Welcome to my Weekly Digest #26.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
🎉 Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- 👍 React to this post
- ✉️ Subscribe to our newsletter
You will receive our articles directly to your inbox 📬.
Interesting articles to read
React Architecture: How to Structure and Organize a React Application
There is no consensus on the right way to organize a React application. React gives you a lot of freedom, but with that freedom comes the responsibility of deciding on your own architecture.
React Architecture: How to Structure and Organize a React Application
Bear plus snowflake equals polar bear
Bear plus snowflake equals polar bear
How to preserve query parameters in React Router links
React Router makes front-end routing a breeze, but it's not always obvious how to handle query parameters.
How to preserve query parameters in React Router links
Good Meetings
Like it or not, meetings are essential to a good working environment and communication. Therefore, it’s crucial that we work on making them as productive as possible.
Some great videos I watched this week
How to Create and Publish an NPM Package
Publishing a Javascript package to the NPM registry is quite easy, but there are some gotchas and things to know along the way. I'll show creating a super simple package, creating an NPM account, and then publishing a package. Then I'll go over unpublishing packages and how to publish a scoped package and why.
Three Patterns To Scale Your Microservices
Microservices have been a popular architecture choice for the last several years. Over the years we've adopted microservices architectures to ever growing set of use-cases and different development and deployment strategies. Watch this video to learn the three patterns that will help you architect better and scale your microservices apps.
Top 50+ AWS Services Explained in 10 Minutes
Amazon Web Services (AWS) is the world's largest and most complex cloud with over 200 unique services. Learn about the top 50 cloud products in just ten minutes.
by Fireship
Nodejs Nunjucks Template Injection
by John Hammond
VS Code Tips and Tricks for 2021
Watch this video to learn about all of the cool tips and tricks on how to better use the amazing VS Code in 2021.
4 Ways to get a competitive advantage as a frontend developer
Everyone want's to become a programmer nowadays. The market is pretty competitive already.
I work as a frontend developer for more than 10 years already and I have career advice that will give you a competitive advantage.
Useful GitHub repositories
CovidPass
Web app for adding EU COVID-19 Vaccination Certificates to your wallets
 covidpass-org
/
covidpass
covidpass-org
/
covidpass
Web app for adding EU COVID-19 Vaccination Certificates to your wallets
This web app offers the ability to add your EU Digital Covid Vaccination Certificates as a pass into your favorite wallet apps on iOS/watchOS or Android/wearOS. CovidPass accomplishes this without sending your data to a server and instead only uses a hashed representation for the signing step.
Getting started
If you want to add your vaccination certificate into your wallet with CovidPass, there are two main options.
- Use the CovidPass web app hosted by us
- Use your own Apple Developer Certificate to generate a pass
Note that the latter option requires you to have an Apple Developer Account and is a more complicated process.
Quick start
Using our service
- Go to https://covidpass.marvinsextro.de
- Select or scan the screenshot/PDF with the QR code
- Pick a background color
- Add your certificate to the wallet
Running it yourself
Note that the following options do not have support for actually converting your certificates as they…
How they SRE
A curated collection of publicly available resources on how technology and tech-savvy organizations around the world practice Site Reliability Engineering (SRE)
 upgundecha
/
howtheysre
upgundecha
/
howtheysre
A curated collection of publicly available resources on how technology and tech-savvy organizations around the world practice Site Reliability Engineering (SRE)
How they SRE
A curated collection of publicly available resources on how technology and tech-savvy organizations around the world practice Site Reliability Engineering (SRE)
Introduction
How They SRE is a curated knowledge repository of best practices, tools, techniques, and culture of SRE adopted by the leading technology or tech-savvy organizations.
Many organizations regularly come forward and share their best practices, tools, techniques and offer an insight into engineering culture on various public platforms like engineering blogs, conferences & meetups. The content is curated from these avenues and shared in this repository.
Note to readers: This list refers to some of the articles, posts, videos, tools, and techniques published before 2015. Please use such material with caution as there may be recent advances in technology and practices which offer better alternatives and perspectives.
Topics
- Site Reliability Engineering
- Hiring and Building SRE teams
- SRE Culture
- DevOps
- Monitoring & Observability
- Alerting
- Incident Response…
Reverse Engineering
List of awesome reverse engineering resources
 wtsxDev
/
reverse-engineering
wtsxDev
/
reverse-engineering
List of awesome reverse engineering resources
Reverse Engineering resources

