaking a sweat
Two approaches to win an argument as a software engineer
Software engineers are identified with strong opinions. Here's how to get your point across effectively.
Two approaches to win an argument as a software engineer
Some great videos I watched this week
How Shazam Works (Probably!) - Computerphile
Looking at the audio mechanics and algorithms behind music identifier apps. David Domminney Fowler built a demo you can try yourself.
Thinking on ways to solve SETTINGS
In today’s GUI challenge, we build and demo a dynamic settings page with sliders and checkboxes. Our settings page is responsive, supports multiple device inputs, and works across browsers. How would you create a settings page?
by Adam Argyle
How To Squash Your Git History Like A Pro
by Colt Steele
NVIDIA’s AI Puts Video Calls On Steroids!
Batch rename nested files names or file extensions on macOS with ZSH and ZMV
ZMV is a function built into the standard macOS ZSH shell. It lets you do many powerful file operations, even if you don't use the Terminal a whole bunch. This video walks you through how to use it with a simple rename of files from one extension to another.
by Ben Frain
Procedural Plant Generation with L-Systems
Learn to generate procedural plants with an l-system implementation.
In this project Simon uses l-systems, or Lindenmayer systems, to generate a variety of procedural plants and trees.
by SimonDev
Useful GitHub repositories
Awesome Compose
These samples provide a starting point for how to integrate different services using a Compose file and to manage their deployment with Docker Compose.
 docker
/
awesome-compose
docker
/
awesome-compose
Awesome Docker Compose samples
Awesome Compose 
A curated list of Docker Compose samples.
These samples provide a starting point for how to integrate different services using a Compose file and to manage their deployment with Docker Compose.
Note:
The following samples are intended for use in local development environments such as project setups, tinkering with software stacks, etc. These samples must not be deployed in production environments.
Contents
- Samples of Docker Compose applications with multiple integrated services.
- Single service samples.
- Basic setups for different platforms (not production ready - useful for personal use).
Samples of Docker Compose applications with multiple integrated services
-
ASP.NET / MS-SQL- Sample ASP.NET core application with MS SQL server database. -
Elasticsearch / Logstash / Kibana- Sample Elasticsearch, Logstash, and Kibana stack. -
Go / NGINX / MySQL- Sample Go application with an Nginx proxy and a MySQL database. -
Go / NGINX / PostgreSQL- Sample…
Awesome Design Tools
The best design tools and plugins for everything
 goabstract
/
Awesome-Design-Tools
goabstract
/
Awesome-Design-Tools
The best design tools and plugins for everything 👉
Awesome Design Tools
Awesome Design Tools as a part of Flawless App family joins Abstract!
Today, we’re excited to announce that Flawless App has joined Abstract, a design delivery platform that brings visibility, accountability, measurability, and predictability to design.
Flawless App was our first company, and we’re proud of everything that we’ve achieved with our 5-person team.
Since 2015, we’ve launched powerful tools for designers and developers — among them are Flawless App, Reduce, Flawless Feedback. We’ve also invested a lot of love and care into community-driven initiatives. Awesome Design Tools is one of them.
So what’s next?
