I can remember when I first started lurking on dev.to, years ago - this place was a go to site for high quality guides, articles, and really interesting content from people who I came to follow on social media and respect their position within the industry.
I come here every day but now it just feels like dev.to is starting to become "just another" posting ground for anyone with a vague semblance of a question that could have easily been Googled, click-baity "The BEST 10 somethings cos I want to boost my social media follower numbers", and tiny snippetty articles that are only a few small paragraphs at best.
Maybe dev.to isn't the place for me anymore? But I would be interested to see if I am alone in my opinions or whether anyone has felt a change here.
I don't think of Dev community as just about great articles or interesting content. For me what makes Dev.to successful is how it connects developers with each other in a way that makes it easy and fun for everyone to share their knowledge, opinions, and experiences.
I agree that there are some articles that need to be more improved, but on the other hand I think that many small articles are still useful and just enough to share ideas or to highlight on interesting new techniques or subjects.
Finally, I hope you change your mind :).
Re-thinking developer experience • Product @Gitpod 🍊 Helping folks get their start in cloud • @openupthecloud ☁️ AWS Community Builder 🛠 Replies in GIFS 😃
Interesting thoughts, as a DEV moderator this is something that we're actively trying to tackle. Take a look at the mod page also, you could become one yourself and help us with your insight:
Also a thought is that curating your feed, followed and blocked tags can go a long way 😁 (and you can filter by top monthly, etc which is what I often to, which helps filter out some of the noise)
Re-thinking developer experience • Product @Gitpod 🍊 Helping folks get their start in cloud • @openupthecloud ☁️ AWS Community Builder 🛠 Replies in GIFS 😃
Re-thinking developer experience • Product @Gitpod 🍊 Helping folks get their start in cloud • @openupthecloud ☁️ AWS Community Builder 🛠 Replies in GIFS 😃
Oh yes, this happens as soon as something get's more well known.
The problem isn't new, at first, the internet was full of accurate knowledge shared by a select few. Then everything turned to s**t as everyone had to start writing crappy article to prove that they know something.
Now, every article is being written by someone who has practically no experience in some.
Myself included. I'm writing an article about memory allocation in the human brain right now!!!!
I've been a professional C, Perl, PHP and Python developer.
I'm an ex-sysadmin from the late 20th century.
These days I do more Javascript and CSS and whatnot, and promote UX and accessibility.
I don't see many questions here, thinking about it. Maybe it's just how I have my feed configured.
I do see a lot of "10 ways to get more successunits" though.
Lead Product Evangelist @Kentico, Founding partner @craftbrewingbiz. love to learn / teach web dev & software engineering, collecting vinyl records, mowing my lawn, craft 🍺
I really really dislike battle/vs/face-off posts, like Framework X vs Y.
In my experience they are either clickbait or poorly researched.
I'm concerned that newer developers will jump on a hype train, feel like they have to take sides to stay ahead, or be turned off by the (fake) competition amongst peers.
Agreed. The only thing I like seeing are comparison posts about older frameworks vs newer (not bleeding edge) frameworks. Those help weigh the pros and cons vs upgrading and also let me know about whats new and should be used in future projects.
Lead Product Evangelist @Kentico, Founding partner @craftbrewingbiz. love to learn / teach web dev & software engineering, collecting vinyl records, mowing my lawn, craft 🍺
Yup! Comparison posts can be very helpful. The way Gartner or other businesses rate technologies in an objective way (or attempting to be objective) is good for anyone new to a category of products.
I think what's missing from these battle posts, like you said, are a fair pros/cons list.
You can tell someone doesn't really know or understand a technology if they only have good things to say about it... likewise if they only have bad things to say, it's probably going to be an anecdotal account.
That and the rush to adopt insert new library here
But it's so much better than insert library that does the same thing here.
Learning a new tool ? Why did you BEGIN your usage of it with ten plugins already installed ? Why can't you take some time to learn how the tool works, get familiar with the command AND THEN use plugins to mitigate some pitfalls that you have experienced and are impeding your work.
Everyone's onboarding should begin with a good read of "The Pragmatic Programmer".
CI refers to Continuous Integration, the practice of everyone pulling and pushing in the same branch in order to ensure that all the code is always integrated into the latest state as explained in these links: martinfowler.com/articles/continuo... davefarley.net/?p=247
An automated build is when you use a task runner like Jenkins, Travis or CircleCI to automatically execute all the steps that are needed for your build instead of someone executing those by hand. A good example is ensuring the tests pass and then generating a Docker image and pushing it into the register.
Re-thinking developer experience • Product @Gitpod 🍊 Helping folks get their start in cloud • @openupthecloud ☁️ AWS Community Builder 🛠 Replies in GIFS 😃
Re-thinking developer experience • Product @Gitpod 🍊 Helping folks get their start in cloud • @openupthecloud ☁️ AWS Community Builder 🛠 Replies in GIFS 😃
Re-thinking developer experience • Product @Gitpod 🍊 Helping folks get their start in cloud • @openupthecloud ☁️ AWS Community Builder 🛠 Replies in GIFS 😃
The number of devs that are confused by CI/CD nomenclature is too damn high. Can't blame them at all tho. Since the number of references to CI/CD that... are not right... is also too damn high haha
Processes are virtual machines. Docker could be replaced with a .service file and Git. Kubernetes is more complicated than the Apollo program but still deploys the same web app we used to deploy before.
Why is everything so complicated for no apparent reason?
// , “It is not so important to be serious as it is to be serious about the important things. The monkey wears an expression of seriousness... but the monkey is serious because he itches."(No/No)
Why is everything so complicated for no apparent reason?
Talk to some big companies, and I mean big, where bin packing 100 processes onto giant VMs instead of 50 processes can yield enough savings to add multiple elite devs, and you'll start to see why.
That said, there's still no reason for the usability cliff. If I knew more about sociology, I might speculate that this kind of thing is far more ancient than any digital technology, and the complexity used as a way to maintain group boundaries and control of the direction of the technology, au la 2 Chronicles 23:6.
Most of these are drastically over complected, and haven't properly considered too many use cases beyond "we have 5 devs who can work on scaling this full time."
