Last week’s tidbit described how to run apps on multiple devices simultaneously. This time my tidbit details an elegant way to handle lint warnings that arise due to using RxLifecycle.
The project I’ve been working on recently uses RxLifecycle to manage some of its observables. Curious what RxLifecycle is? In a nutshell, it’s a library that can automatically clean up asynchronous tasks — most commonly when a screen is closed, or an app is backgrounded, etc. Here’s an example of how you might use it:
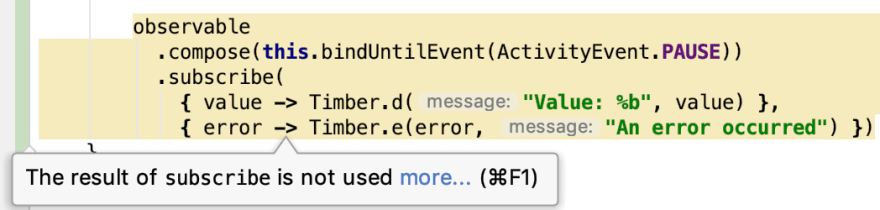
However, this creates lots of lint warnings scattered throughout the code:
What are our options for resolving this? We could add a @SuppressLint(“CheckResult”) annotation at every call site, but this might mask other unused problems that are not RxLifecycle-related, and this will also quickly litter the code with these annotations — not exactly ideal.
I tried out the following solution on my project and it’s been working well, so I wanted to share it here:
This way, we no longer need all of the @SuppressLint statements for every place we use RxLifecycle. I can think of several additional benefits of this approach:
- Newcomers (who perhaps aren’t familiar with RxLifecycle) will be less confused by this than dangling subscribe() calls.
- You could add log statements/breakpoints inside of this method to easily interact with every place that uses RxLifecycle.
- Using a dedicated (empty) static object for this method helps keep it separate from the rest of your code.
Are there other options for how to resolve this? Of course! Here are some other ideas I considered:
- Removing RxLifecycle and relying on more modern frameworks (MVVM, LiveData, etc. — these can help manage asynchronous tasks in a more elegant/automatic way.
- Submitting a pull request against RxLifecycle that defines a custom lint rule that prevents a lint warning from appearing if you are using RxLifecycle properly — similar to this library except with logic to hide the default “result of subscribe is not used” warning: https://github.com/vokal/Android-Lint-Checks
How have you handled RxLifecycle lint warnings in your project? Let me know in the comments below! And, please follow me on Medium if you’re interested in being notified of future tidbits.
This tidbit was discovered on October 11, 2019.




Top comments (0)