Hackathon Journey
hello all 😊👋
In this Day 4(note day4 is just for the name I am working on this stuff for 1 2 weeks) article of the digital Ocean hackathon, I am going to write about how I did things and which things I completed till today so let's jump into the article now.
If you are following this series then you are knowing the second component of this project is almost completed already if you're not following the series then somewhere below you can find the series thing you can check out.
As I yesterday talked about the next feature of the second in day 3 article at last so today I worked on that feature
Worked on text-to-speech in reactjs using react-speech-kit
- following changes are made in Space.js file for adding text-to-speech feature
const [ setValue] = useState('');
const { speak } = useSpeechSynthesis();
//firstly enabling text-to-speech on API generated text seems difficult task to me but after few minutes of thinking and looking at the code carefully I did below I will show that I did it.
<p className={styles.space.explanation} value={photoData.explanation}
onChange={(event) => setValue(event.target.explanation)}>{photoData.explanation}</p>
</div>
</div>
<div>
<button className={styles.button} onClick={() => speak({ text: photoData.explanation })}>Listen 🔊</button>
</div>
and space.modules.css⤵️ for that button means text-to-speech one
.button {
display: inline-block;
padding: 15px 25px;
font-size: 15px;
cursor: pointer;
text-decoration: none;
outline: none;
color: #fff;
background-color: #0719bb;
border: black;
margin-left:150px;
margin-right:100px;
}
.button:hover {
background-color: #101110;
}
.button {
text-align: center;
background-color: #384ab1;
}
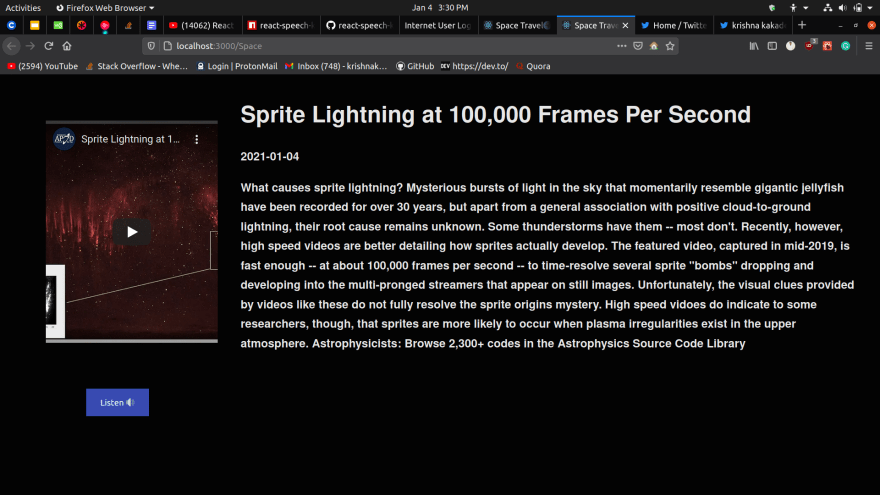
live view of the button it is just screenshot repository will be updated related to that soon

For detailed code check previous articles codebase section
as per my views, this component is done but I am thinking instead of the next button (I am thinking of exploring new things related to space) for that I will fetch another NASA open API and I will make a space travel web app as interactive as possible that component will be 3rd component and 4th component is going to be about space travel like references and short info about project and me and special thanks section.
that's it for this article.
thank you for reading have a nice day all.😊

special thanks to
onkar khedhkar Onkar Khedkar and shook goud for suggesting changes and inspiring me to do good stuff.😊😊



Top comments (0)