I consider Nomad the exception to this, but I'm bia$ed.
I have not but it sounds interesting I'll definitely have a look!
Although on the professional side I've totally thrown the towel on having things that make sense and I'm more focused on having people run the bullshit for me. If I can find a simple way of running things in a managed Kubernetes I'll be perfectly happy to let my host run the crazy zoo :)
That is actually something I have been working on. Luckily last year I helped 44 developers land their first jobs in tech. Very passionate about this but the solution to this is a part marketing problem, part risk problem.
It is risky and costs money to train new talent. It is a very high gamble. But it can be done. If I can do it in a city like Memphis,TN it can be done anywhere. Just have to market the hell out of yourself.
// , “It is not so important to be serious as it is to be serious about the important things. The monkey wears an expression of seriousness... but the monkey is serious because he itches."(No/No)
but the solution to this is a part marketing problem, part risk problem.
You hit the nail on the head. The current disorganization of what's left of the labor market precludes anything resembling the old-style apprenticeships or getting us their benefits.
Our company has created internal programs specifically to address this huge need. But tying these kinds of activities to revenue, to connect it to value given to the customers, is the real trick.
Front end developer specialising in JavaScript and React. Experienced in all aspects of modern front end development. Passionate about making accessible, secure and performant software.
I have a strong love/hate relationship with many things about web development.
CSS is powerful and fairly good, and I've learned to like it, but I also really hate it:
It's super inconsistent.
NOTHING works how you would intuitively think it should.
Or in other words, if you don't know CSS inside out, it's sometimes really difficult to do what you want and get pixel perfect stuff. Other technologies don't have this problem at all.
Other things have to do with browsers and CSS:
SASS has been out since 2006 but we've only recently been able to use things like CSS custom properties and such.
New features like flexbox and grid take a long time to be usable in production.
Standards in CSS: For some reason good programming standards like scope and not using globals all over the place are completely ignored in CSS.
No versioning for the web. Yes there are downsides to versioning, but I think the eternal backwards compatibility is very unfortunate because we can never fix design mistakes. Our only options are to only use "higher order languages" that hide those mistakes from us, or completely copy-paste functionality with new syntax and minor changes and just never use the "old way" of doing things.
JavaScript prototype system is bad. I have never, ever, had a use case that required me to use dynamic scoping for this. Having to use hard binding all the time for proper classes has only ever gotten in my way. It should have been completely hidden away in ES6 classes, without having to wait for the class properties proposal which copies functions everywhere.
As a junior/mid dev looking for a job, the pain is real. Not all of us want to work at a top 5 or even 10 tech company. I just want to be able to work with a good knowledgeable team where I can learn and contribute.
Drivers are psychopaths. (This is from a UK perspective.)
Roads are for PEOPLE. Driving is a PRIVILEGE. If I'm cycling, using the full width of the lane I'm in, because for some UKNOWABLE reason there are potholes all over the roads so I'm trying not to fall into them, and you think you need to overtake me, use the full width of the road, like you would for a car. There's no need to toot your horn. EITHER it's safe for you to pass, so you don't need to warn me of your presence, OR it's not safe, so slow the [] down.
I've had drivers try to run me off the road. Someone tried to argue that maybe they didn't realise. DIDN'T REALISE? THAT'S WORSE YOU BUFFOON! If they didn't realise, then they are not safe to drive. Someone hit me once (very slowly, but none-the-less) while I was waiting at a junction, in broad daylight, and do you know his excuse? "Oh, sorry, I wasn't looking". DRIVERS are PSYCHOPATHS!
It does not make sense to me why people seem to accept driving as []ing inevitable. Commuters can [] off. Work from home, move closer to your job, get a job closer to where you live, GET THE []ING BUS. "Oh but public transport is terrible" drivers snivel. TELL YOUR LOCAL COUNCIL, don't endanger my life for your convenience.
I'm not completely without sympathy. I understand that some people have mobility issues, so a car really is essential, but the rest of you []s are damaging, polluting and generally dangerous.
I've been a professional C, Perl, PHP and Python developer.
I'm an ex-sysadmin from the late 20th century.
These days I do more Javascript and CSS and whatnot, and promote UX and accessibility.
I feel the same when walking to work and cyclists hammer down the pavement through the pedestrians. I've had a cyclist dismount and shout at me for being on the pavement telling me that the law here means I had to get out of his way.
Or when they jump red lights. Or when they cycle at night without head protection or lights.
Maybe it's not drivers you're thinking of, maybe it's whoever is in the dominant position at the time. People, eh.
How some companies expect you to jump through hoops and do interview processes set up like google/facebook/etc with the complexity on par with those companies but don't offer salary/benefits packages equal to them.
Also, online tests that have nothing to do with the functions within the company. It's better to set up tests that are part of what we'll be doing everyday.
Finally, I need a haircut but everything is closed :(
Re-thinking developer experience • Product @Gitpod 🍊 Helping folks get their start in cloud • @openupthecloud ☁️ AWS Community Builder 🛠 Replies in GIFS 😃
This is a perennial tech problem. The market grows so much that the majority of engineers seem to always be new engineers (< 1/2 years). I don't think this problem will ever truly go away unless the market stops expanding.
I've been a professional C, Perl, PHP and Python developer.
I'm an ex-sysadmin from the late 20th century.
These days I do more Javascript and CSS and whatnot, and promote UX and accessibility.
Hi I'm Frido, currently I'm working as a system engineer on linux platforms.
Part-time I'm stuying for my BSc in Information Technology.
Linux fanboy and Python enthusiast.
Location
Switzerland
Education
Parttime student BSc IT, Bern University of Applied Sciences
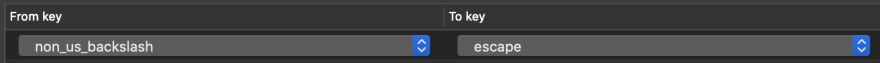
Best experience I got for me was remapping § (non_us_backslash) to esc with karabiner. The only downside is I sometimes miss the escape key on mechanical keyboards, because I got used to it..