Our team has joined Abstract and is focused on building out the Abstract SDK, bringing developers’ experience forward. One unbelievable journey has finished and the new one has just begun. And if you want to know more…
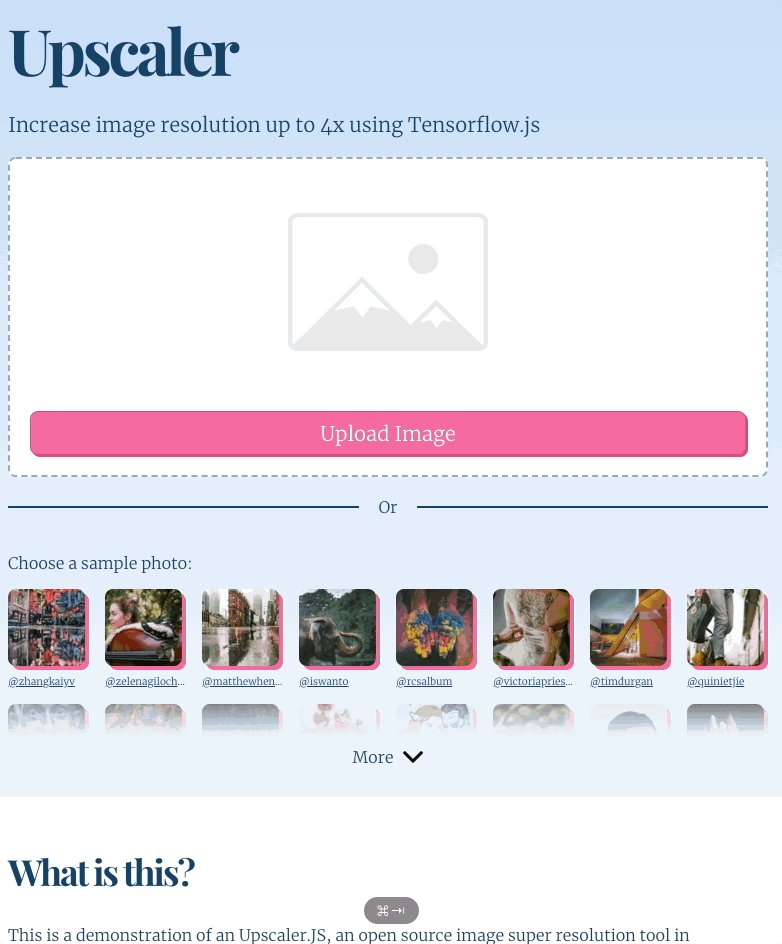