Books
Reverse Engineering Books
- The IDA Pro Book
- Radare2 Book
- Reverse Engineering for Beginners
- The Art of Assembly Language
- Practical Reverse Engineering
- Reversing: Secrets of Reverse Engineering
- Practical Malware Analysis
- Malware Analyst's Cookbook
- Gray Hat Hacking
- Access Denied
- The Art of Memory Forensics
- Hacking: The Art of Exploitation
- Fuzzing for Software Security
- Art of Software Security Assessment
- The Antivirus Hacker's Handbook
- The Rootkit Arsenal
- Windows Internals Part 1 Part 2
- Inside Windows Debugging
- iOS Reverse Engineering
Courses
Reverse Engineering Courses
dribbble shots
School Admin - Dashboard
Foodbar
by Shayan Umar
Financial Mobile App: Online Banking
Mobile Wallet App
by Sajon
Landing Page: Furniture Store
by AR Shakir
Tweets


 StackBlitz@stackblitz
StackBlitz@stackblitz 💡 Forms tip! (3)
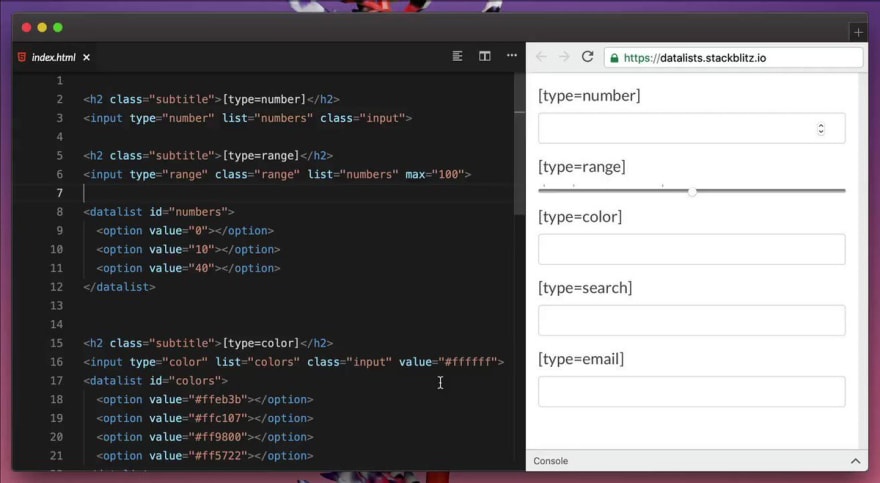
💡 Forms tip! (3)
Use `<datalist>` to enhance your forms with suggested values – not only for text inputs, but also 🧮 numbers, 📏 ranges, ✉️ emails, and even 🚦 colors!
#useThePlatform12:46 PM - 28 Jun 2021


 GitHub@github
GitHub@github Meet GitHub Copilot - your AI pair programmer. copilot.github.com14:35 PM - 29 Jun 2021
Meet GitHub Copilot - your AI pair programmer. copilot.github.com14:35 PM - 29 Jun 2021