Edit: Whoops, just realised this only makes sense for non US layouts (I'm using a Swiss layout). Guess you need your ~ key, this is what my top-left key looks like:
I've been a professional C, Perl, PHP and Python developer.
I'm an ex-sysadmin from the late 20th century.
These days I do more Javascript and CSS and whatnot, and promote UX and accessibility.
You kinda can. I couldn't get karabiner to work with the latest versions.
It's weird what gets changed in MacOS versions. For every thing they fix they bring in some other unnecessary restriction.
Apple don't use ISO layouts, so their "UK" keyboard is a half US, half UK and half Stargate DHD.
Are you saying Karabiner doesn't work with macOS Catalina? Another reason not to upgrade :D I'm using a fantastic Microsoft Keyboard with Mac and Karabiner is essential :D
I've been a professional C, Perl, PHP and Python developer.
I'm an ex-sysadmin from the late 20th century.
These days I do more Javascript and CSS and whatnot, and promote UX and accessibility.
Recruitment processes at some companies are terrible. Then they wonder why the same position stays open for years. They claim a lack of developers out there.
BS. You just don't know a good one when it smacks you in the face!
PS. Not only my own experience here, I've been researching this.
It drives me crazy when people bash and complain about free/open-source frameworks. There were recent posts deriding Material Design and those that use it, but it has many open-source implementations that are free to use and Google isn't mandating it. The same derision was true with bootstrap for many years.
It takes a lot of effort and time to support these frameworks and make them freely available for developers. It is up to everyone if they want to use them and in many cases, they are far better than what individual developers could/would design themselves.
Versatile software engineer with a background in .NET consulting and CMS development. Working on regaining my embedded development skills to get more involved with IoT opportunities.
People who call themselves developers but can't show a portfolio. There are a lot of these people in my country. If I had the change, i would like to meet them in person and ask them to print hello world on a piece of paper.
All my work belongs to my employer, so I'd have to hustle on my own time to get a portfolio up. My own rant would be that it's not a reasonable expectation that everyone should code in their spare time.
I've been a professional C, Perl, PHP and Python developer.
I'm an ex-sysadmin from the late 20th century.
These days I do more Javascript and CSS and whatnot, and promote UX and accessibility.
Ahah before DEV I had zero publicly available code to show so I think this is pretty common for backend developers. There's no code or apps you can show.
To me that sounds like a burn out, not a wasted time. As you said it yourself, you enjoyed those 11 years coding on your own terms. Perhaps take a break from professional programming, so that you can find the old joy for coding again?
Lot's of people start coding because they go study it, only to find out that coding isn't fun. It's always frustrating. That's why there are so many broken Mac keyboards out there!!
I hate that many developers are talking about Clean Code, clear naming etc. and when it comes to executing some practices and principles they fail.
Like: "Hey you should change this. It makes the code complicated, please rename X or change structure to Y" -> "I will do later". When later starts?
Why do so many believe that "working code" is enough. I'm working with a 4y old React App and it has some much outdated stuff and still when a new PR comes in and I see wrong patterns used, tight-coupling, hearing "we do it later in a tech debt sprint" it's super hard to response calmly.
So: "Later equals never". And I hate to hear "later" too often...
I will say this. Please do not underestimate how powerful linkedin really is! I have gotten more people jobs just off of linkedin alone than anything else! Hiring managers will be more likely to call you in straight for an interview. most of the people I help just go straight in for an interview as opposed to filling out countless applications.
If you need some advice or help just hit me up and I will see if there are some tips I can give you.
Developer by need, theoretical CS guy by passion. My original posts reside at https://risav.dev. Please help us fight COVID using tech: https://bit.ly/covidsimteam
Women developers not being treated seriously. The field is already bad enough for them as it is. My graduating class saw many girls changing majors from CS/ Applied Computational Math majors. At work, women were mostly in non-technical positions and even the ones in software teams were mostly expected to be good at design and aesthetics.
The ones who did survive the entire brutal ecosystem from day 0 way back in Uni all the way to being a mature developers capable of building mission critical systems would still not easily get opportunities to lead their teams as the architect/senior devs. It was easier for a new guy like me to surpass them as opposed to other guy tech dinosaurs at work. It was not the case everywhere I worked though and I certainly don't want to point out which ones were different. Some teams just were total sausage fests. As is the norm.
After having left full time employment, I was recently talking to a female friend who is an Ionic dev but always interested in reading/learning other tech stacks. She is also not finding a level playing field because of gender biases and is likely to be relegated as a UI developer as opposed to other more technical things she is passionate about. Best thing possible would be her getting promoted to a semi-technical project manager instead of a technical lead despite her years of experience.
// , “It is not so important to be serious as it is to be serious about the important things. The monkey wears an expression of seriousness... but the monkey is serious because he itches."(No/No)
There's an overall tragedy of the commons going on there way beyond onboarding programs or mentorship.
San Jose State University, a paltry few miles from the campus of Cisco, Zoom, and soon Google, barely has funding to keep the lights on for its Computer Science program, and has relatively large class sizes.
These big companies are reluctant to "water the tree that feeds them," for fear that it'll feed someone else instead.
How’s it going, I'm a Adam, a Full-Stack Engineer, actively searching for work. I'm all about JavaScript. And Frontend but don't let that fool you - I've also got some serious Backend skills.
Location
City of Bath, UK 🇬🇧
Education
11 plus years* active enterprise development experience and a Fine art degree 🎨
The control button placement on a ThinkPad laptop. It has happened to me a million times that I wanted to press control but ended up pressing the fn key on a ThinkPad. It's an abomination. Especially since ThinkPad has one of the best keyboards on a laptop
The interview process for developers is so unbelievably broken.
What does being able to implement a binary search tree under time pressure (while someone is watching you!) prove in relation to what you're actually going to be doing day-to-day in a development role?
I started applying to new jobs a few months ago because of various issues at my current company but ended up getting rejected by all the companies I applied to (or they went into a hiring freeze due to COVID-19). I don't typically get impostor syndrome, but only getting a bunch of rejections seems to be the one trigger for me.
As many problems as I have with my current employer, I am aware that I am extremely fortunate to still have a job in the current state of the world.