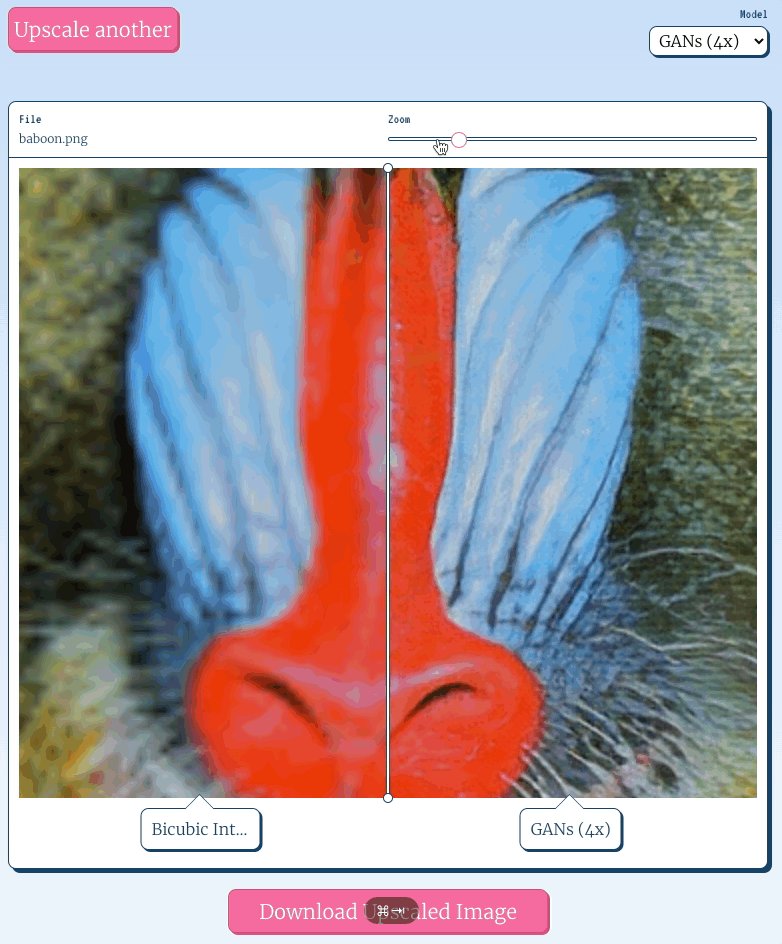
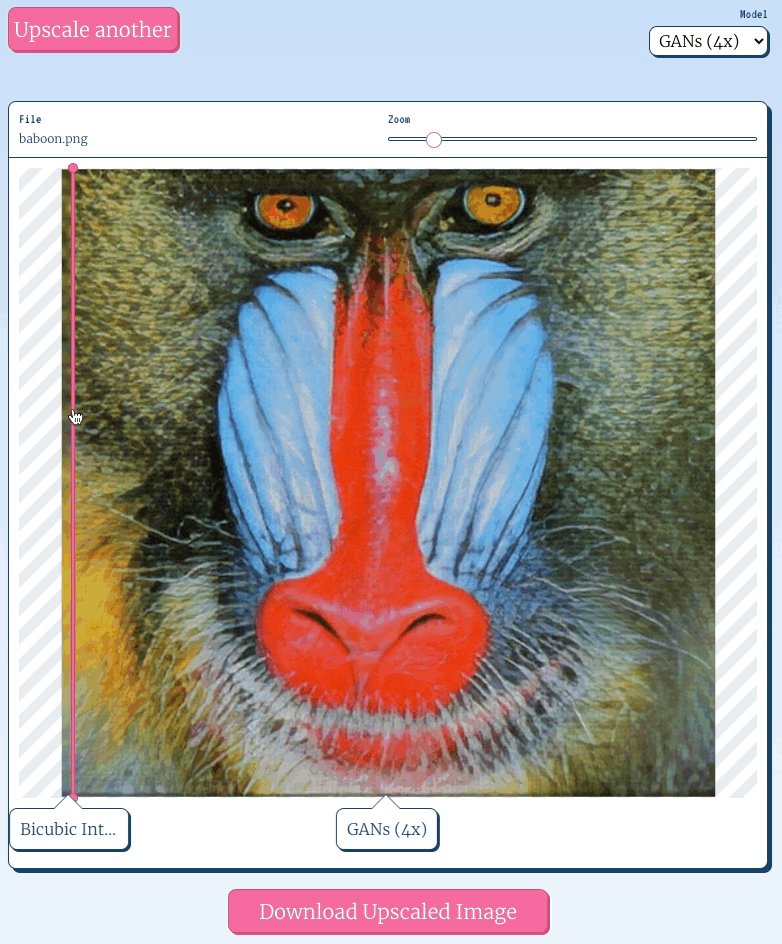
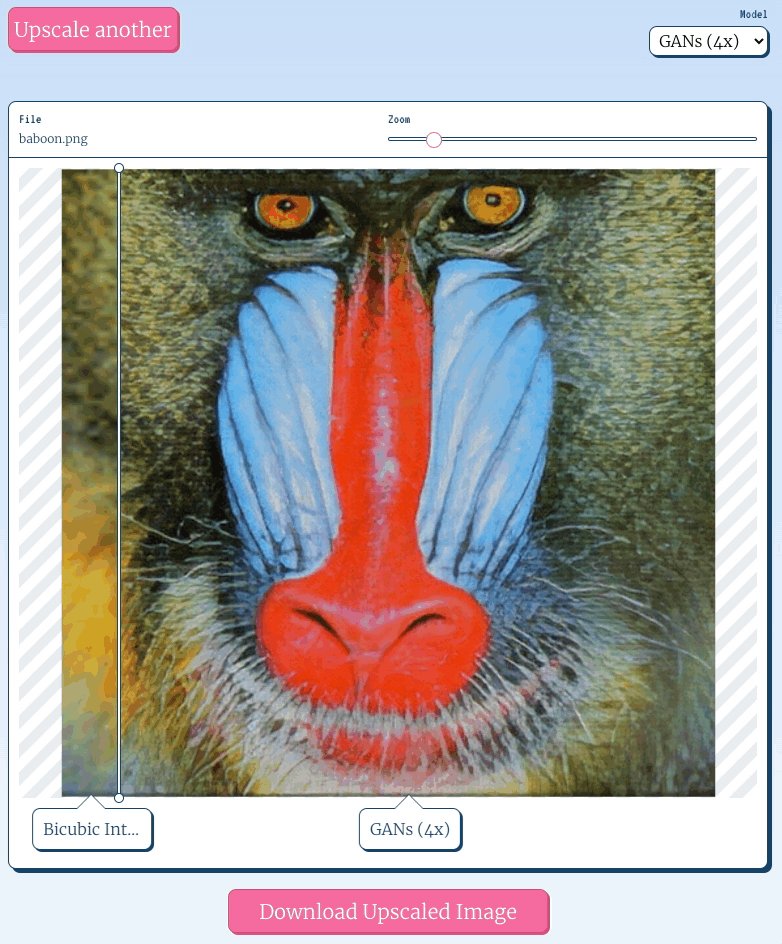
UpscalerJS
UpscalerJS is a tool for increasing image resolution in Javascript via a Neural Network up to 4x.
