So today @maurogarcia_19 and I spent the whole afternoon creating a web tool to allow everyone on DEV to see their blog stats of 2019!
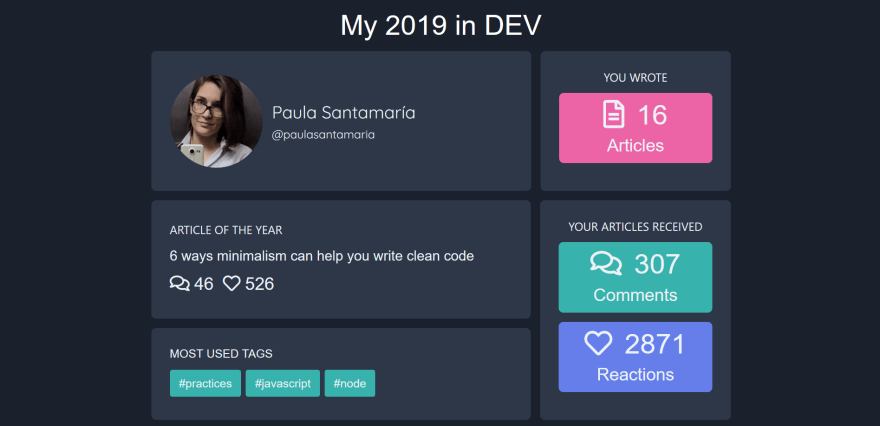
Here's how my year in DEV.to looks like:
Curious about your stats? Try it out yourself!
Check out the GitHub repo:
 uppernauts
/
year-in-dev
uppernauts
/
year-in-dev
A web tool tool that displays a summary of your DEV.to blog's stats!
This project was a fun excuse for me to learn about Svelte and Sapper.
Let me know what you think!
Also, I thought it'd be cool if we could use #MyYearInDev to share our stats on this platform or twitter, in case you want to participate!


 Paula Santamaría@pauxdsantamaria
Paula Santamaría@pauxdsantamaria @bendhalpern Me reading the dev.to api docs00:24 AM - 29 Oct 2019
@bendhalpern Me reading the dev.to api docs00:24 AM - 29 Oct 2019







Top comments (56)
haha that is so cool! Thank you for building this Paula :D
It was super fun year for me, here are my stats:

Awesome, glad you liked it! :)
This shows that purpose driven learning is the best way to learn.
Here is my stat:
Indeed! You learn something new and see the results right away.
Thanks, Habdul!
You are welcome.
Loved this web tool but it is case sensitive due to which if I type VikasPandey121 or Vikaspandey121 then I will not receive any result. I can see my analysis only if I use vikaspandey121. I would love to resolve this issue.
Nice catch! Someone sent a PR for this issue and we just merged it 👍
Create an issue and open a PR in the repository. 😎
My year in DEV
A tool tool that displays a summary of your DEV.to blog's stats!
Try it yourself!👉 My year in DEV
Tools
This web app was build using Svelte with Sapper and Tailwind CSS. If you're interested in trying out this combo, check out this boilerplate mauro-codes/sapper-tailwindcss-boi....
Running the project locally
Install the dependencies, build it and run it.
Official docs
Awesome project, thank you for taking the time to implement and share it :)
P.S.: for some users, it returns
The user does not exist or they haven't written articles yet, even if the user exists and there are published articlesAh, this is awesome @paulasantamaria @maurogarcia_19 !
Thanks Jess! Did you check your stats? year-in-dev.cephhi.com/stats/jess
Glad you like it! 😊
Cool, my article of the year is when I was showing off how clean my PC desktop is 🥰🥰🥰
year-in-dev.cephhi.com/stats/devha...
Nice, thanks for sharing!
I just bought a new laptop, so my desktop is super clean! ✨✨ (for now 😏)
😂😂😂 I underlined that for now part!
My article of the year is a joke.
Very cool Paula! Feel free to join us in the Svelte Discord and show it off in the #showcase channel!
Ha.. I'd been working on something similar using Svelte as well! Looks cool!
Thank you! I figure someone would think about doing something similar for this time of the year. We got the idea from Spotify. I wonder if someone did it last year.
Thanks for making this tool. It is good to look back at the year 🚀
Cool! Now I want to learn about the secret power of JSON stringify 😮