But South African taxis, even in times of lock down, where you're not supposed to travel.
You're only allowed one person in a car over here, but I saw 5 taxis drive passed my house, fully loaded to capacity of 18 people, all basically sitting on top of one another.
What the hell is Corona anyways, is like a funny tasting beer right.
A bit of a short rant, and not presented clearly. But seeing teams focus myopically on requests/sec is definitely grinding my gears :D Only a little bit tho, it's still good fun.
In Germany Covid-19 went off the grid, when a bunch of 50 idiots celebrated carnival sitting at a table passing a carrot from mouth to mouth. A couple of these 50 had the virus without knowing. Because carnival is such a big thing in the region. Infection numbers fired up.
And now i can't play football anymore. What is the right thing to do, given that my oldest team-mate is 72 and a bunch of us have pre-existing conditions already.
How should I relief my stress from programming all day?
A long long time ago, I started with Python 1.5 at web.de, founded the MoinMoin wiki project shortly thereafter, and am now enjoying the increased traction that Python recently gets from data science.
Well, not all companies. We have an on-boarding department that lends their people to other teams in the company, until they found their sweet spot and hopefully stick around for longer.
Others also have mentioned, content quality on dev.to is really really degraded over the time. There are more posts written by wanna-be-coders (who uses no-code/low-code tools to build projects) rather than "experienced" programmers. And when you put a question in front of those wanna-be-coders they can't answer with confidence, why? because they followed another tutorial to write this tutorial.
I was happy when I found out about this dedicated platform for devs because medium was too generic but now I regret that. Let's put it this way, dev.to instead of becoming more like reddit became like Quora.
Maybe listen more to users instead of investors.
Hi I'm Frido, currently I'm working as a system engineer on linux platforms.
Part-time I'm stuying for my BSc in Information Technology.
Linux fanboy and Python enthusiast.
Location
Switzerland
Education
Parttime student BSc IT, Bern University of Applied Sciences
Everyday something new. And I even searched for this, and all my colleagues have Mac and no one told me about this... Anyway I like the touchbar and the fact that it can be configured(via 3rd party apps) in any way you want.
Do not hire "lead" developers, call them part of "leadership", require them to come to all "leadership meetings", but then also not let them lead in any way OR listen to any advice they have given and then hold them accountable as "lead" when it fails.
Why hire a "lead" if you just wanted a code monkey to scapegoat AHHHH
Sitting almost 24/7 since the quarentine begun at my country, I can't enjoy playing at my PC at this moment, rather prefer going to listen music at the rooftop. I need being outside
I'm mad because I always enjoy playing games but since i'm almost sitting coding im tired of being here 😢
When a job application requires your resume, then asks you to enter the same information (education, skills, etc) in a separate form even though that info can be found on your resume. 😕
I'm from Aguascalientes, Mexico! now based on New York. Most of my experience is related to code websites and applications, using JavaScript stack-based.
How’s it going, I'm a Adam, a Full-Stack Engineer, actively searching for work. I'm all about JavaScript. And Frontend but don't let that fool you - I've also got some serious Backend skills.
Location
City of Bath, UK 🇬🇧
Education
11 plus years* active enterprise development experience and a Fine art degree 🎨
Brian Rinaldi is a Developer Experience Engineer at LaunchDarkly with over 20 years experience as a developer for the web. Brian is active in the community running CFE.dev and Orlando Devs.
Seriously! That whole bar seems designed to allow me to accidentally click on Siri when I do not want to but have difficulty clicking on a button that I actually want to click.
How’s it going, I'm a Adam, a Full-Stack Engineer, actively searching for work. I'm all about JavaScript. And Frontend but don't let that fool you - I've also got some serious Backend skills.
Location
City of Bath, UK 🇬🇧
Education
11 plus years* active enterprise development experience and a Fine art degree 🎨
Student from Germany who fell in love with coding and the tech industry after pivoting from a traditional career in banking. Currently pursuing a Bachelor's in CompSci.
// , “It is not so important to be serious as it is to be serious about the important things. The monkey wears an expression of seriousness... but the monkey is serious because he itches."(No/No)
I'm a professional PHP, Python and Javascript developer from the UK. I've worked with Django, Laravel, and React, among others. I also maintain a legacy Zend 1 application.
How’s it going, I'm a Adam, a Full-Stack Engineer, actively searching for work. I'm all about JavaScript. And Frontend but don't let that fool you - I've also got some serious Backend skills.
Location
City of Bath, UK 🇬🇧
Education
11 plus years* active enterprise development experience and a Fine art degree 🎨
Was about to buy a MacBook Pro 16 and with all this global financial crisis my country’s money went bananas.
Now all the money I saved for 2 years worth nothing.
Darn, wish I had seen this post earlier! I've commented on another post, something that I can only describe as a "tech rant". Please read and let me know what you think! :D
My unpopular opinion: When it comes down to having a great career in tech - we need to play our cards well, and to find that one thing with which we can have an unfair advantage. Using your time and energy to get that unfair advantage in JavaScript / web programming is a hugely misplaced effort.
Why?
The web programming world - and especially JavaScript - is a rabbit hole. Like Alice, you'll find it mesmerizing when you go down that path - everything looks surreal and magical. You continue learning, find JavaScript's idiosyncrasies even alluring at times. And yet, you'd think there is some end to this - some place where you feel "I have seen enough".
That's where you're wrong. There are more nooks to explore, more stuff coming up every time you go further. You think, maybe if I just learn these 4 new things, I should be good. But ohhh no, it never is! Spend a couple of years doing side projects and paid courses, and you think you'd reach a stage where you can finally say - "Finally! I know React and Redux completely. I'm totally hireable as a senior front-end developer now."
But nope, it turns out that now your dream company just wrote a blog post on why they think Vue is better than React. And another dream company of yours has decided to chuck Redux altogether and go for Apollo GraphQL. And now you have React hooks that everyone's raving about. Well that's just perfect isn't it. Yet another JS titbit to pick up and master, because I have nothing better to do with my life. Who knows, maybe this time it will actually be enough and I can clear an interview.