 thekevinscott
/
UpscalerJS
thekevinscott
/
UpscalerJS
Image Upscaling in Javascript. Increase image resolution up to 4x using Tensorflow.js.
UpscalerJS
UpscalerJS is a tool for increasing image resolution in Javascript via a Neural Network up to 4x.
Examples
You can view runnable code examples on CodeSandbox.
Quick Start
import Upscaler from 'upscaler';
const upscaler = new Upscaler();
upscaler.upscale('/path/to/image').then(upscaledImage => {
console.log(upscaledImage); // base64 representation of image src
});
Models
Pre-trained models live here.
All models are trained using image-super-resolution, an implementation of ESRGAN by @idealo.
Documentation
License
dribbble shots
eBook Mobile App
by Sajon
Food Delivery App
Meditation App
Delivery mobile app
by MEI YULIIA
Tweets

 Visualize Value@visualizevalue
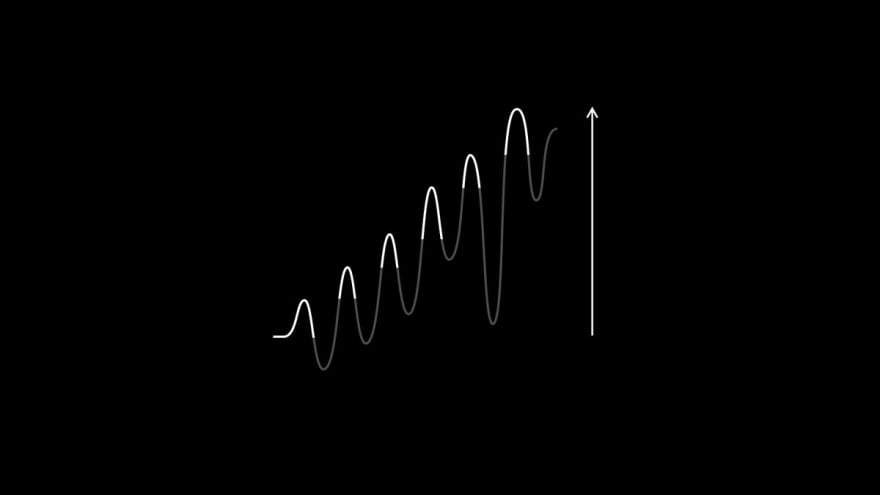
Visualize Value@visualizevalue "If you can't handle uncertainty, you can't handle growth." — @SteveBartlettSC14:59 PM - 15 Mar 2021
"If you can't handle uncertainty, you can't handle growth." — @SteveBartlettSC14:59 PM - 15 Mar 2021
Picked Pens
Hexagonal Ripple Preloader
by Jon Kantner
Fluid text hover
Talk to you next week and stay safe! 👋























Top comments (0)