 Storybook@storybookjs
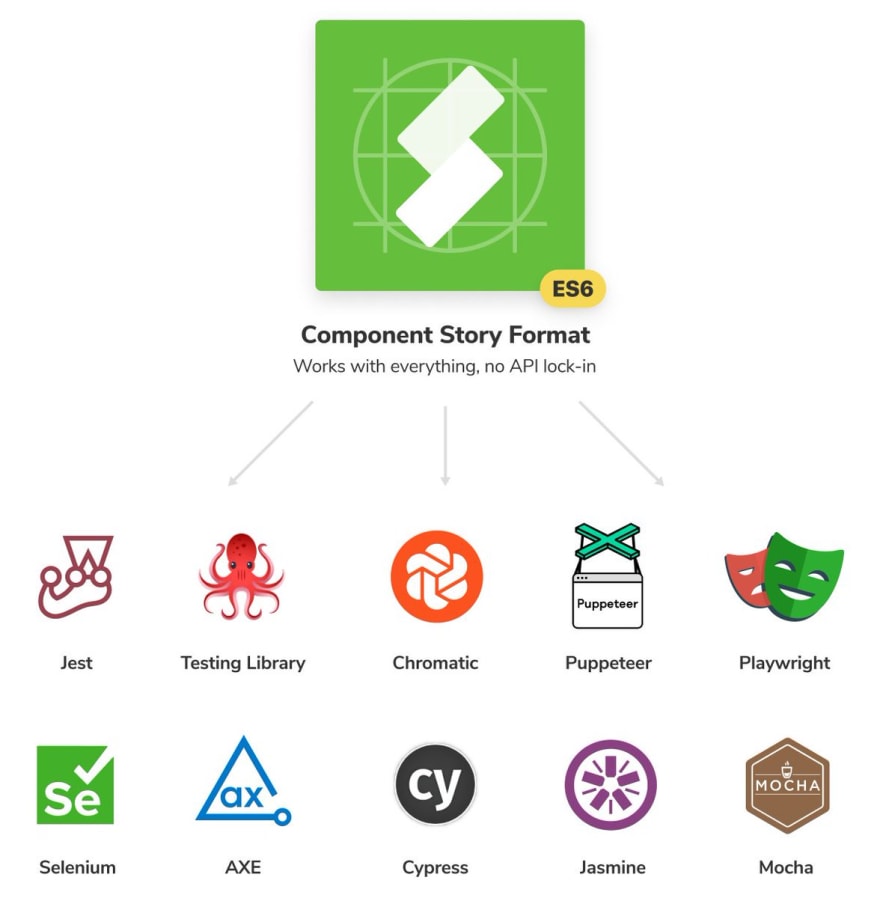
Storybook@storybookjs Write test cases just once!
Write test cases just once!
Mocking context, data & state for your components is much easier in Storybook.
With storybook's testing-react & testing-vue libraries you can reuse stories and all their setup with other testing tools.
ed.gr/diis415:55 PM - 02 Jul 2021
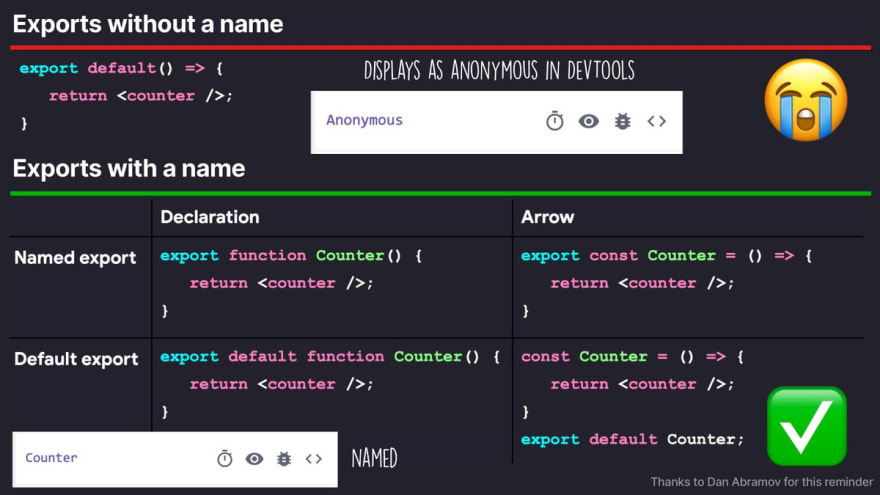
 Name your JavaScript exports! This ensures they'll show up named in DevTools and in compile time errors.08:00 AM - 03 Jul 2021
Name your JavaScript exports! This ensures they'll show up named in DevTools and in compile time errors.08:00 AM - 03 Jul 2021
Picked Pens
Blob study
by Liam Egan
bored
by Alex Trost
Click to open
by Amit Sheen
Podcasts worth listening
Syntax - Dev Tools Power — Elements Tab
In this episode of Syntax, Scott and Wes talk about the Dev Tools Elements Tab — all the features, and when you would use them!
The CSS Podcast - Touch interaction
Today we touch on touch interaction. Covering CSS's ability to change a user's touch experience with properties like touch-action, scroll-behavior, user-select and more.
Thank you for reading, talk to you next week, and stay safe! 👋






















Top comments (0)