And when you finally open your eyes and zoom away from this mad world, you realize that the rest of the universe has moved on to other cool stuff like machine learning, data science, and product design. And you're kinda late to the party. Because you've been falsely lead to believe that the JavaScript party is the biggest in the technoverse.
If you haven't realized it yet, you will one day. And someday when your coworker excitedly pings on the office slack group - "Guys, have you checked out killmealready.js? It is super cool! I'm gonna try it out this weekend "
You're gonna be like, "Cheers mate, lemme know how it goes!"
Anybody else feel me? Surely I can't be the only one?
Moral of the story
JavaScript is easy to get started with, but extremely difficult to get out of, and to get a mastery over it takes ages. It's quite chaotic and volatile, more than anything else in tech.
You're better off getting your unfair advantage by learning these instead:
Devops (Docker, Kubernetes, etc)
Data Science
Machine learning / Deep Learning
Interaction Design and product design
User Interface Design
Product management
And honestly, any other language.
Why? Because it's all about the shelf-life (or half-life) value. Every single one of the topics above have arguably a much longer half-life than any JS framework or titbit in existence today. It's more satisfying to learn how to write linear regression or learning about design principles, than learning how "hoisting" in JavaScript works. I mean why would anyone ever do this?!
console.log(a);
var a = 20;
What sort of monster would ever do this?! Have you ever encountered such a monster in the wild? I haven't! And even if you do, a simple magic incantation of use strict can undo whatever this monster did. So why the heck am I supposed to know whether some stupid variable floats up to the beginning of the scope, or down, or round and round like a merry-go-round? Why not move on with our lives already and learn something that's actually useful? Ugh!
I can remember when I first started lurking on dev.to, years ago - this place was a go to site for high quality guides, articles, and really interesting content from people who I came to follow on social media and respect their position within the industry.
I come here every day but now it just feels like dev.to is starting to become "just another" posting ground for anyone with a vague semblance of a question that could have easily been Googled, click-baity "The BEST 10 somethings cos I want to boost my social media follower numbers", and tiny snippetty articles that are only a few small paragraphs at best.
Maybe dev.to isn't the place for me anymore? But I would be interested to see if I am alone in my opinions or whether anyone has felt a change here.
Thanks
This is a good rant and part of the reason I became a moderator.
I don't think of Dev community as just about great articles or interesting content. For me what makes Dev.to successful is how it connects developers with each other in a way that makes it easy and fun for everyone to share their knowledge, opinions, and experiences.
I agree that there are some articles that need to be more improved, but on the other hand I think that many small articles are still useful and just enough to share ideas or to highlight on interesting new techniques or subjects.
Finally, I hope you change your mind :).
Interesting thoughts, as a DEV moderator this is something that we're actively trying to tackle. Take a look at the mod page also, you could become one yourself and help us with your insight:
dev.to/community-moderation
Also a thought is that curating your feed, followed and blocked tags can go a long way 😁 (and you can filter by top monthly, etc which is what I often to, which helps filter out some of the noise)
how can viewers filter on "experience level of post"? My feed (and random browsing) shows 99% low quality (and low experience level) content.
Have you tried setting your experience level?
dev.to/settings/ux
I'd say also following specific tags will help with this. Some tags are modded, others not as much. That might help.
Oh yes, this happens as soon as something get's more well known.
The problem isn't new, at first, the internet was full of accurate knowledge shared by a select few. Then everything turned to s**t as everyone had to start writing crappy article to prove that they know something.
Now, every article is being written by someone who has practically no experience in some.
Myself included. I'm writing an article about memory allocation in the human brain right now!!!!
I don't see many questions here, thinking about it. Maybe it's just how I have my feed configured.
I do see a lot of "10 ways to get more successunits" though.
Is this a rant or a cliché?
I think it is cliché. No harm done though.
I really really dislike battle/vs/face-off posts, like Framework X vs Y.
In my experience they are either clickbait or poorly researched.
I'm concerned that newer developers will jump on a hype train, feel like they have to take sides to stay ahead, or be turned off by the (fake) competition amongst peers.
Agreed. The only thing I like seeing are comparison posts about older frameworks vs newer (not bleeding edge) frameworks. Those help weigh the pros and cons vs upgrading and also let me know about whats new and should be used in future projects.
Yup! Comparison posts can be very helpful. The way Gartner or other businesses rate technologies in an objective way (or attempting to be objective) is good for anyone new to a category of products.
I think what's missing from these battle posts, like you said, are a fair pros/cons list.
You can tell someone doesn't really know or understand a technology if they only have good things to say about it... likewise if they only have bad things to say, it's probably going to be an anecdotal account.
That and the rush to adopt insert new library here
But it's so much better than insert library that does the same thing here.
Learning a new tool ? Why did you BEGIN your usage of it with ten plugins already installed ? Why can't you take some time to learn how the tool works, get familiar with the command AND THEN use plugins to mitigate some pitfalls that you have experienced and are impeding your work.
Everyone's onboarding should begin with a good read of "The Pragmatic Programmer".
100%
Too many people confuse an automated build with practicing CI.
Just being curious what's the difference between the two?
CI refers to Continuous Integration, the practice of everyone pulling and pushing in the same branch in order to ensure that all the code is always integrated into the latest state as explained in these links:
martinfowler.com/articles/continuo...
davefarley.net/?p=247
An automated build is when you use a task runner like Jenkins, Travis or CircleCI to automatically execute all the steps that are needed for your build instead of someone executing those by hand. A good example is ensuring the tests pass and then generating a Docker image and pushing it into the register.
And in summary...
Most people doing CI use builds, but not all people using builds are doing CI.
OH MY LORD YES.
I think the fact it's called CI in nomenclature doesn't help 😦
The number of devs that are confused by CI/CD nomenclature is too damn high. Can't blame them at all tho. Since the number of references to CI/CD that... are not right... is also too damn high haha
Processes are virtual machines. Docker could be replaced with a
.servicefile and Git. Kubernetes is more complicated than the Apollo program but still deploys the same web app we used to deploy before.Why is everything so complicated for no apparent reason?
Talk to some big companies, and I mean big, where bin packing 100 processes onto giant VMs instead of 50 processes can yield enough savings to add multiple elite devs, and you'll start to see why.
That said, there's still no reason for the usability cliff. If I knew more about sociology, I might speculate that this kind of thing is far more ancient than any digital technology, and the complexity used as a way to maintain group boundaries and control of the direction of the technology, au la
2 Chronicles 23:6.Most of these are drastically over complected, and haven't properly considered too many use cases beyond "we have 5 devs who can work on scaling this full time."
I consider Nomad the exception to this, but I'm bia$ed.
Have you tried using NixOS to manage systemd services? It's great! Huge fan myself.
I have not but it sounds interesting I'll definitely have a look!
Although on the professional side I've totally thrown the towel on having things that make sense and I'm more focused on having people run the bullshit for me. If I can find a simple way of running things in a managed Kubernetes I'll be perfectly happy to let my host run the crazy zoo :)
Funny story, I worked at a place that started up and managed docker containers using systemd😂😂
Butterfly pain!
That is actually something I have been working on. Luckily last year I helped 44 developers land their first jobs in tech. Very passionate about this but the solution to this is a part marketing problem, part risk problem.
It is risky and costs money to train new talent. It is a very high gamble. But it can be done. If I can do it in a city like Memphis,TN it can be done anywhere. Just have to market the hell out of yourself.
You hit the nail on the head. The current disorganization of what's left of the labor market precludes anything resembling the old-style apprenticeships or getting us their benefits.
Our company has created internal programs specifically to address this huge need. But tying these kinds of activities to revenue, to connect it to value given to the customers, is the real trick.
I have a strong love/hate relationship with many things about web development.
CSS is powerful and fairly good, and I've learned to like it, but I also really hate it:
Other things have to do with browsers and CSS:
Standards in CSS: For some reason good programming standards like scope and not using globals all over the place are completely ignored in CSS.
No versioning for the web. Yes there are downsides to versioning, but I think the eternal backwards compatibility is very unfortunate because we can never fix design mistakes. Our only options are to only use "higher order languages" that hide those mistakes from us, or completely copy-paste functionality with new syntax and minor changes and just never use the "old way" of doing things.
JavaScript prototype system is bad. I have never, ever, had a use case that required me to use dynamic scoping for
this. Having to use hard binding all the time for proper classes has only ever gotten in my way. It should have been completely hidden away in ES6 classes, without having to wait for the class properties proposal which copies functions everywhere.As a junior/mid dev looking for a job, the pain is real. Not all of us want to work at a top 5 or even 10 tech company. I just want to be able to work with a good knowledgeable team where I can learn and contribute.
As another jr/mid-level dev, I feel your pain, Glenn!
😂 😐
Drivers are psychopaths. (This is from a UK perspective.)
Roads are for PEOPLE. Driving is a PRIVILEGE. If I'm cycling, using the full width of the lane I'm in, because for some UKNOWABLE reason there are potholes all over the roads so I'm trying not to fall into them, and you think you need to overtake me, use the full width of the road, like you would for a car. There's no need to toot your horn. EITHER it's safe for you to pass, so you don't need to warn me of your presence, OR it's not safe, so slow the [] down.
I've had drivers try to run me off the road. Someone tried to argue that maybe they didn't realise. DIDN'T REALISE? THAT'S WORSE YOU BUFFOON! If they didn't realise, then they are not safe to drive. Someone hit me once (very slowly, but none-the-less) while I was waiting at a junction, in broad daylight, and do you know his excuse? "Oh, sorry, I wasn't looking". DRIVERS are PSYCHOPATHS!
It does not make sense to me why people seem to accept driving as []ing inevitable. Commuters can [] off. Work from home, move closer to your job, get a job closer to where you live, GET THE []ING BUS. "Oh but public transport is terrible" drivers snivel. TELL YOUR LOCAL COUNCIL, don't endanger my life for your convenience.
I'm not completely without sympathy. I understand that some people have mobility issues, so a car really is essential, but the rest of you []s are damaging, polluting and generally dangerous.
I feel the same when walking to work and cyclists hammer down the pavement through the pedestrians. I've had a cyclist dismount and shout at me for being on the pavement telling me that the law here means I had to get out of his way.
Or when they jump red lights. Or when they cycle at night without head protection or lights.
Maybe it's not drivers you're thinking of, maybe it's whoever is in the dominant position at the time. People, eh.
No, it's drivers.
How some companies expect you to jump through hoops and do interview processes set up like google/facebook/etc with the complexity on par with those companies but don't offer salary/benefits packages equal to them.
Also, online tests that have nothing to do with the functions within the company. It's better to set up tests that are part of what we'll be doing everyday.
Finally, I need a haircut but everything is closed :(
Best comment I've seen all week.
This is a perennial tech problem. The market grows so much that the majority of engineers seem to always be new engineers (< 1/2 years). I don't think this problem will ever truly go away unless the market stops expanding.
The newest MacOS lets you remap capslock to escape, so it'll work like real operating systems.
You can do this with karabiner on all OS versions
And even take it to a crazy level with this: github.com/Vonng/Capslock
Best experience I got for me was remapping


§(non_us_backslash) toescwith karabiner. The only downside is I sometimes miss the escape key on mechanical keyboards, because I got used to it..Edit: Whoops, just realised this only makes sense for non US layouts (I'm using a Swiss layout). Guess you need your
~key, this is what my top-left key looks like:You kinda can. I couldn't get karabiner to work with the latest versions.
It's weird what gets changed in MacOS versions. For every thing they fix they bring in some other unnecessary restriction.
Apple don't use ISO layouts, so their "UK" keyboard is a half US, half UK and half Stargate DHD.
Are you saying Karabiner doesn't work with macOS Catalina? Another reason not to upgrade :D I'm using a fantastic Microsoft Keyboard with Mac and Karabiner is essential :D
I'm not certain if it does now; it didn't when I upgraded.
Recruitment processes at some companies are terrible. Then they wonder why the same position stays open for years. They claim a lack of developers out there.
BS. You just don't know a good one when it smacks you in the face!
PS. Not only my own experience here, I've been researching this.
It drives me crazy when people bash and complain about free/open-source frameworks. There were recent posts deriding Material Design and those that use it, but it has many open-source implementations that are free to use and Google isn't mandating it. The same derision was true with bootstrap for many years.
It takes a lot of effort and time to support these frameworks and make them freely available for developers. It is up to everyone if they want to use them and in many cases, they are far better than what individual developers could/would design themselves.
Loneliness.
I feel you on that...quarantined with my mind is not a good place to be.
People who call themselves developers but can't show a portfolio. There are a lot of these people in my country. If I had the change, i would like to meet them in person and ask them to print hello world on a piece of paper.
All my work belongs to my employer, so I'd have to hustle on my own time to get a portfolio up. My own rant would be that it's not a reasonable expectation that everyone should code in their spare time.
this!
I can't show a portfolio. If you asked me to print hello world on a piece of paper I'd open a text editor, type "hello world" and hit print.
Ahah before DEV I had zero publicly available code to show so I think this is pretty common for backend developers. There's no code or apps you can show.
Don't worry everyone, it's just from where I'm from.
I have a group of over 1000 freelancers and about 15% say they're devs but can't show a portfolio or a past work that they've done.
No Pun Intended.
To me that sounds like a burn out, not a wasted time. As you said it yourself, you enjoyed those 11 years coding on your own terms. Perhaps take a break from professional programming, so that you can find the old joy for coding again?
Lot's of people start coding because they go study it, only to find out that coding isn't fun. It's always frustrating. That's why there are so many broken Mac keyboards out there!!
I hate that many developers are talking about Clean Code, clear naming etc. and when it comes to executing some practices and principles they fail.
Like: "Hey you should change this. It makes the code complicated, please rename X or change structure to Y" -> "I will do later". When later starts?
Why do so many believe that "working code" is enough. I'm working with a 4y old React App and it has some much outdated stuff and still when a new PR comes in and I see wrong patterns used, tight-coupling, hearing "we do it later in a tech debt sprint" it's super hard to response calmly.
So: "Later equals never". And I hate to hear "later" too often...
I will say this. Please do not underestimate how powerful linkedin really is! I have gotten more people jobs just off of linkedin alone than anything else! Hiring managers will be more likely to call you in straight for an interview. most of the people I help just go straight in for an interview as opposed to filling out countless applications.
If you need some advice or help just hit me up and I will see if there are some tips I can give you.
Women developers not being treated seriously. The field is already bad enough for them as it is. My graduating class saw many girls changing majors from CS/ Applied Computational Math majors. At work, women were mostly in non-technical positions and even the ones in software teams were mostly expected to be good at design and aesthetics.
The ones who did survive the entire brutal ecosystem from day 0 way back in Uni all the way to being a mature developers capable of building mission critical systems would still not easily get opportunities to lead their teams as the architect/senior devs. It was easier for a new guy like me to surpass them as opposed to other guy tech dinosaurs at work. It was not the case everywhere I worked though and I certainly don't want to point out which ones were different. Some teams just were total sausage fests. As is the norm.
After having left full time employment, I was recently talking to a female friend who is an Ionic dev but always interested in reading/learning other tech stacks. She is also not finding a level playing field because of gender biases and is likely to be relegated as a UI developer as opposed to other more technical things she is passionate about. Best thing possible would be her getting promoted to a semi-technical project manager instead of a technical lead despite her years of experience.
Lol. Tech in general can get me going on a good rant.
Agreed
There's an overall tragedy of the commons going on there way beyond onboarding programs or mentorship.
San Jose State University, a paltry few miles from the campus of Cisco, Zoom, and soon Google, barely has funding to keep the lights on for its Computer Science program, and has relatively large class sizes.
These big companies are reluctant to "water the tree that feeds them," for fear that it'll feed someone else instead.
Cyberbullies
Ditto. Finally I can hit a physical ESC key on my 16" MBP, I'm ok with the TouchBar but they should have put a separate ESC key from the beginning.
♥️x1000
The control button placement on a ThinkPad laptop. It has happened to me a million times that I wanted to press control but ended up pressing the
fnkey on a ThinkPad. It's an abomination. Especially since ThinkPad has one of the best keyboards on a laptopThe amount of tools and tech that are “necessary” to produce software “cloud natively” is absurdly overwhelming and unmanageable.
Counterpoint: learning to use all of those tools is very fun, but that is not an excuse.
The interview process for developers is so unbelievably broken.
What does being able to implement a binary search tree under time pressure (while someone is watching you!) prove in relation to what you're actually going to be doing day-to-day in a development role?
I started applying to new jobs a few months ago because of various issues at my current company but ended up getting rejected by all the companies I applied to (or they went into a hiring freeze due to COVID-19). I don't typically get impostor syndrome, but only getting a bunch of rejections seems to be the one trigger for me.
As many problems as I have with my current employer, I am aware that I am extremely fortunate to still have a job in the current state of the world.
Code worship is the greatest mistake in the software industry.
I wrote it all here: dev.to/arthyn/the-psychology-of-bu...
Nothing to do with coding.
But South African taxis, even in times of lock down, where you're not supposed to travel.
You're only allowed one person in a car over here, but I saw 5 taxis drive passed my house, fully loaded to capacity of 18 people, all basically sitting on top of one another.
What the hell is Corona anyways, is like a funny tasting beer right.
Mind blown at people's stupidity.
A recent one: dev.to/coreyoconnor/request-per-se...
A bit of a short rant, and not presented clearly. But seeing teams focus myopically on requests/sec is definitely grinding my gears :D Only a little bit tho, it's still good fun.
In Germany Covid-19 went off the grid, when a bunch of 50 idiots celebrated carnival sitting at a table passing a carrot from mouth to mouth. A couple of these 50 had the virus without knowing. Because carnival is such a big thing in the region. Infection numbers fired up.
And now i can't play football anymore. What is the right thing to do, given that my oldest team-mate is 72 and a bunch of us have pre-existing conditions already.
How should I relief my stress from programming all day?
Well, not all companies. We have an on-boarding department that lends their people to other teams in the company, until they found their sweet spot and hopefully stick around for longer.
Others also have mentioned, content quality on dev.to is really really degraded over the time. There are more posts written by wanna-be-coders (who uses no-code/low-code tools to build projects) rather than "experienced" programmers. And when you put a question in front of those wanna-be-coders they can't answer with confidence, why? because they followed another tutorial to write this tutorial.
I was happy when I found out about this dedicated platform for devs because medium was too generic but now I regret that. Let's put it this way, dev.to instead of becoming more like reddit became like Quora.
Maybe listen more to users instead of investors.
Thanks to that, I can have the thing I missed most on the Mac keyboard

When you press
fnandbackspacethe same time this works by defaultEveryday something new. And I even searched for this, and all my colleagues have Mac and no one told me about this... Anyway I like the touchbar and the fact that it can be configured(via 3rd party apps) in any way you want.
Nothing actually I've been enjoying staying at home.
Do not hire "lead" developers, call them part of "leadership", require them to come to all "leadership meetings", but then also not let them lead in any way OR listen to any advice they have given and then hold them accountable as "lead" when it fails.
Why hire a "lead" if you just wanted a code monkey to scapegoat AHHHH
LOCKDOWN.
Sitting almost 24/7 since the quarentine begun at my country, I can't enjoy playing at my PC at this moment, rather prefer going to listen music at the rooftop. I need being outside
I'm mad because I always enjoy playing games but since i'm almost sitting coding im tired of being here 😢
When vocalizing URLs: NEVER say "backslash". IT'S A FORWARD SLASH, PEOPLE!
I will never understand where this comes from. Like, who was the first person to say "backslash" and what did they think a forward slash looked like!?
Rant++
++Rant;
When a job application requires your resume, then asks you to enter the same information (education, skills, etc) in a separate form even though that info can be found on your resume. 😕
same.
But it can run linux!
twitter.com/qwertyoruiopz/status/1...
Huh. I've never hit it. All I ever get is the "Pardon the interruption, but we've seen you before. Get an account." screen that can be closed.
learn python in 90 seconds! pythonin90sec.com/
suggestions?
A "new" post/article about X technology, when it is exactly a shameless copy-paste of the original documentation.
Nobody wants to say COVID but COVID
Seriously! That whole bar seems designed to allow me to accidentally click on Siri when I do not want to but have difficulty clicking on a button that I actually want to click.
My god, every bloody day. Do you want to use Siri? Noooo!!!
You can remove Siri from the touchbar in the system preferences. First thing I did when I got my mbp:D
My own sheer stupidity and apparent unwillingness to learn.
This is a very apt metaphor for the whole Apple ecosystem.
Arghhhhh!!!
Do you want a problem solver on the computer or a super magician (reading a book) in the white board test?
Apple "Books" update on macOS and iPad suddenly no longer render code blocks in ePubs.
This is what USB mechanicals are for!
It's THAT boring now!
Was about to buy a MacBook Pro 16 and with all this global financial crisis my country’s money went bananas.
Now all the money I saved for 2 years worth nothing.
Darn, wish I had seen this post earlier! I've commented on another post, something that I can only describe as a "tech rant". Please read and let me know what you think! :D
My unpopular opinion: When it comes down to having a great career in tech - we need to play our cards well, and to find that one thing with which we can have an unfair advantage. Using your time and energy to get that unfair advantage in JavaScript / web programming is a hugely misplaced effort.
Why?
The web programming world - and especially JavaScript - is a rabbit hole. Like Alice, you'll find it mesmerizing when you go down that path - everything looks surreal and magical. You continue learning, find JavaScript's idiosyncrasies even alluring at times. And yet, you'd think there is some end to this - some place where you feel "I have seen enough".
That's where you're wrong. There are more nooks to explore, more stuff coming up every time you go further. You think, maybe if I just learn these 4 new things, I should be good. But ohhh no, it never is! Spend a couple of years doing side projects and paid courses, and you think you'd reach a stage where you can finally say - "Finally! I know React and Redux completely. I'm totally hireable as a senior front-end developer now."
But nope, it turns out that now your dream company just wrote a blog post on why they think Vue is better than React. And another dream company of yours has decided to chuck Redux altogether and go for Apollo GraphQL. And now you have React hooks that everyone's raving about. Well that's just perfect isn't it. Yet another JS titbit to pick up and master, because I have nothing better to do with my life. Who knows, maybe this time it will actually be enough and I can clear an interview.
And when you finally open your eyes and zoom away from this mad world, you realize that the rest of the universe has moved on to other cool stuff like machine learning, data science, and product design. And you're kinda late to the party. Because you've been falsely lead to believe that the JavaScript party is the biggest in the technoverse.
If you haven't realized it yet, you will one day. And someday when your coworker excitedly pings on the office slack group - "Guys, have you checked out
killmealready.js? It is super cool! I'm gonna try it out this weekend "You're gonna be like, "Cheers mate, lemme know how it goes!"
Anybody else feel me? Surely I can't be the only one?
Moral of the story
JavaScript is easy to get started with, but extremely difficult to get out of, and to get a mastery over it takes ages. It's quite chaotic and volatile, more than anything else in tech.
You're better off getting your unfair advantage by learning these instead:
Why? Because it's all about the shelf-life (or half-life) value. Every single one of the topics above have arguably a much longer half-life than any JS framework or titbit in existence today. It's more satisfying to learn how to write linear regression or learning about design principles, than learning how "hoisting" in JavaScript works. I mean why would anyone ever do this?!
What sort of monster would ever do this?! Have you ever encountered such a monster in the wild? I haven't! And even if you do, a simple magic incantation of
use strictcan undo whatever this monster did. So why the heck am I supposed to know whether some stupid variable floats up to the beginning of the scope, or down, or round and round like a merry-go-round? Why not move on with our lives already and learn something that's actually useful? Ugh!What do you call a group of developer's parting together......
A git-together
twitter.com/likeOMGitsFEDAY/status...
I keep forgetting that katex division tags are supposed to be like \frac{number}{another number}
😭😭
The EARNIT ACT! Can we talk about it already!?
Ahahahaha!
Warning rant in progress...
Medium has a paywall?